「あれ?なんか色味が思ってたのと違うような…」
というように、動画編集をしていると、映像の色味が、実際に目で見た色味とちょっと違う。なんて事ってないでしょうか?
例えば、景色や肌の色味が黄色味がかってしまっている。とかです。
そういった時は、カラーコレクションを施すことで、現実世界の色味に近づけることができます。
この記事では、カラーコレクションをどのような手順で行っていくのかを解説します。
詳細は省きますので、ビデオスコープ(ヒストグラム・波形・ベクトルスコープ)のそれぞれの見方や操作方法については、以下の記事をご覧ください。

YouTubeでもカラーコレクションの手順を公開しています。
カラーコレクションとは?|色を補正すること

カラーコレクションとは、
「カラー」を「コレクション」する=「色を補正する」
という意味です。
もう少し噛み砕くと、目で見たままの色味や明るさに修正する作業のことです。
カメラや撮影環境にもよりますが、撮影した動画の色味や明るさは、目で見た色味と違う場合があります。
そういった場合に、カラーコレクションを施すことで、自然な色味や明るさに修正することができます。
また、「カラーグレーディング」という単語もありますが、こちらは、自分好みの色に調整することを指します。
たとえば、映画のワンシーンのような青緑色っぽい映像とかを想像してもらえれば良いかと思います。

カラーグレーディングをするにしても、まずはカラーコレクションをしてから。
という手順になるので、カラー編集の基礎として覚えておきたい作業となります。
カラーコレクションの手順

カラーコレクションの手順は
明るさの調整 → ホワイトバランスの調整 → 彩度の調整
という流れで作業すると、綺麗に補正することが出来ます。
今回は風景と人物が写った映像を例に作業をしていきます。
事前知識|カラー調整はレイヤーを分ける
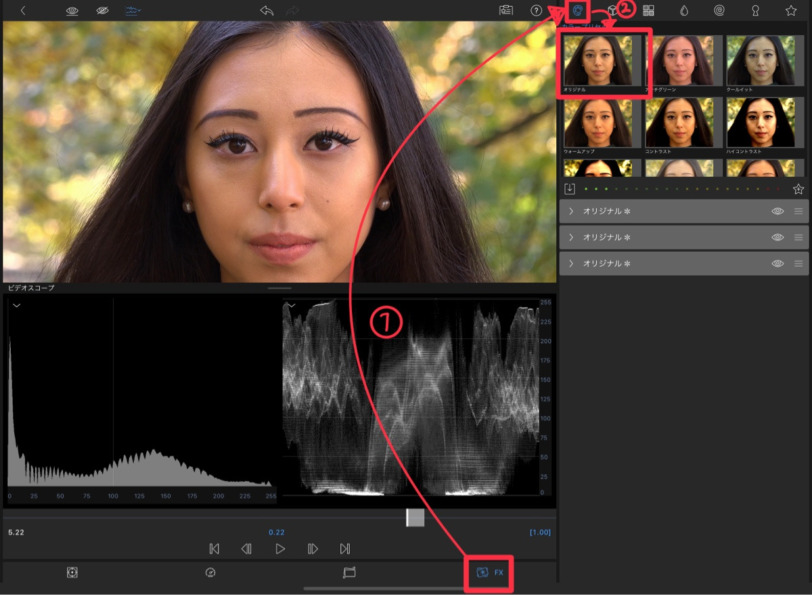
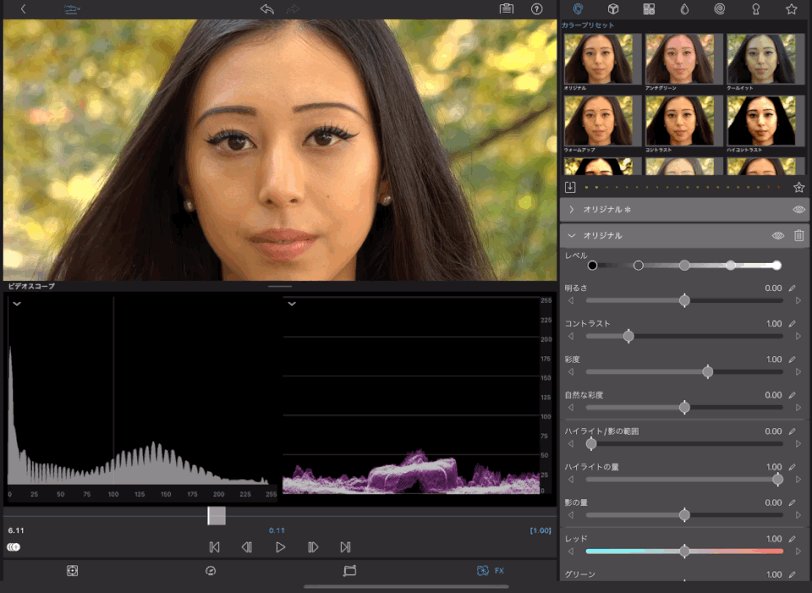
作業する画面は「FX」で、カラープリセットの「オリジナル」を使用していきます。

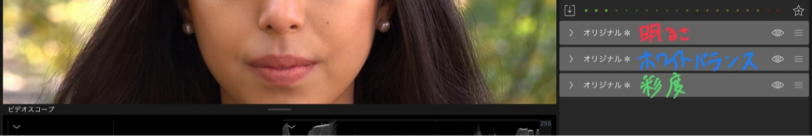
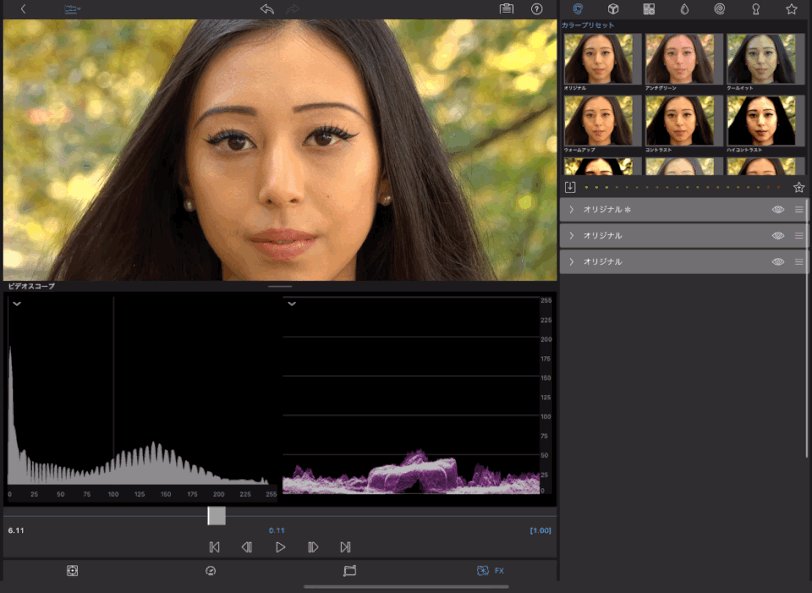
カラーコレクションが完成すると、以下のように「明るさ・ホワイトバランス・彩度」という構成になります。

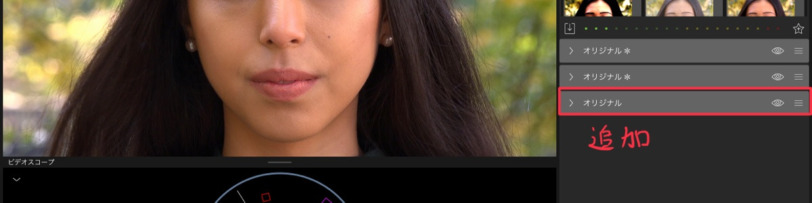
このように、手順ごとにカラーのレイヤーを分けることで、作業もし易いですし、あとから修正する際に、どこを修正したらいいのか?というのがわかり易くなります。
カラーのレイヤーを重ねる時は、一度フォーカスを外してから、カラープリセットを選択することで、レイヤーを増やすことができます。

明るさ(露出)の調整|白とび黒つぶれチェック
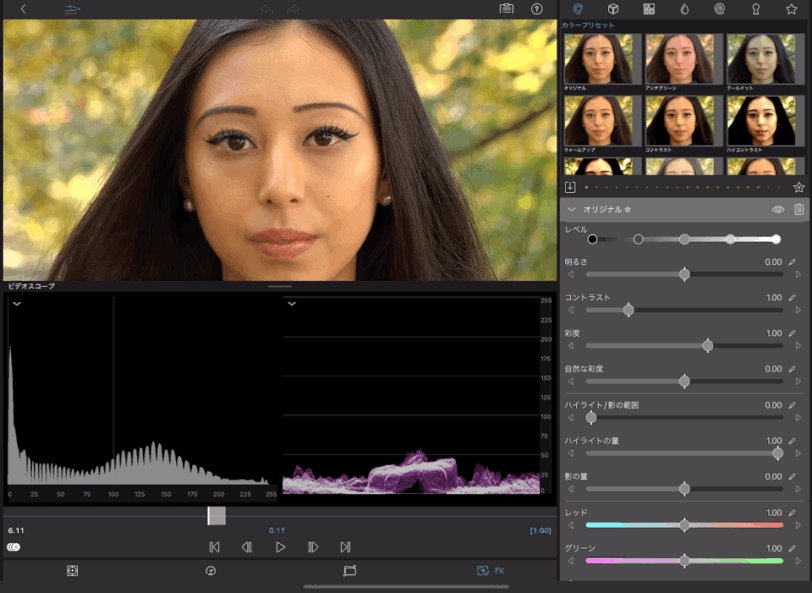
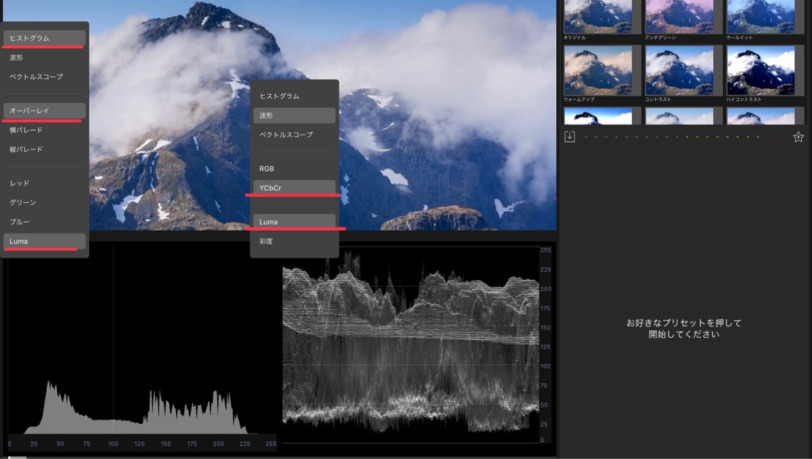
明るさを調整する際に使うグラフは、ヒストグラムと波形を使います。
設定は両方ともLuma(輝度)を選択します。

どちらも同じ情報なので、片側だけでもOKですが、より細かく見るために2つのグラフを見比べていきます。
ダブルチェックのようなものです。
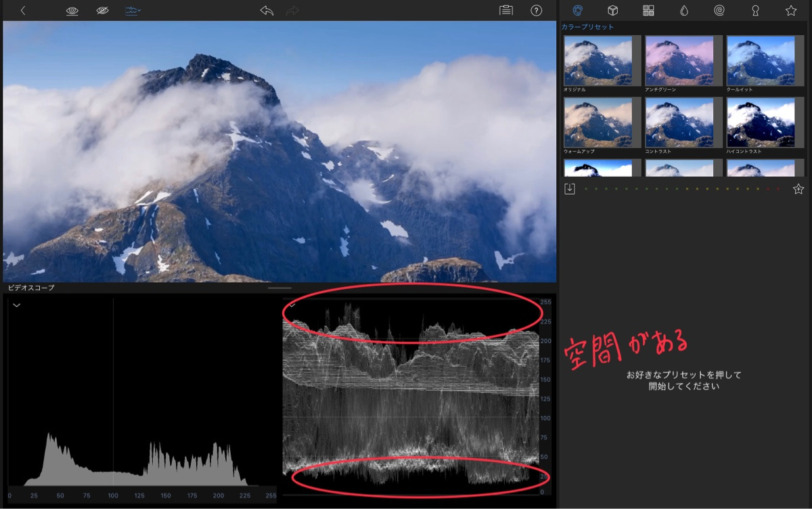
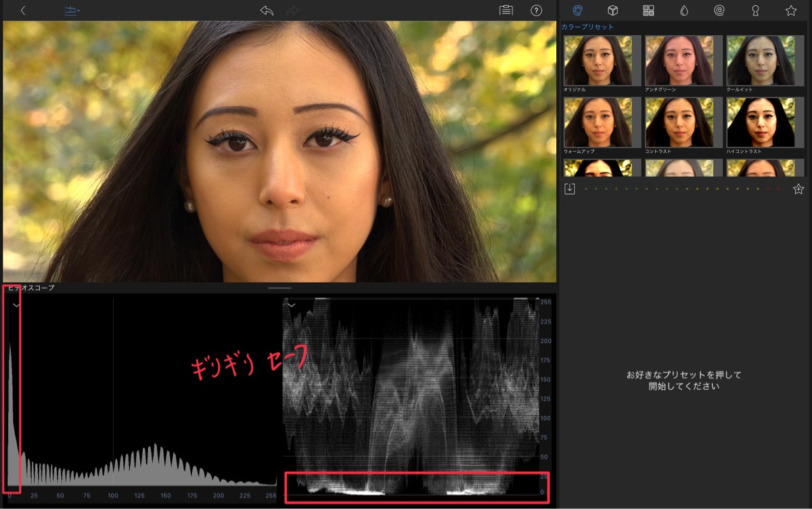
グラフが用意できたら、一番明るい部分(ハイライト)と暗い部分(シャドウ)を確認します。
波形で言うと上下に空間があるのが確認できます。

まだ明るさや暗さの領域に余裕があることを意味してますので、ここを埋めてあげます。
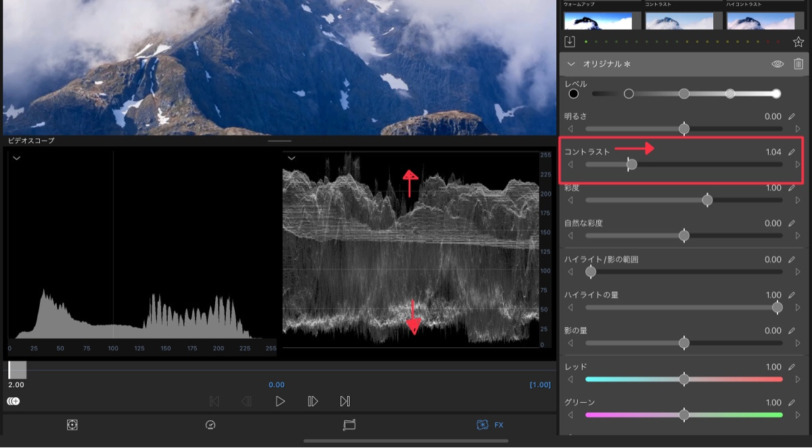
埋め方はいくつかやり方はありますが、ここでは「コントラスト」を少しだけ上げていきます。
コントラストを上げていくと、波形が上下に広がっていきます。
白とび・黒つぶれしないことを意識して上げていきましょう。

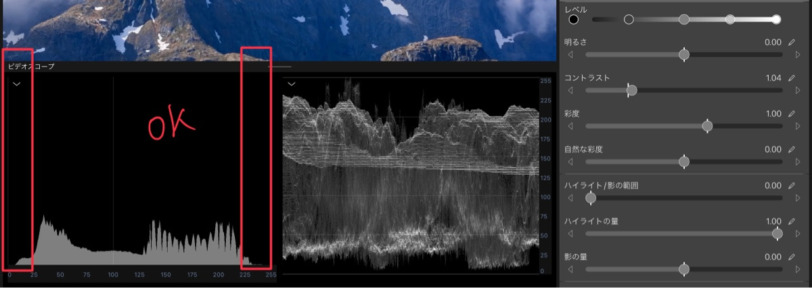
念のためヒストグラムも確認して、両サイドにグラフが張り付いていないかをチェックして、問題なければ明るさの調整は完了です。

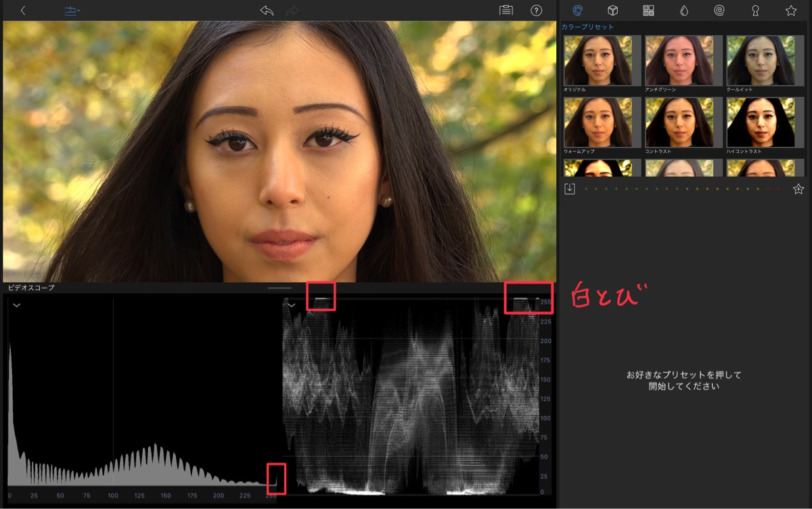
もう一つ例をみてみましょう。

波形を確認してみると、輝度が上端まで達していて若干白とびしていることがわかります。
ヒストグラムでも同様に右端にグラフが張り付いて、白とびしていることが確認できます。
暗い領域はギリギリ黒つぶれしていません。

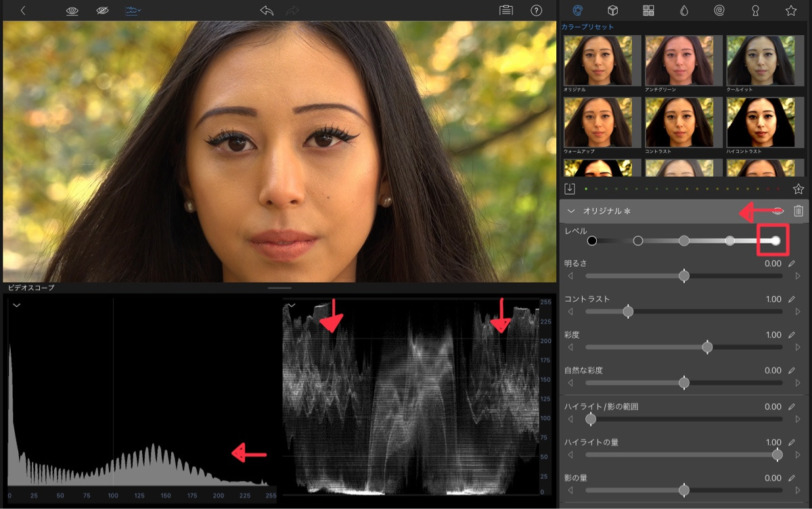
つまり、ここでは明るい領域を下げてあげればOKです。
暗い領域は変更したくないので、「レベル」の一番右の白丸を少し下げます。

波形とヒストグラムをみて張り付きが解消されれば完了です。
ホワイトバランスの調整|白が白として写っているか?
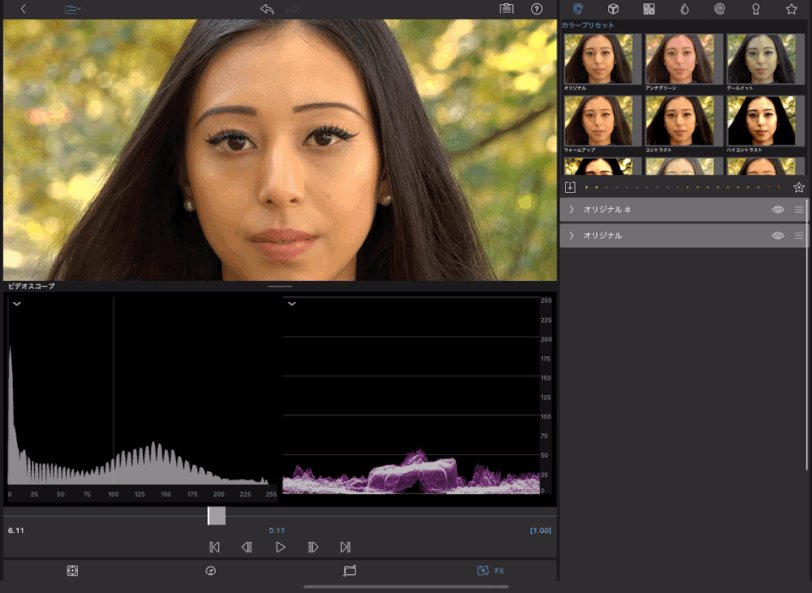
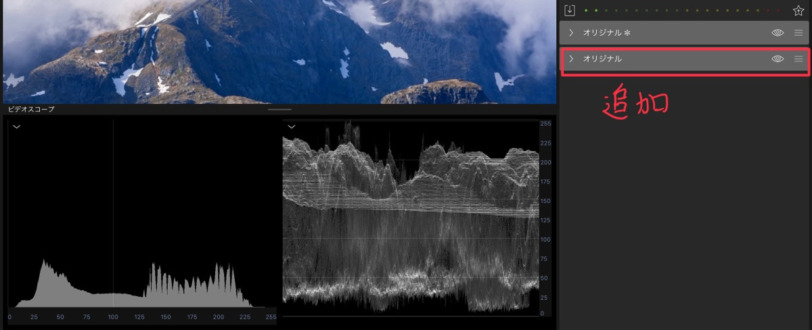
続いて、ホワイトバランスの調整をするため、レイヤーを1つ増やします。
(レイヤーを増やすときは一度フォーカスを外しましょう)

ホワイトバランスの調整というのは、映像に映る「白」をちゃんと白として表示されるように調整することです。
ぱっと見、白に見えていても、グラフでチェックしてみると、意外と白ではないことが多々あります。
今回の例でいうと、白で表示されていて欲しいポイントは「雲」です。
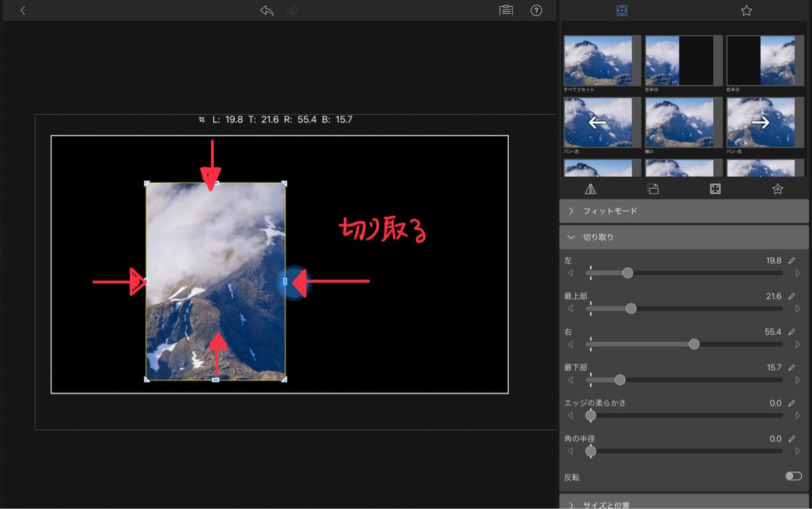
今の状態だと、雲以外の情報もグラフに表示されてしまっているので、一時的に雲だけを切り出します。
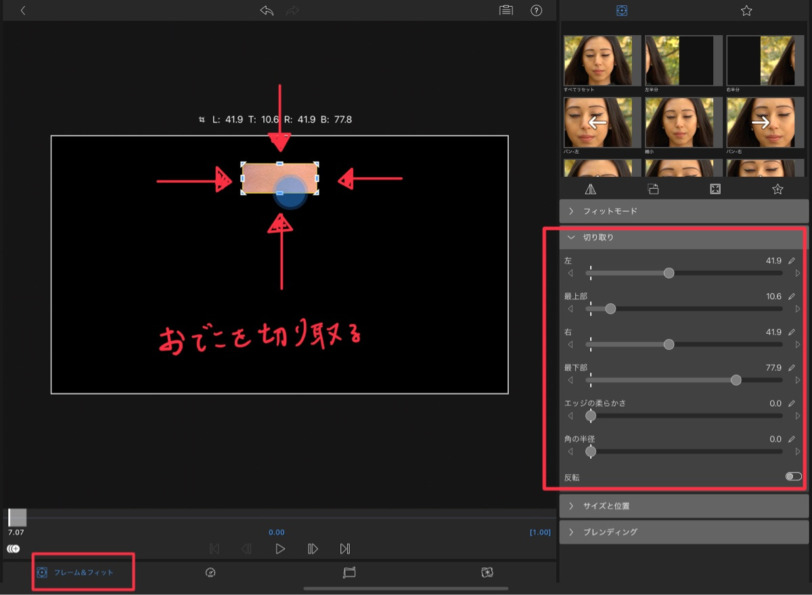
「フレーム&フィット」の「切り取り」で雲だけうまいこと切り取っていきます。
切り取りにくい場合は、映像のサイズを大きくしたりして調整します。

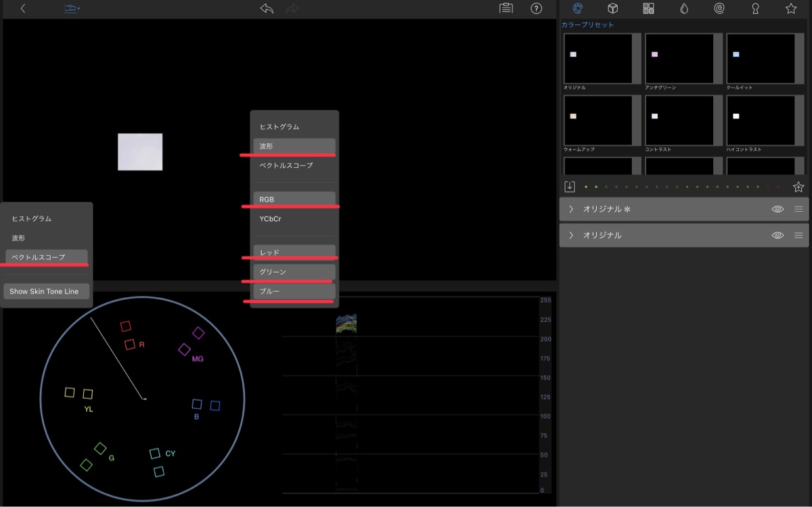
雲の白い部分だけ切り取ったら、「FX」に戻ってビデオスコープの設定をしていきます。
今回使うのは、ベクトルスコープと波形(RGB)の2種類です。

切り取った白の部分が本当に白なのか?をチェックしていきます。
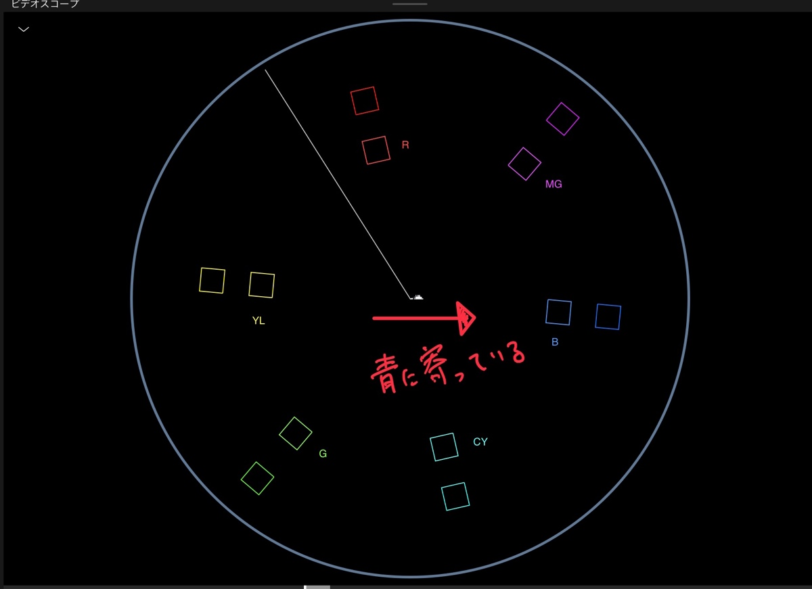
まずはベクトルスコープを確認します。
すると、白いモヤが青寄りになっていることがわかります。

白は中心であるべきなので、黄色方向に少しだけ色を寄せて上げます。
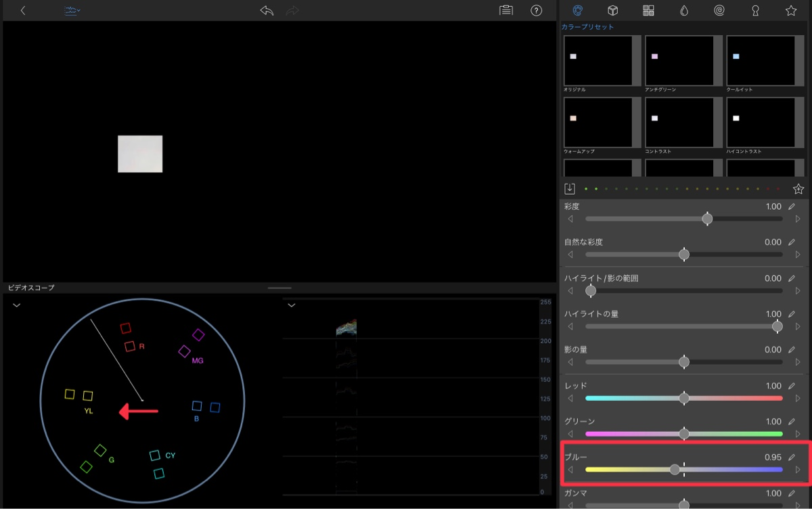
ブルーのスライダーを左に動かせばOKです。

中心に寄せたら完了です。
念のため波形も確認すると、RGBの重なりが強くなってることが確認できます。
波形のRGBがちょうど重なり合うと、白っぽくなるので、それを目安にします。

以上でホワイトバランスの調整が完了です。
切り取った映像を元に戻して全体的にチェックしてみましょう。
今回の例は「雲」という白の基準がありましたが、基準無い場合はどうすればいいのでしょう?
その場合は、波形のRGBの形をなんとなく合わせるという手段を取ります。
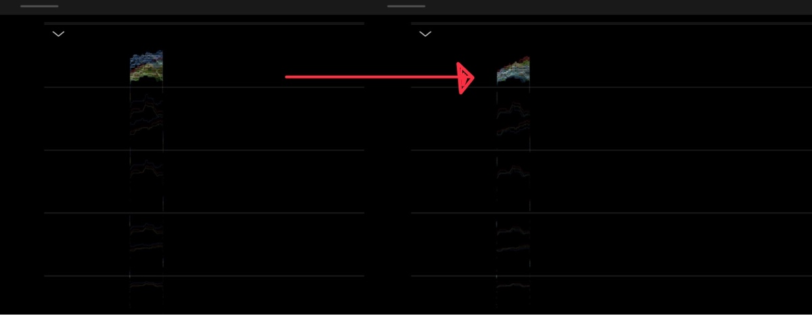
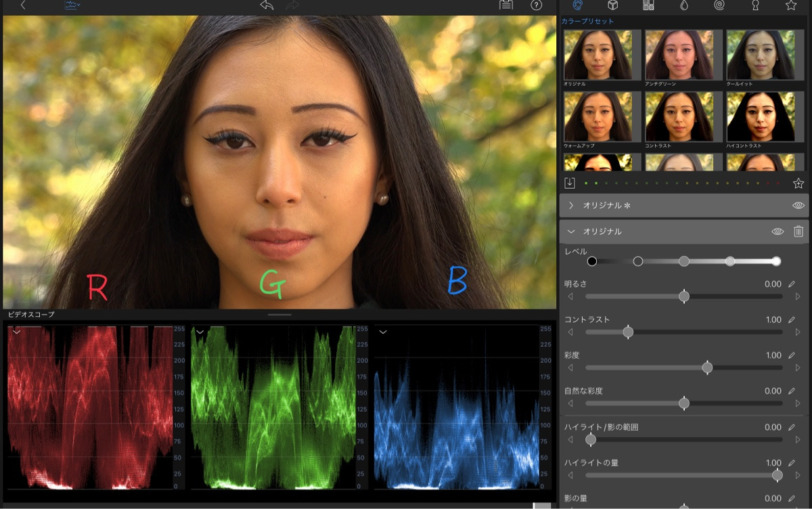
以下のように波形を3列表示にして、R・G・Bで分けて表示させましょう。

すると、一目瞭然で青の波形が下に下がっていることが確認できます。
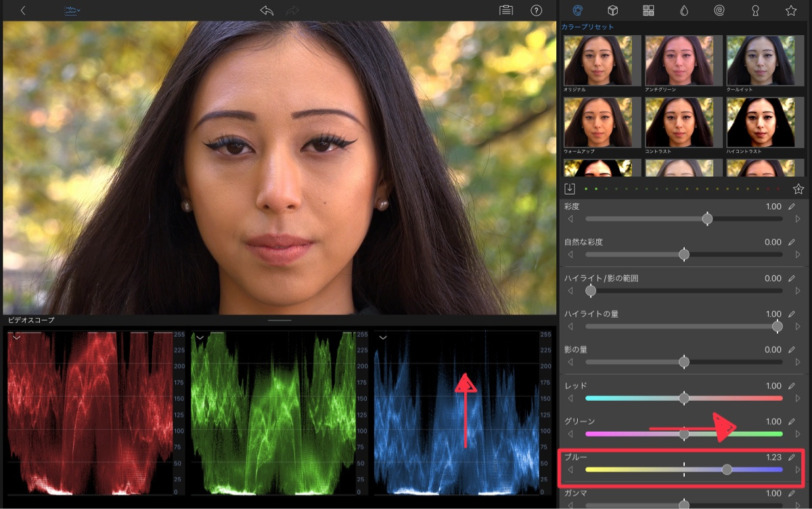
この青の波形を上げて、RとGに合わせるようにすると、ホワイトバランスが取れるようになります。
青の波形を上げるには、ブルーの項目を上げればOKです。

完全に一致させることは難しいので、どこかで妥協点を見つけます。
以上でホワイトバランスの作業は完了です。
彩度の調整|色が濃すぎないか?適切な色味か?
最後は彩度の調整です。
色が濃すぎないか?肌の色は適切か?というのをチェックしていきます。
ここでは、ベクトルスコープを使っていきます。
山の映像を確認を確認してみると、白いモヤは、内側のボックスを結んだ境界線の範囲内です。

つまり、適切な彩度であると判断できますので、この映像の例としてはここで完了ます。
彩度は、触りすぎると色味が逆に変になってしまう可能性があるので、慣れないうちは、ホワイトバランスの調整で終わらせた方がいいかもしれません。
続いて、人物が映った映像を見てみましょう。

人物が映る場合は、肌の色に合わせて彩度を調整していきます。
まずは、「オリジナル」のフィルターを1つ追加します。

肌だけの情報が欲しいので、「フレーム&フィット」の切り取りを使って、肌の部分だけを切り取ります。
おでこや頬など、面積が広くて、光がよく当たってる部分を抜き出します。

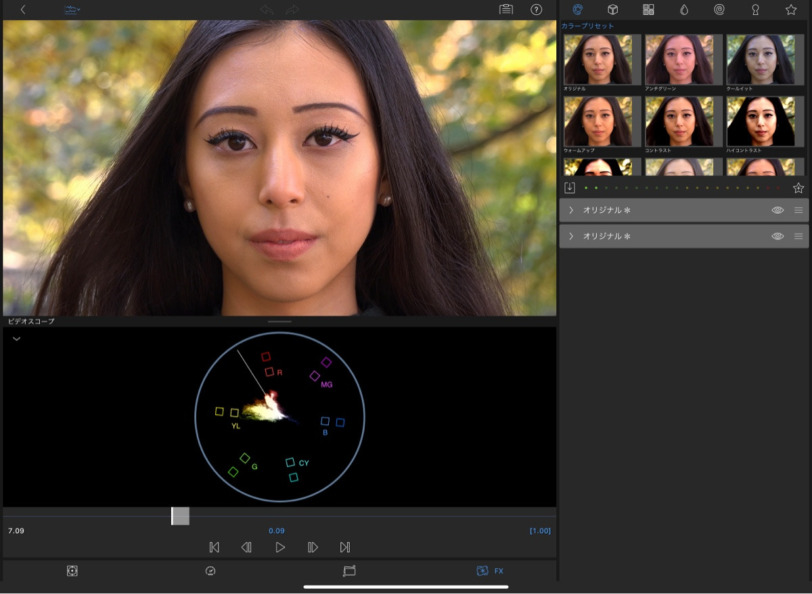
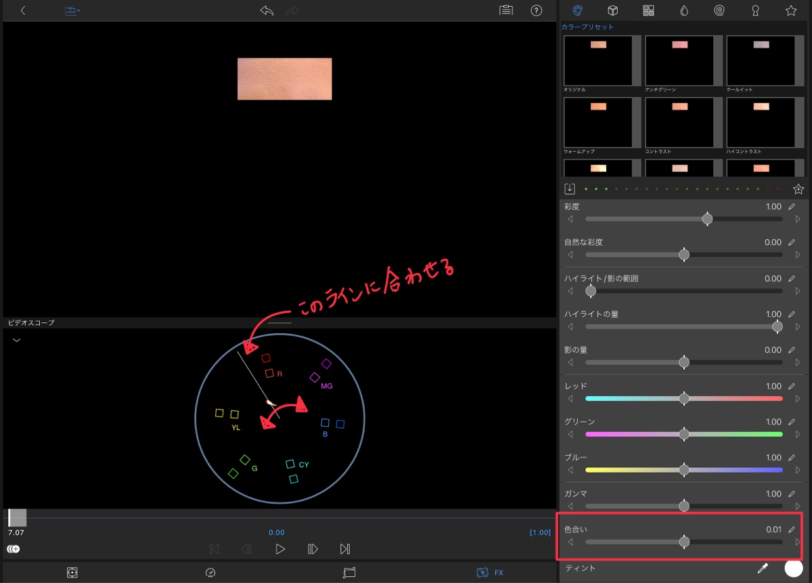
ベクトルスコープを確認すると、肌だけの情報が表示されますので、「色合い」を左右にスライドさせて、左上の線(スキントーンライン)に白いモヤを合わせます。

何となく合ったら作業完了です。
今回は動かす必要は無さそうでしたが、0.01だけ黄色寄りに調整しました。
切り取った映像を元に戻して確認してみましょう。

今回はほぼ変わりませんでしたが、シーンによっては以下のように血色が良くなったりします。

肌の色に合わせて彩度を調整したことによって、全体的に色が変更されますが、特殊なライトを当てたり、人物と背景のライトを分けているなど、特殊な状況でなければ問題ないと判断しています。
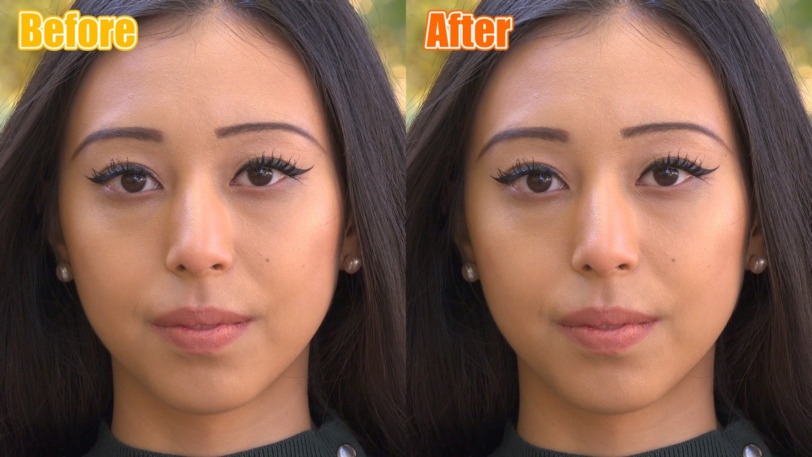
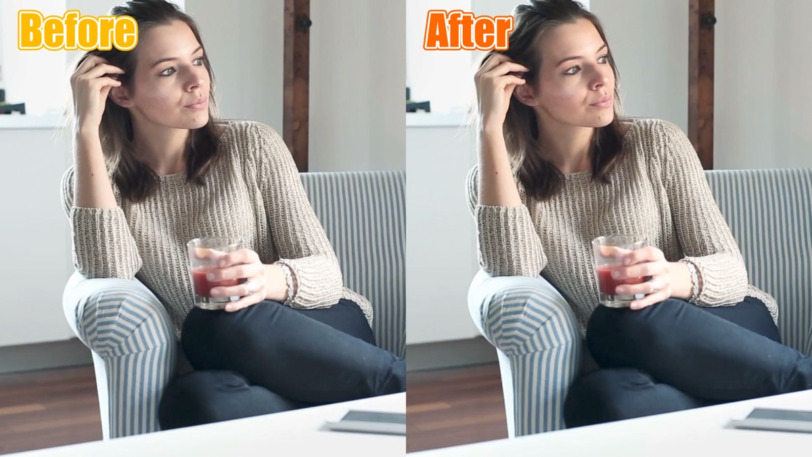
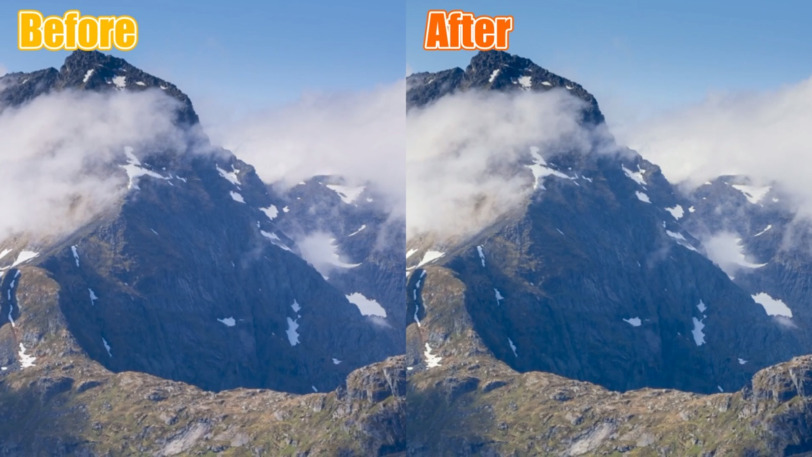
カラーコレクション前と後の比較
各映像のカラーコレクションを実施しましたが、編集前と後を比較してみました。


全体的に明暗がくっきりしたのがわかるかと思います。
特に人物の映像の方は、ホワイトバランスの調整の影響で変化が大きいですね。
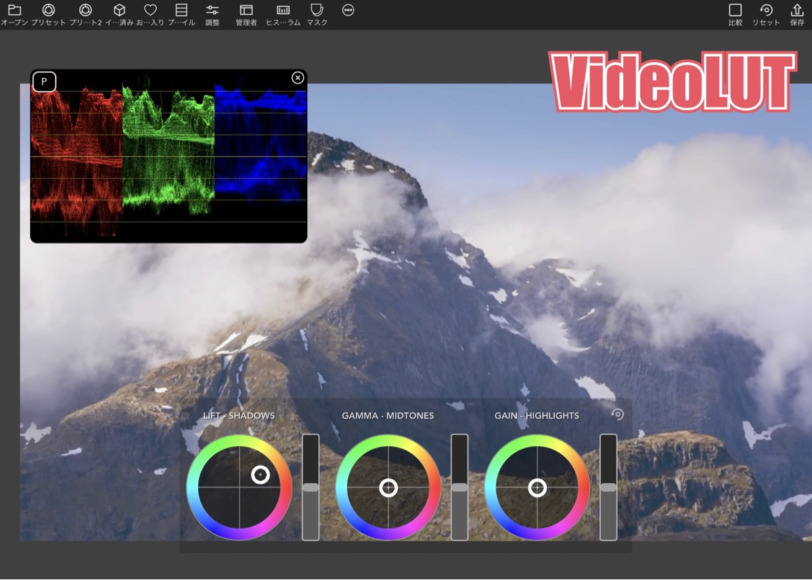
本格的にカラーコレクションをしたいならVideoLUT

LumaFusionにビデオスコープの機能が導入されてから、カラーコレクションの精度はグンと上がりました。
ただ、本格的にカラーコレクションをするのであれば、VideoLUTがオススメです。
というのも、LumaFusionでのカラー編集は限定的で、操作画面も一般的ではありません。
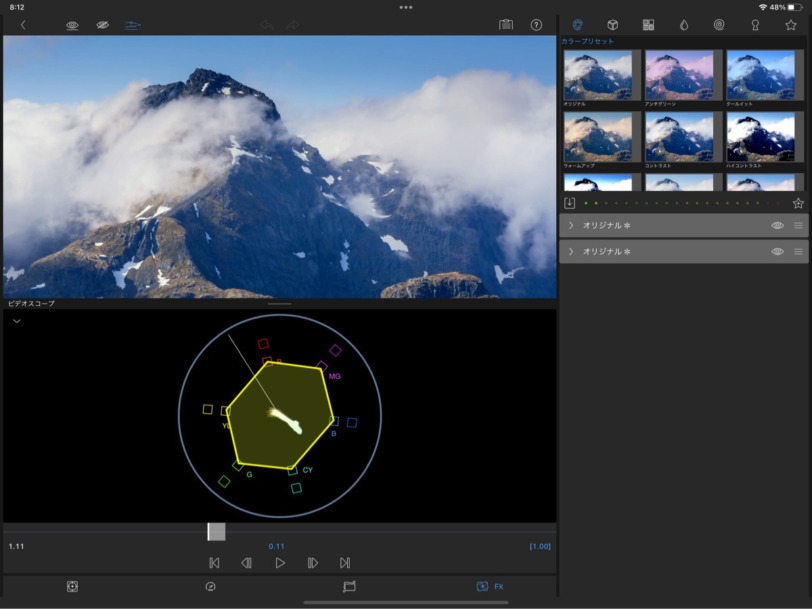
通常はカラーホイールといった、以下のような操作画面で、明るさ別にカラーを変更することができるようになっています。

他にもLumaFusionでは出来ない調整も可能になっているので、「ワンランク上のカラー編集をしたい」という場合は導入を検討してみましょう。
簡単な使用方法はYouTubeでも解説しています。
最後に:カラーコレクションは必要ない事も多々ある
今回は、普通に撮影された映像に対して、カラーコレクションを実施してきましたが、基本的には「ログ(Log)撮影」という、色が乗らない特殊な撮影方法で記録した映像に対して、カラーコレクションを施します。
普通に撮影した場合は、すでに色が乗っている状態ですので、何もしない元の映像が正しい色味だった。ということも全然ありえます。
ですので、映像を見て、違和感を感じないようでしたら、何も触らないほうが良いかと思います。
また、カラーコレクションの手順や判断基準は人それぞれなので、多くの方のやり方をチェックして、自分なりの感覚を身につけていきましょう。



コメント