自由度が高く、何でもできる動画編集アプリ「LumaFusion」。
ただ、実際は全ての機能を使うことはなく、使用する機能やテクニックは限られてきます。
そこで、YouTube動画を実際に編集する際に、よく使うテクニックを紹介します。
覚えておくと、動画編集の時間短縮にもなりますので、是非すべての項目に目を通してみてください。
動画編集の効率化・時短テクニック|なるべく楽をして編集しよう

動画編集にどれくらい時間をかけていますか?
ジャンルや動画の尺にもよりますが、最低でも3~4時間は編集作業をしてるのではないでしょうか?
モノによっては、8時間以上編集に時間がかかるなんてことも珍しくないですよね。
動画編集はクオリティも大事ですが、「いかに時間をかけずに楽をするか」もポイントとなってきます。
というわけで、少しでも動画編集が楽になるよう、時短・効率化テクニックを紹介します。
ショートカットキーを使って高速カット編集
カット編集をハサミボタンのタップ操作だけでやってませんか?
それでは日が暮れてしまいますので、ショートカットキーを活用しましょう。
個人的にオススメなショートカットキーは、トリムです。
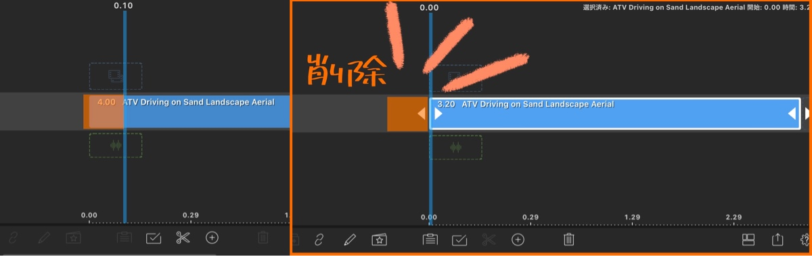
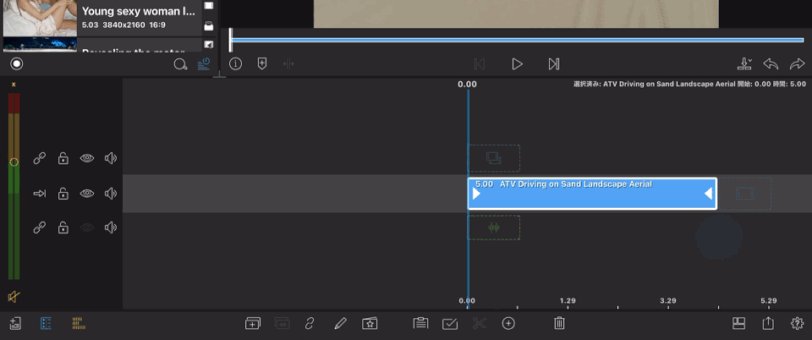
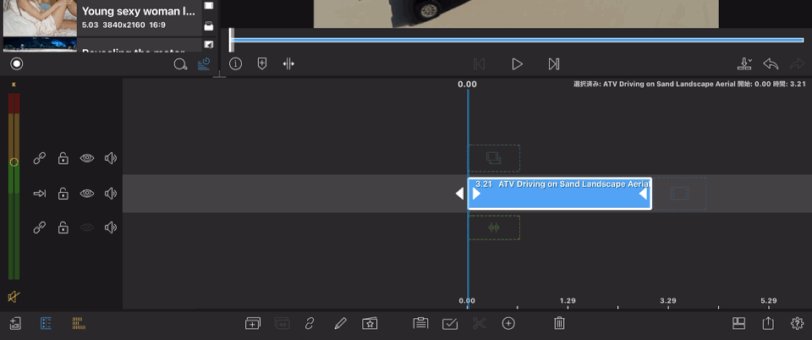
option + [ : クリップの最初をトリム
フォーカスを当てている、クリップの先頭部分を削除することができます。

これを活用することで、クリップ内の波形を見ながらサクサク編集することができます。
タイムラインはスワイプ操作、option + [ でクリップの最初をトリム。
この組み合わせが一番早いです。

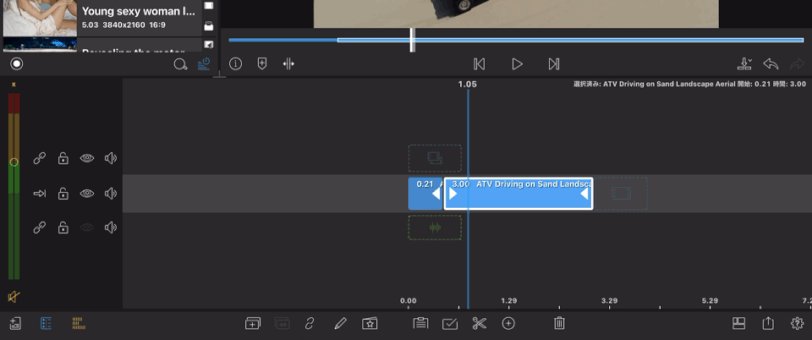
慣れてきたら、「クリップの最後をトリム」も組み合わせると更に速度が上がります。
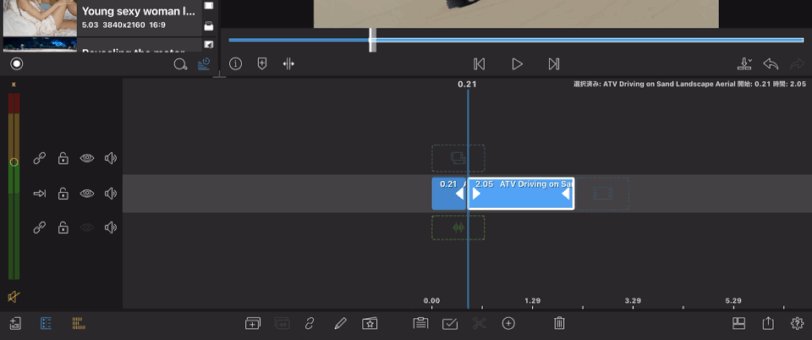
情報パネルを使った高速文字編集
フルテロップなど、字幕を多く使うときに便利なのが「Infomationボタン」を活用した文字編集。
これを活用することで、文字を高速で入力することが可能になります。
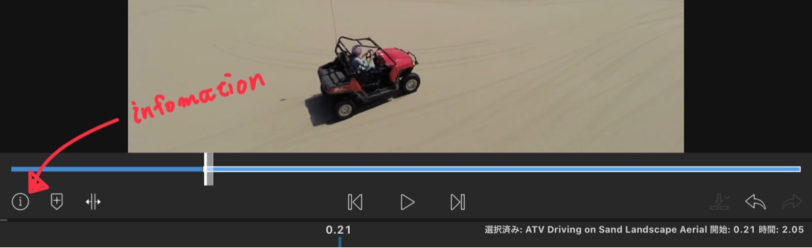
infomationボタンとは、プレビュー画面左下にある「i」と書いてあるボタンのことです

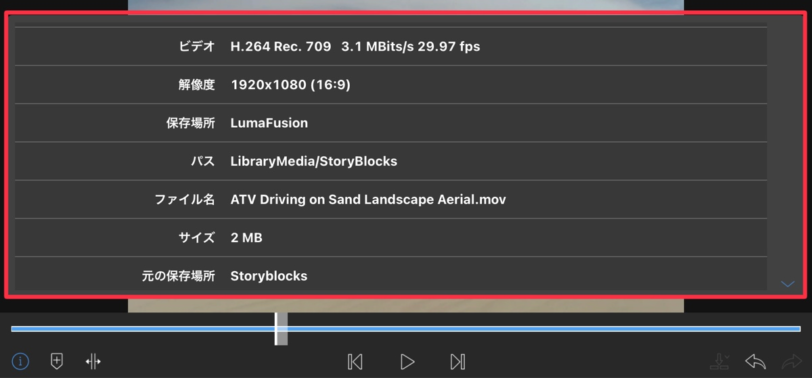
このアイコンを選択することで、選択中のクリップの詳細情報をプレビュー画面に表示させることができます。

通常の文字編集は、クリップの編集画面に移ってから文字を入力しますが、この詳細情報の画面を利用することで、タイムライン上で文字の編集ができてしまします。
具体的な手順は以下の通りです。
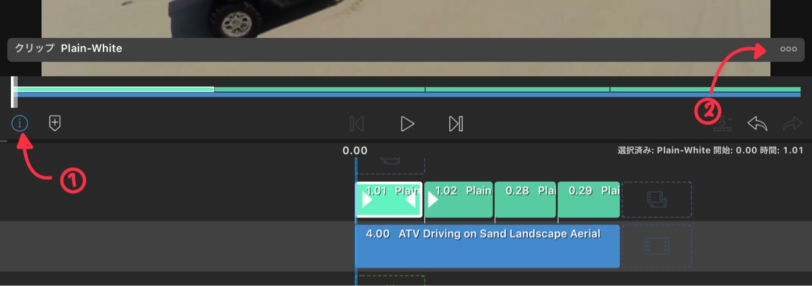
- クリップを選択して「i ボタン」を押す
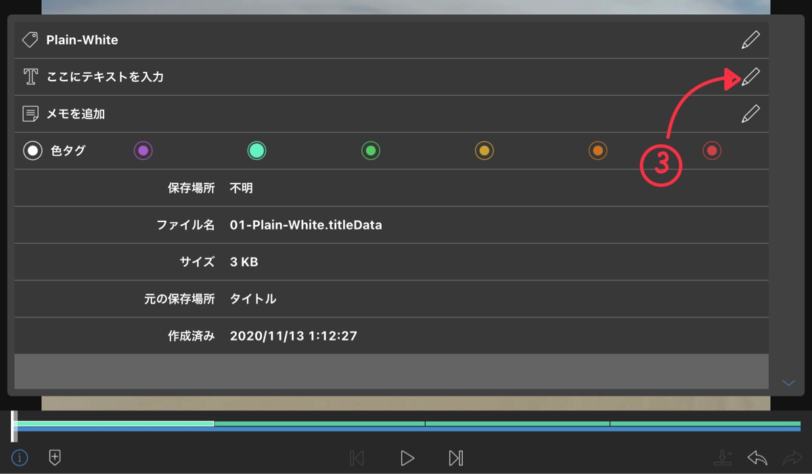
- プレビュー画面右下の「…」を選択
- テキスト項目の鉛筆マークを選択して編集
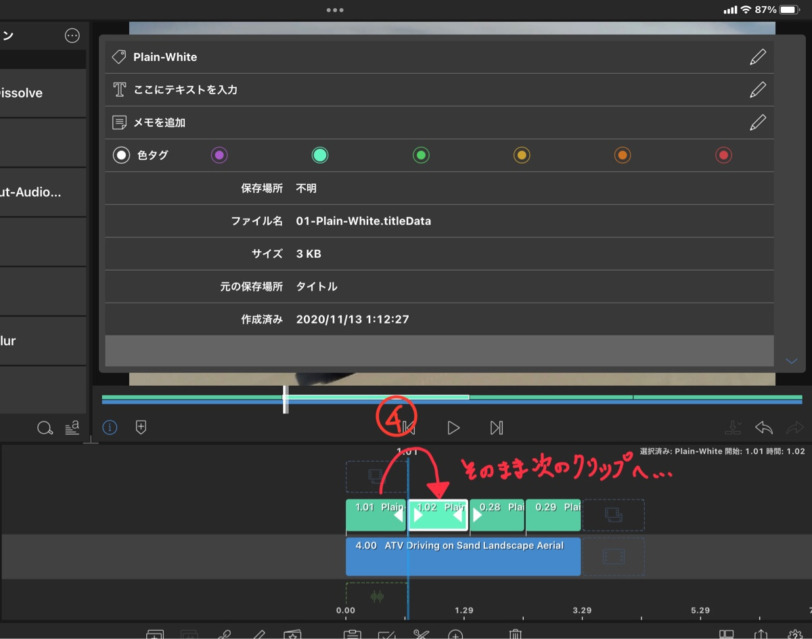
- 詳細情報を表示させたまま次のクリップを選択
- ③に戻る。以降繰り返し。



この操作で、いちいち画面を切り替えずにテキストを編集することができます。
フルテロップ化については、ちょっとコツが必要になりますので以下の記事も合わせてチェックしてみてください。

指定の区間だけの音量を消す|トリプルタップで音声を抜き出す
動画のある部分だけ音量を消して、BGMだけにしたい。
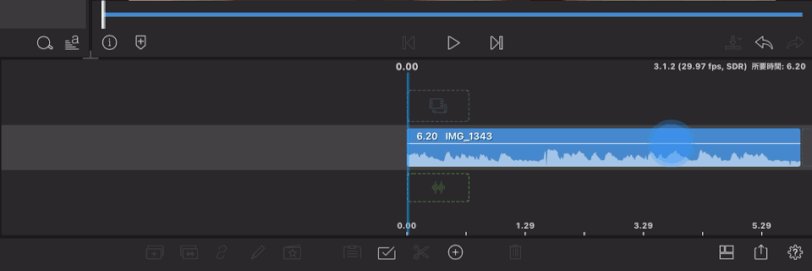
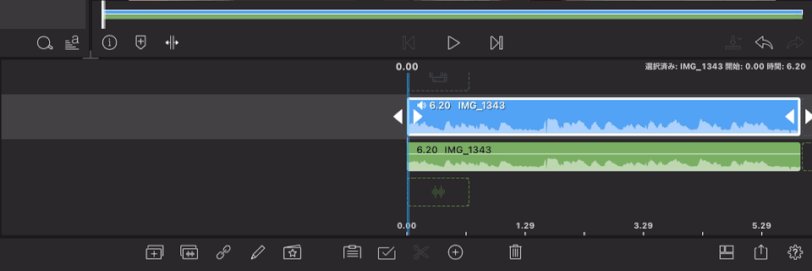
そんな時は、対象の区間のクリップを「トリプルタップ」すると音だけを切り出すことができます。

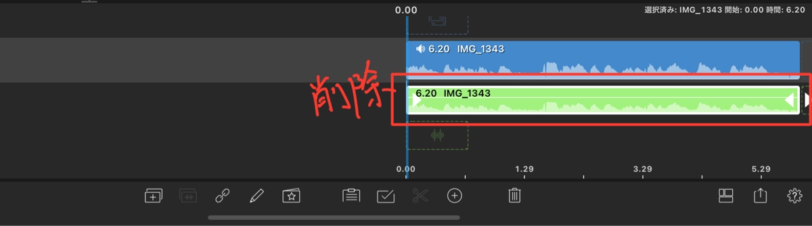
あとは、切り出したオーディオクリップを削除すれば完了です。

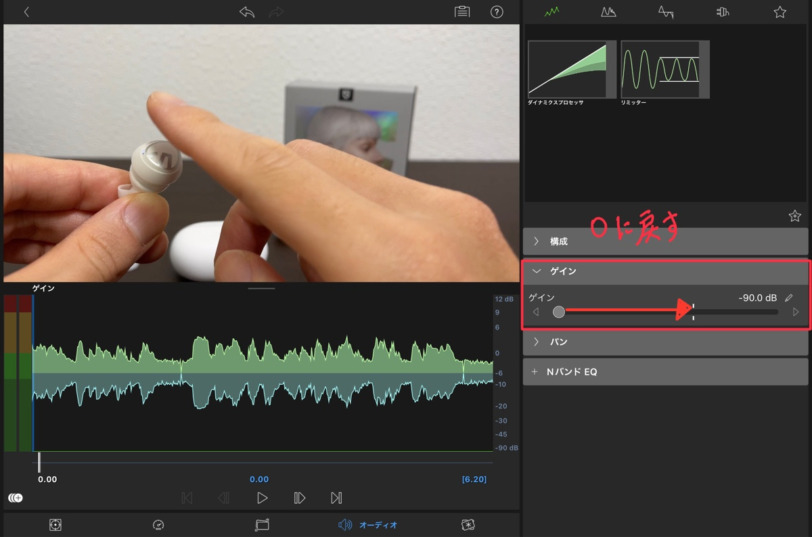
元に戻したい場合は、切り出し元のクリップのオーディオ編集で音量を0に戻しましょう。

トラック(レイヤー)を節約|クリップ内のレイヤーを駆使する
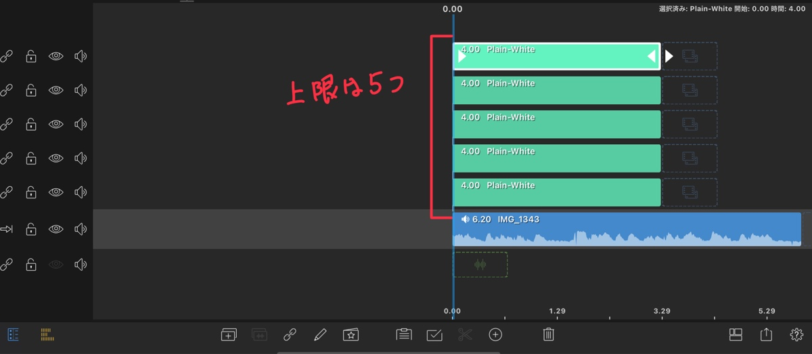
LumaFusionのトラック(レイヤー)の上限は5つ。
何も考えずに、テキストや画像をタイムライン上で重ねていくと、トラック(レイヤー)が足りなくなります。

これを避けるためには「クリップ内」のレイヤーをうまく使う必要があります。
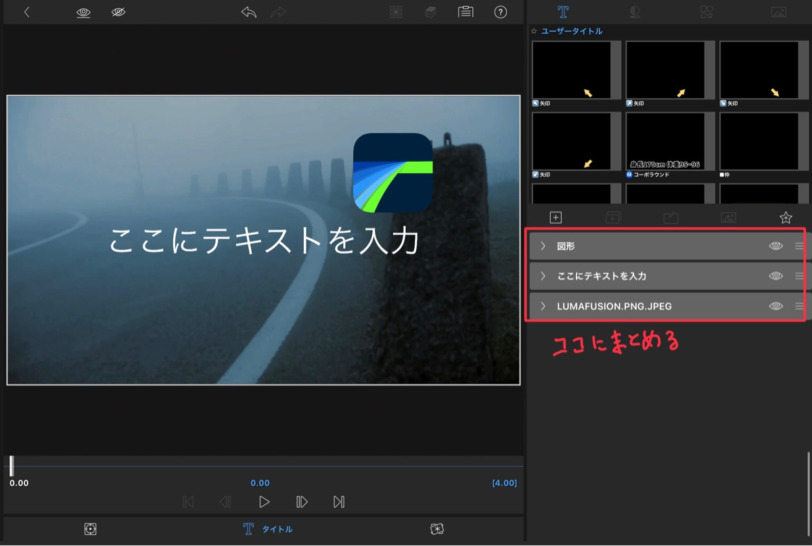
簡単にいうと、なるべく1つのクリップにまとめるということです。
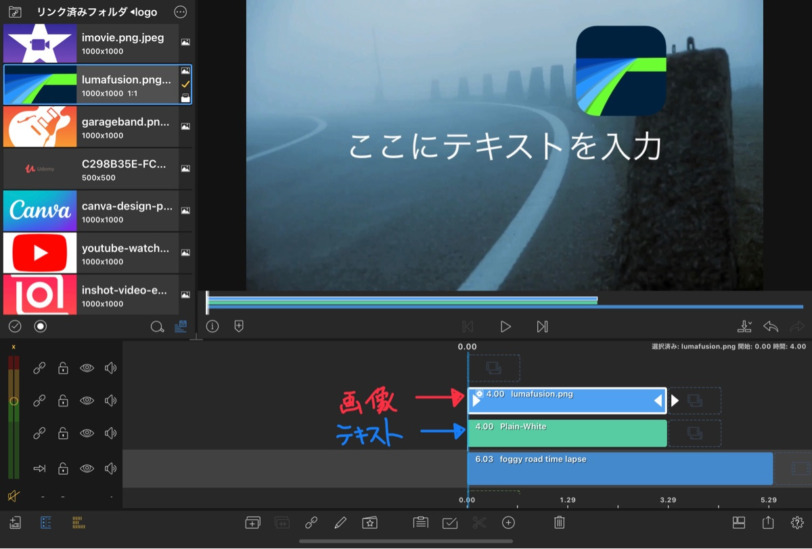
例えば、画像とテキストを重ねたいという場合、画像とテキストを別々のトラックに配置してしまいがちです。

トラックの余裕が無くなりそうであれば、テキスト・画像を1つのクリップ内に使うまとめるようにしましょう。

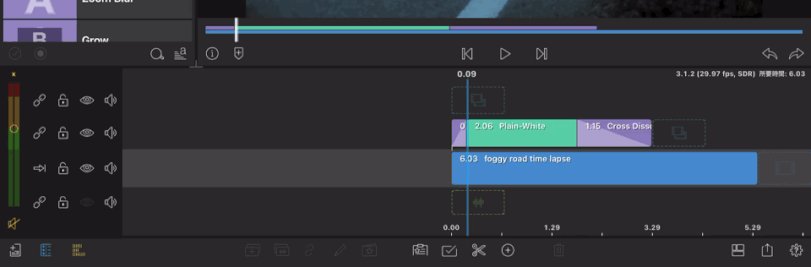
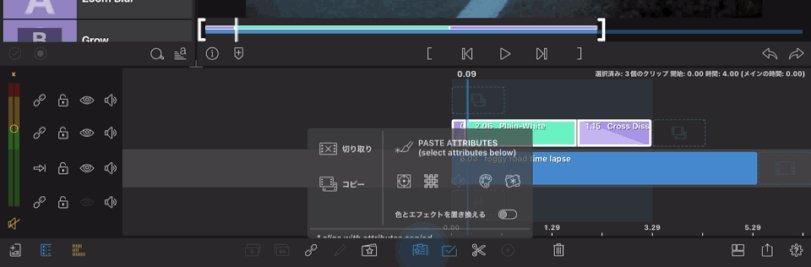
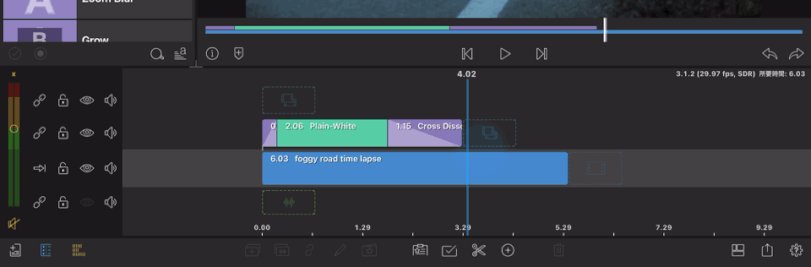
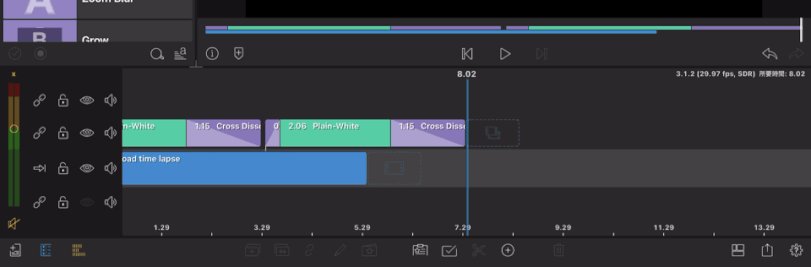
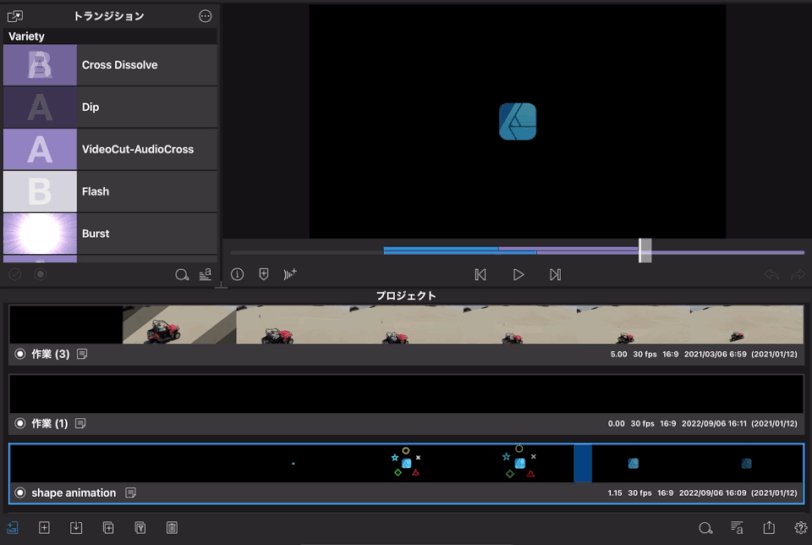
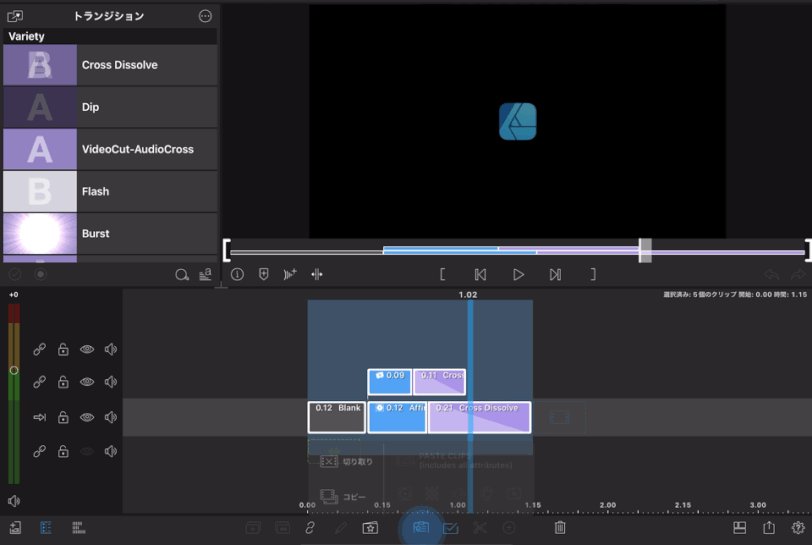
トランジションごと複製する|クリップボード(コピー)と複製の違い
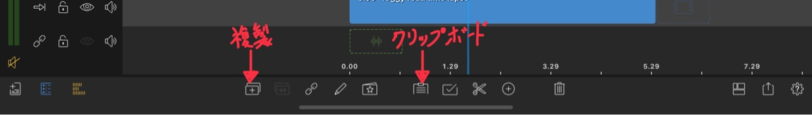
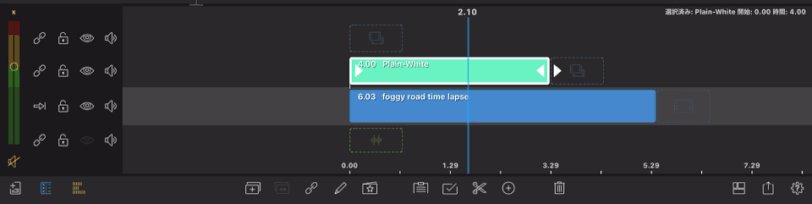
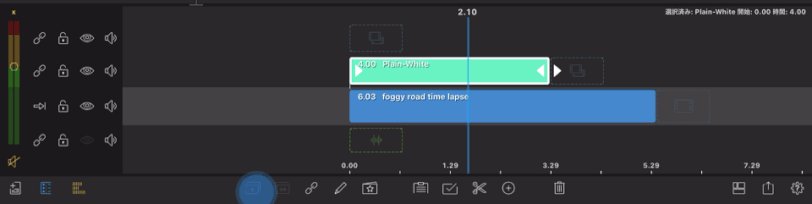
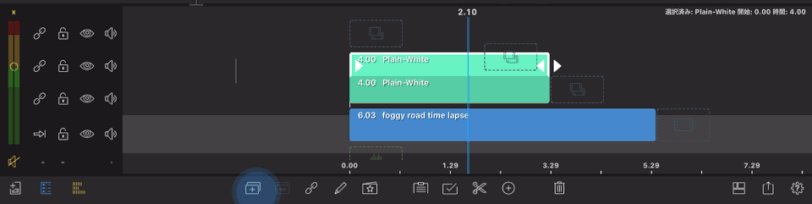
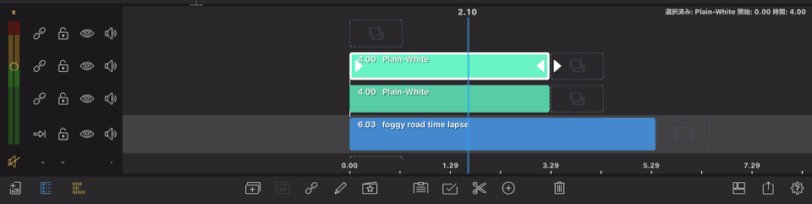
LumaFusionのコピー機能は、複製とクリップボードの2種類が存在します。

「複製」は選択した「1つ」のクリップをワンタップでそのまま複製します。

一方、クリップボードは、コピーとペーストの2段階の操作が必要ですが、複数のクリップを複製することができます。
クリップボードを使うことで、トランジション含めてコピーすることができるので、トランジションもそのまま複製したいという時は、このクリップボードを使ってコピペします。

複製した後に、いちいちトランジションを追加している場合は、クリップボードを活用して効率化しましょう。
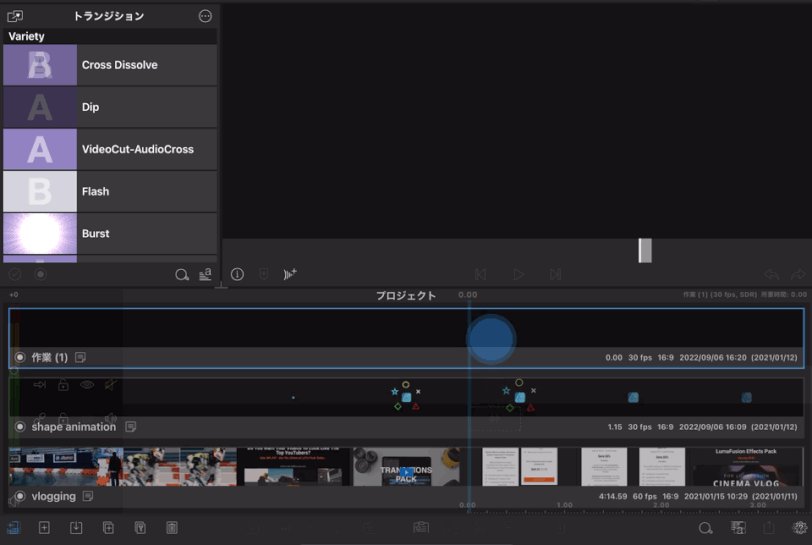
プロジェクトを跨いだコピー&ペースト|過去の編集内容を流用する
クリップの情報は、プロジェクトを跨いでコピー&ペーストすることができます。
これを利用して、よく使う複雑なアニメーションを別プロジェクトで保存しておき、編集時にコピペでアニメーションを持ってくる。ということが可能です。

アニメーション以外にも、テロップや効果音を別プロジェクトから流用する。なんて使い方もできます。
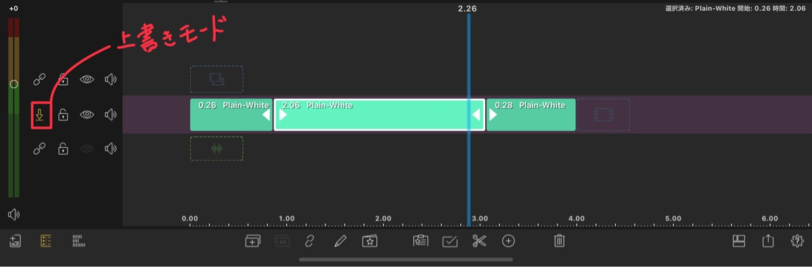
上書きモードを使ってクリップを固定する
メイントラックでカット編集をすると、基本は左詰めされていきます。

この左詰めをやめたいときに使うのが、「上書きモード」。
タイムライン左側(トラックヘッダ)にある矢印のアイコンを選択するとモードが切り替わります。

通常は余り使用しないモードですが、「音声と映像を別撮りして、音声に合わせて編集する」というときに活躍します。
具体的な使用方法の例はYouTubeで解説しています。
よく使うテクニックと小技|覚えておくと便利

動画編集初心者のうちは、
「これってどうやるんだろう?」
というように、やりたいことはあるものの、やり方がわからずに躓きがちです。
そこで、動画編集時によく使うテクニックだったり、覚えておくと便利なテクニックを厳選して紹介します。
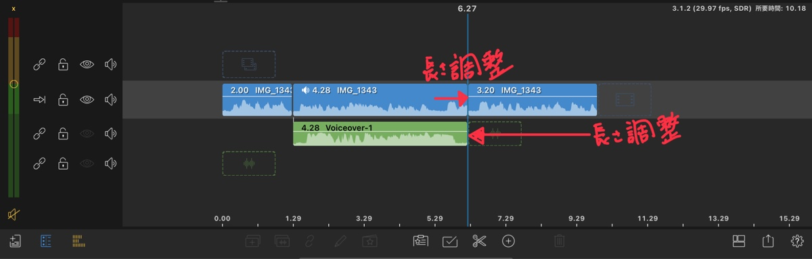
言い間違えた音声を入れ替える|ナレーション機能で再収録
動画編集をしているとたまにあるのが、
「ここ、言い間違えちゃった…」という事態。
すべて最初から収録し直しなんてできないし…というときに使えるのが音声の入れ替えです。
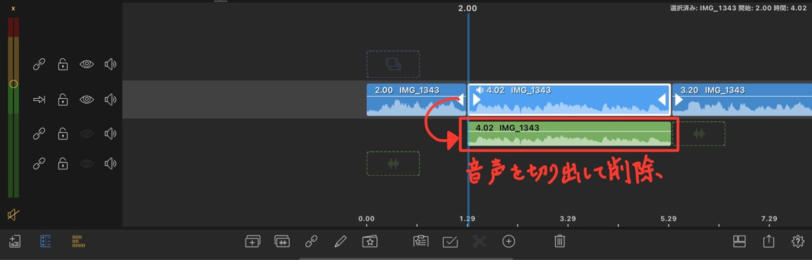
該当部分の音声を収録し直して、間違った音声と入れ替えるだけです。
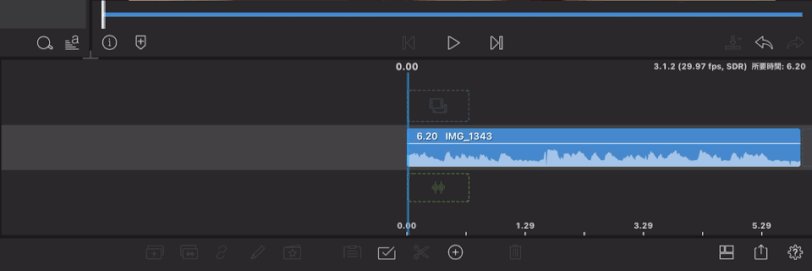
まずは、該当部分のクリップの音声を抜き出して削除。(前述したトリプルタップを活用)

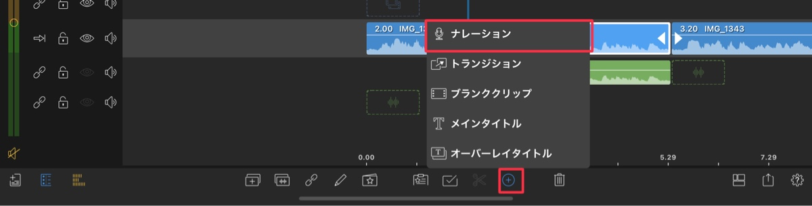
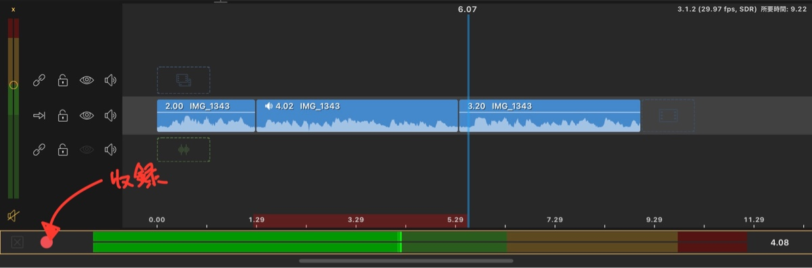
ナレーション機能を使って該当部分の音声を再収録。


削除したクリップに合わせて再収録した音声を配置。

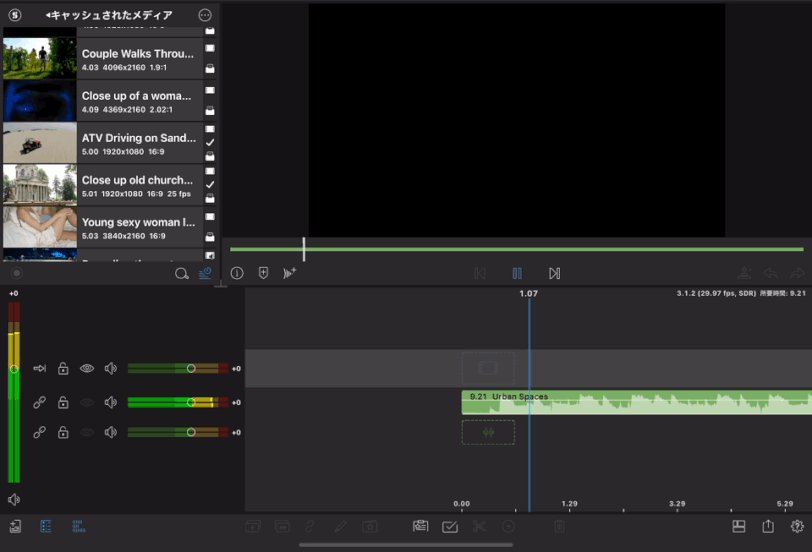
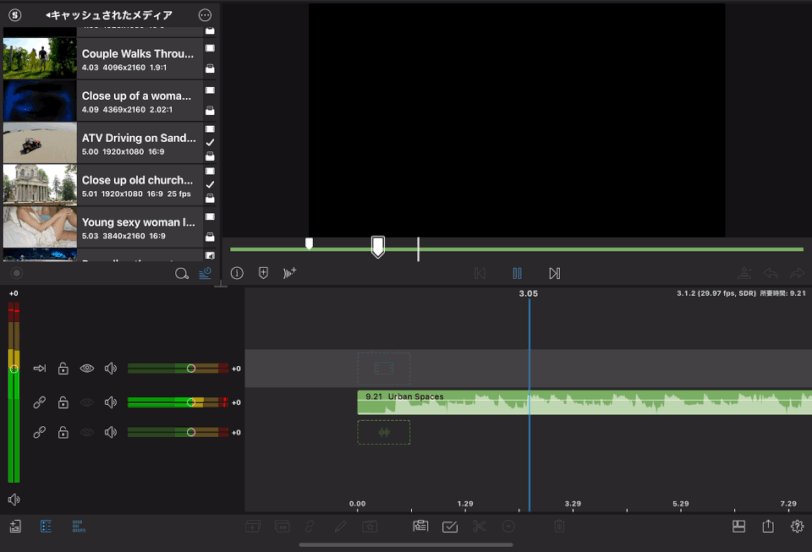
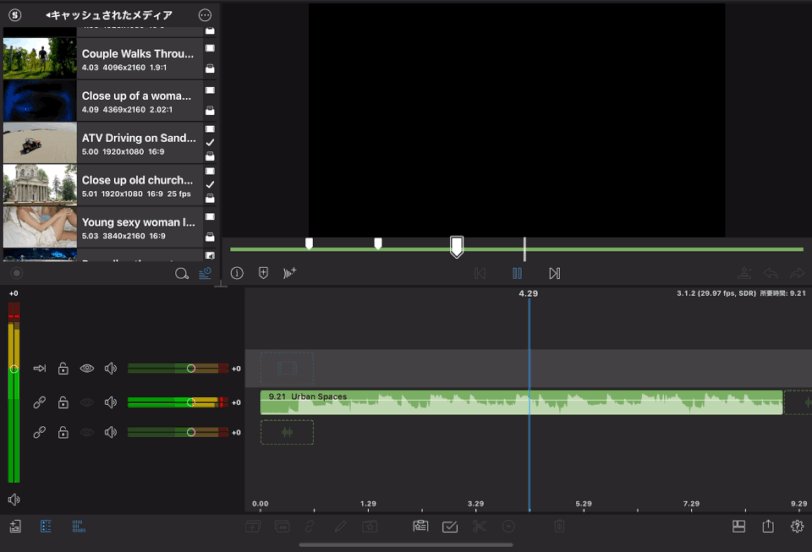
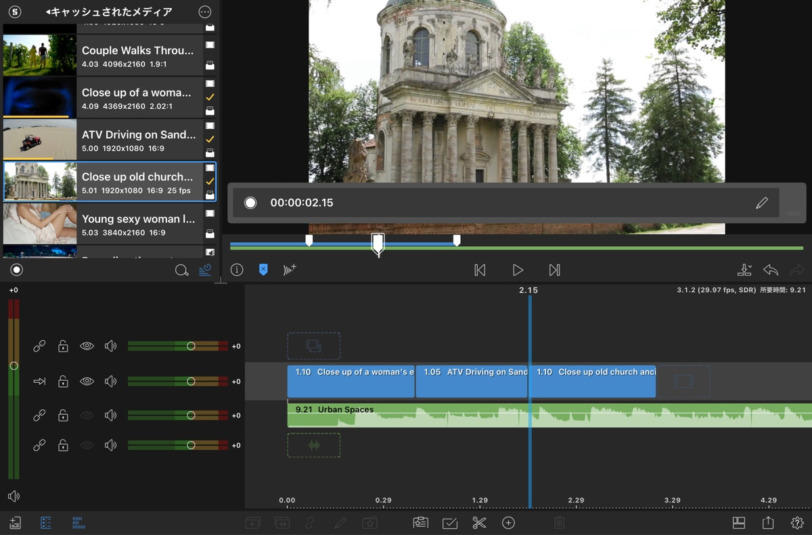
音楽に合わせてシーンを切り替える|マーカー機能を活用
ショート動画でよく見かけるのが、リズムに合わせて映像が切り替わるといった動画。
BGMのビートに合わせて動画を配置していきます。
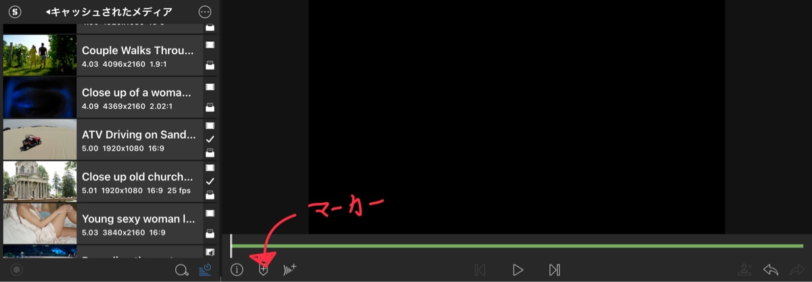
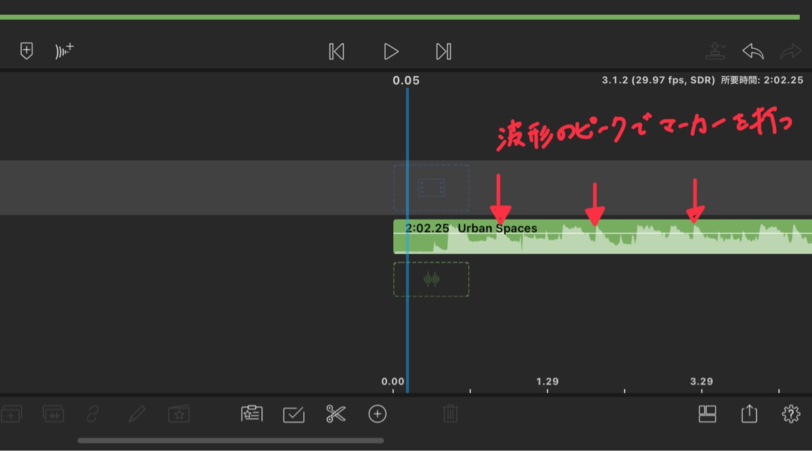
そこで使用するのが、プレビュー画面下にあるマーカーボタンです。

BGMを再生しながら、ビートに合わせてマーカーを打っていきます。

マーカーを打つ際は、キーボードの「M」を押します。

あとはマーカーに合わせて、動画を配置すればOKです。

YouTubeでも解説してますので、合わせてチェックしてみてください。
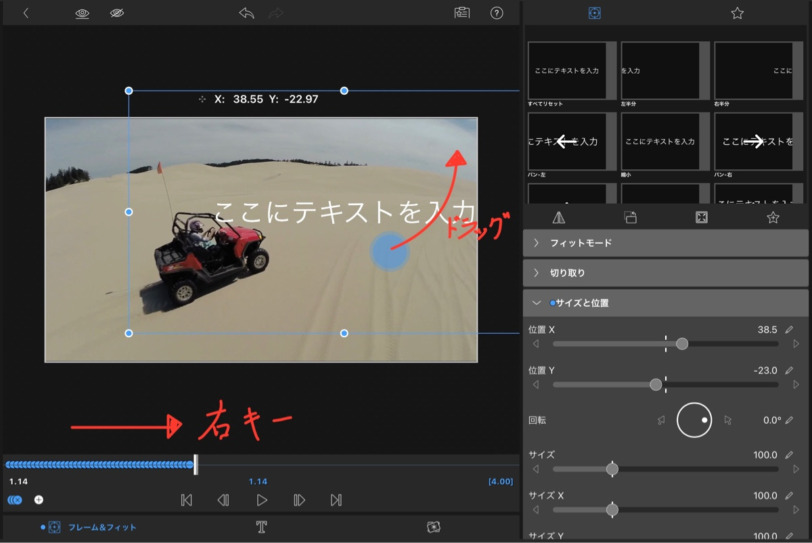
キーフレームの裏技|画面をなぞって動きを付ける
キーフレームを打つ際、画面を指でなぞりながら、感覚的にキーフレームを打つことができます。
手順は以下の通り。
- キーフレームの開始位置を決めて1ヶ所だけキーフレームを打つ
- キーボードの→キーを押しながらプレビュー画面をドラッグ

文字では表現が難しいので、YouTubeの動画をご覧ください。
公式では公表されてない裏技なので、もしかしたら今後修正が入るかもしれません。
図形を使ってフォーカスを当てる|切り取りの反転
「この部分を見て欲しい!」
というように、注目してほしい部分にフォーカスを当てたいときに使えるのが、図形と切り取りの組み合わせです。
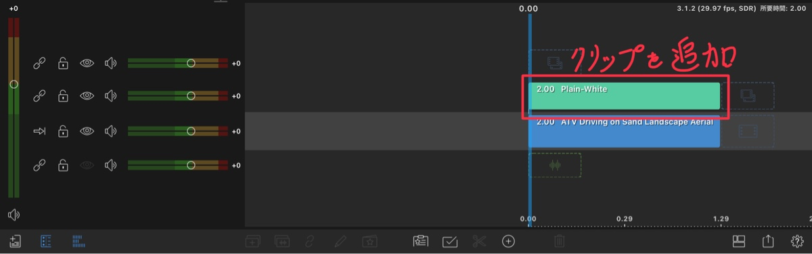
まずはクリップを追加します。

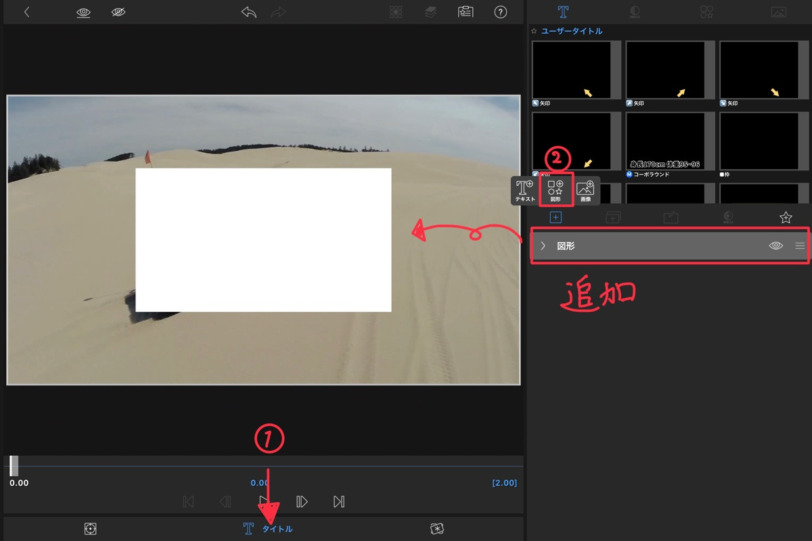
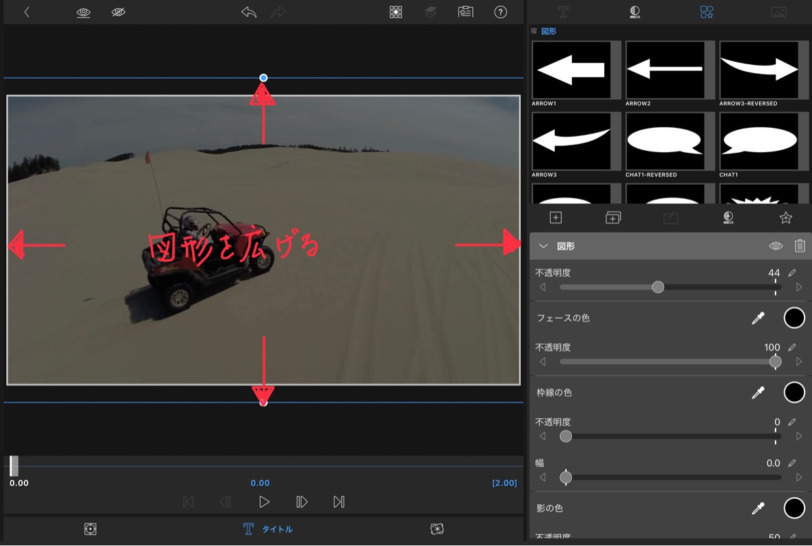
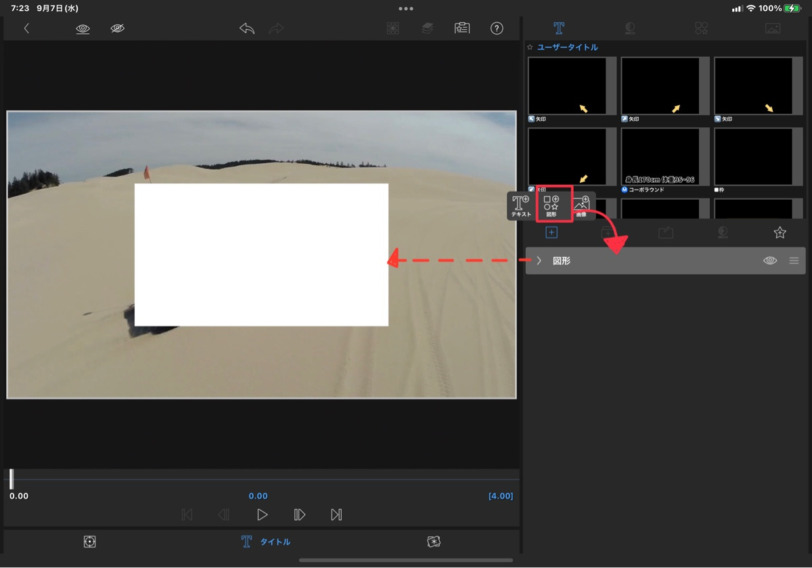
追加したクリップの編集画面に移り、図形を追加します。

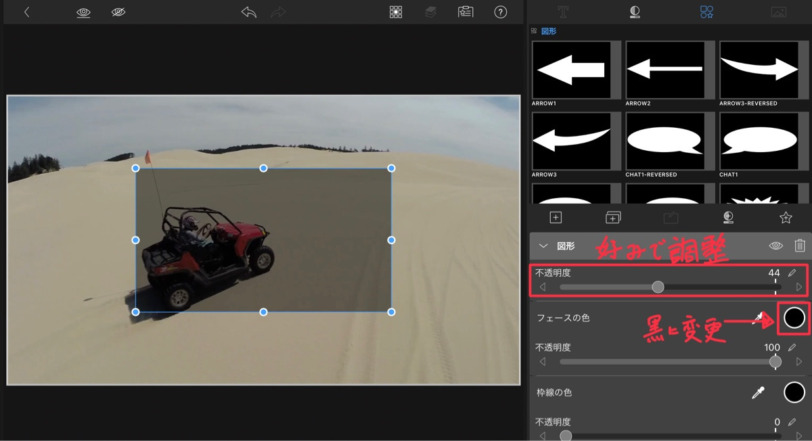
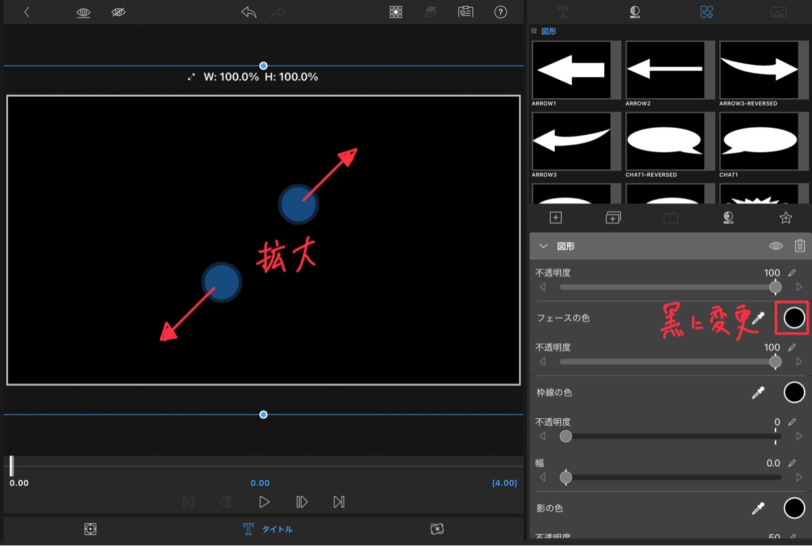
色を黒にして不透明度を調整。

図形を画面一杯に広げます。

以上で図形の準備が完了です。
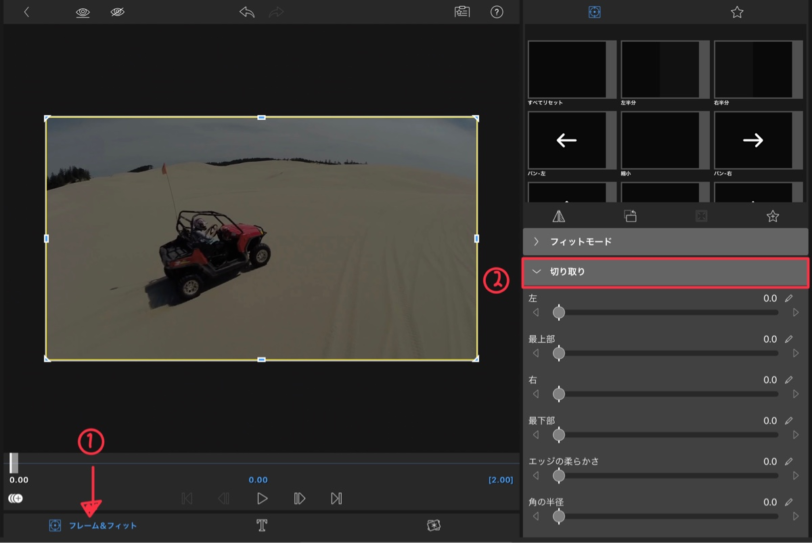
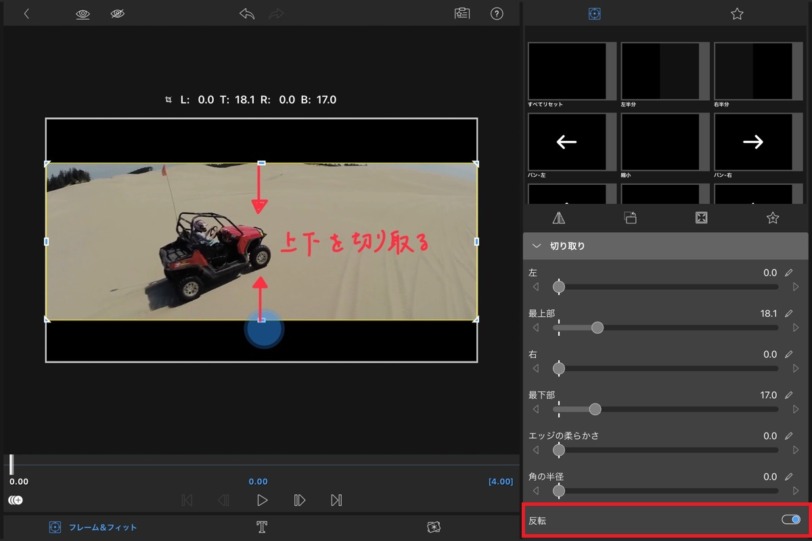
次に「フレーム&フィット」を選択して、切り取りを使います。

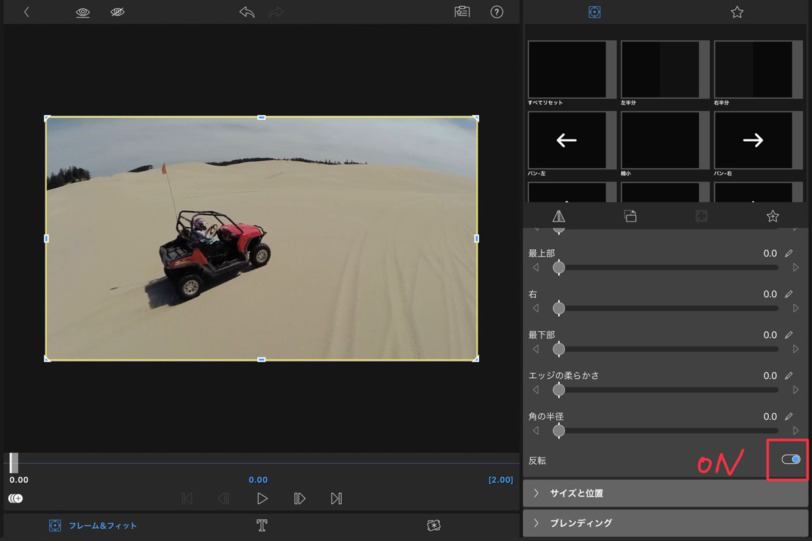
最下部にある「反転」のスイッチをONにします。

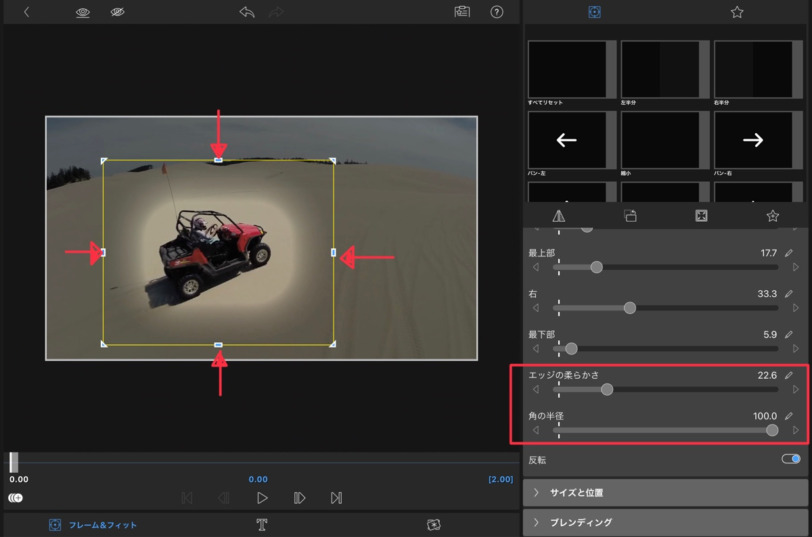
あとは、プレビュー画面の黄色枠をドラッグして、フォーカスを当てたい箇所に調整すれば完了です。

必要に応じて、「エッジの柔らかさ」と「角の半径」を調整しましょう。
映像の上下に黒いバーを追加する|シネマスコープ(映画風)
映画のように、画面の上下の黒帯をつけたい。
そんな場合は、図形と切り取りを使います。
前述の「フォーカスを当てる方法」と手順は同じです。
まずは、クリップを追加します。

追加したクリップの編集画面に移り、図形を追加します。

図形を画面いっぱいに拡大して、色を黒に変更します。

切り取り機能の「反転」をONにして、画面上下を切り取ります。

以上で完成です。
動画自体を切り取る方法もありますが、動画の位置調整ができなくなるので、今回紹介した方法がおすすめです。
文字を切り抜いて後ろの映像を見せる|クロマキー合成
文字を切り抜いて、うしろの映像を見せたい。
そんなときは図形(or 画像)・テキスト・クロマキー合成を組み合わせます。
具体的な手順を解説していきます。
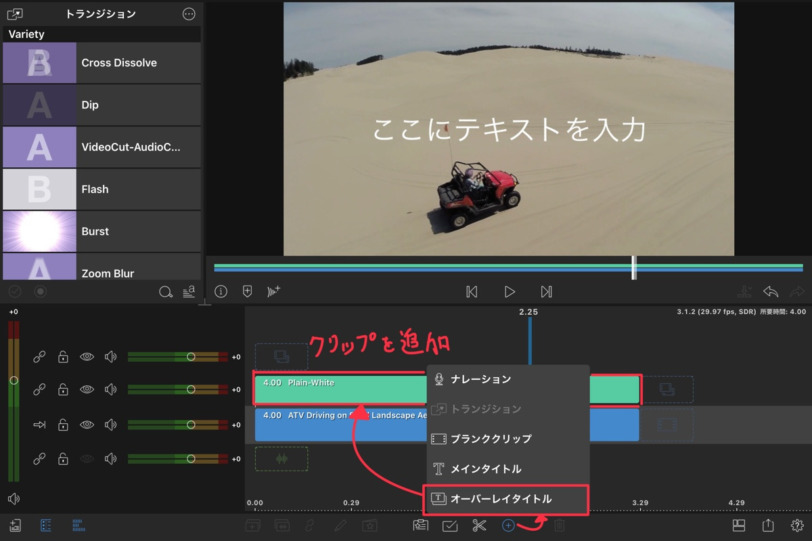
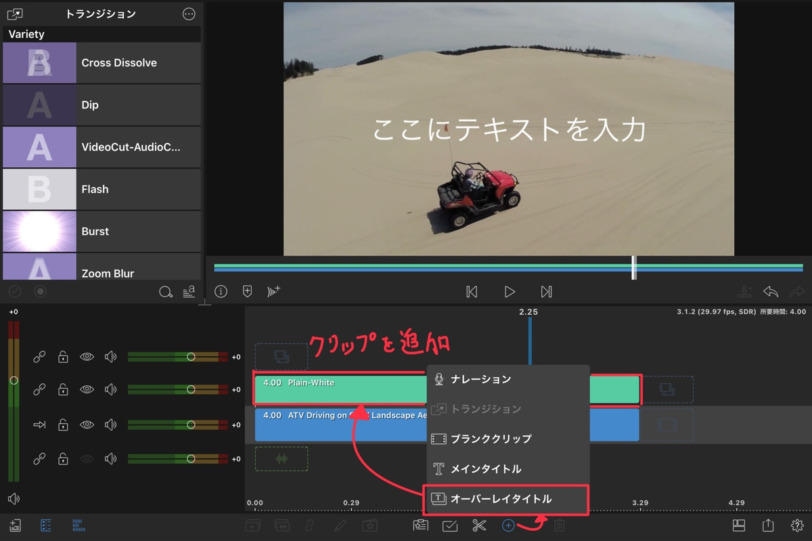
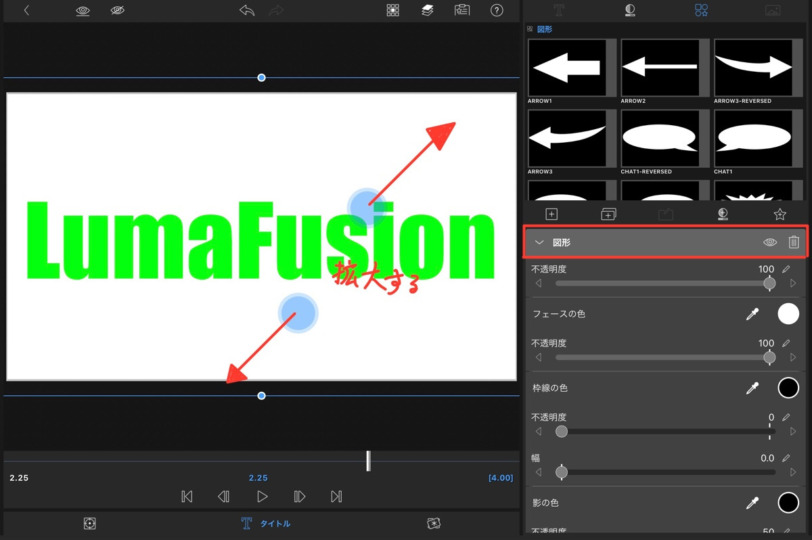
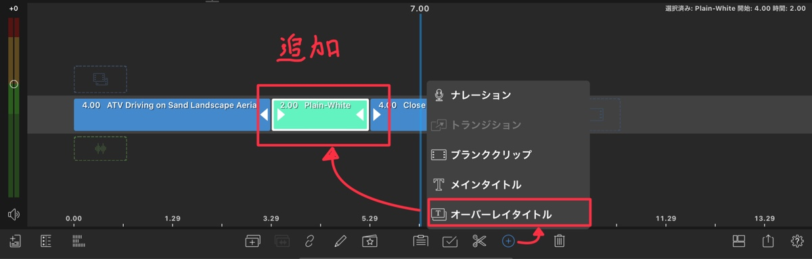
オーバーレイタイトルでクリップを追加します。

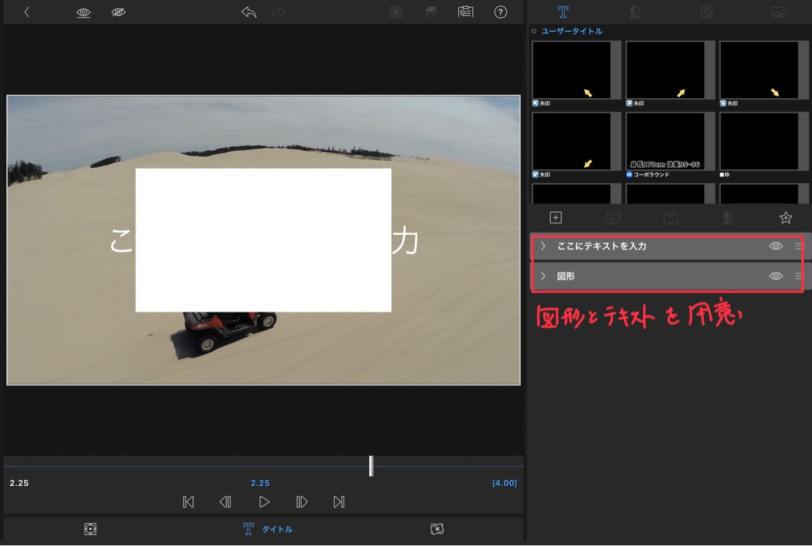
クリップ内に図形(もしくは画像)とテキストを追加します。

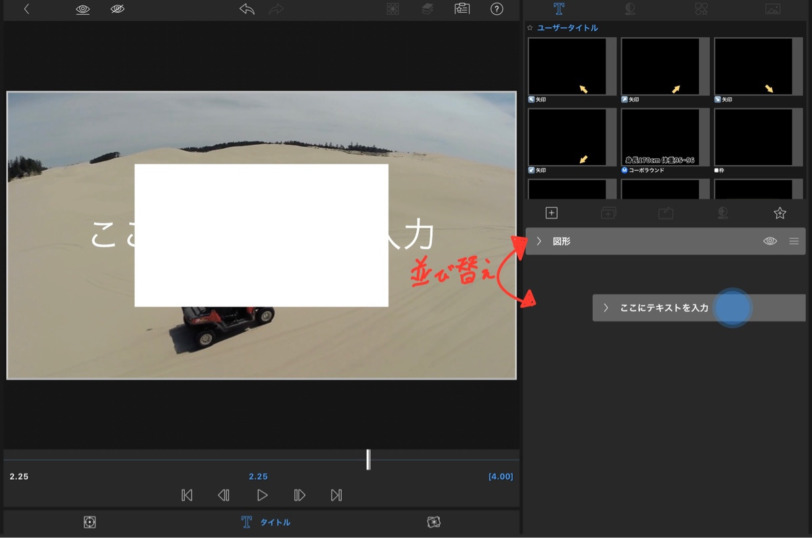
テキストが図形の上にくるように並び替えます。

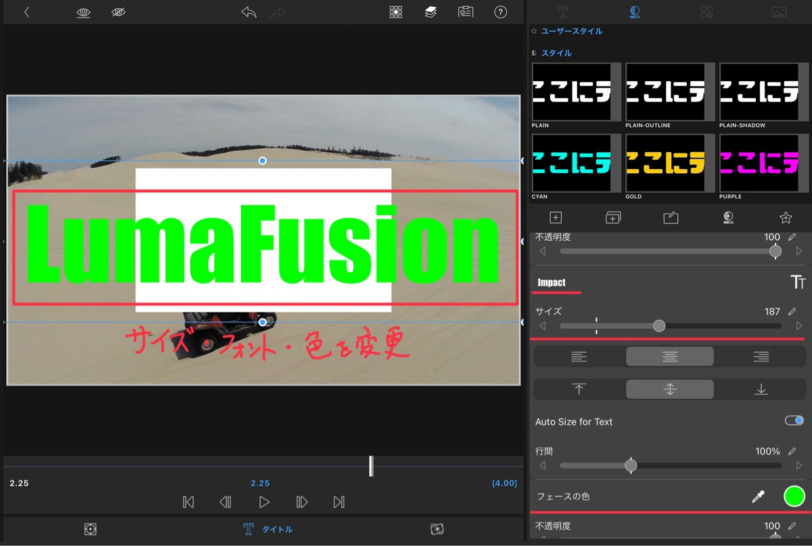
テキストのフォントやサイズ変更をして、色は緑に変更します。
図形は何色でもOKです。好みの色に変更しましょう。

図形をプレビュー画面一杯に広げまず。

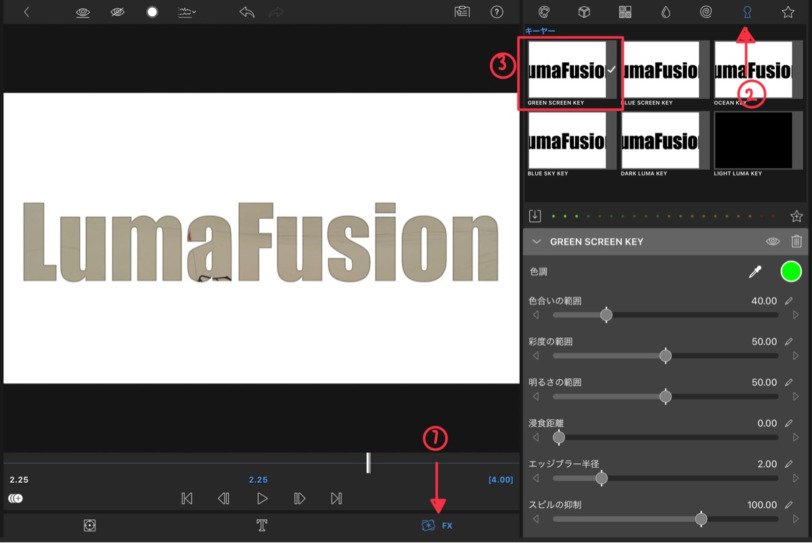
「FX」の鍵穴マークを選択して「GREEN SCREEN KEY」を選択します。
すると緑の文字が切り抜かれます。

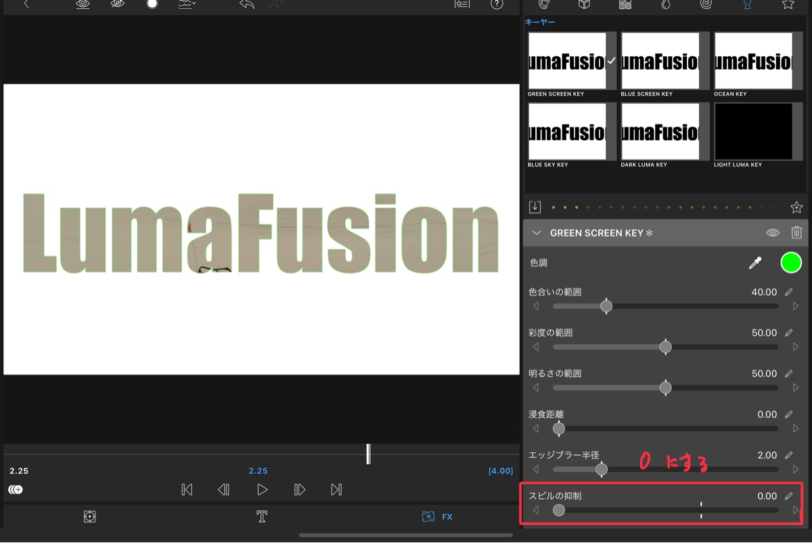
自動で色味も変更されてしまうので、スピルの抑制を0にして元に戻します。

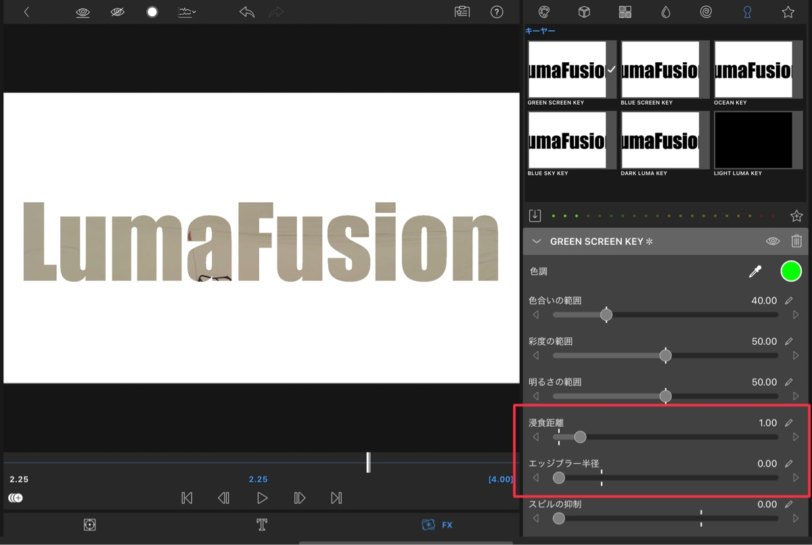
若干緑(ノイズ)が残っていたりするので、綺麗に切り抜けるよう、各パラメータを調整して完成です。
大体は「侵食距離」と「エッジブラー半径」を調整するだけで綺麗になります。

クロマキー合成についての詳細が知りたい場合は、以下の記事をご覧ください。

動きを一時的に止めるフリーズフレーム|スナップショット
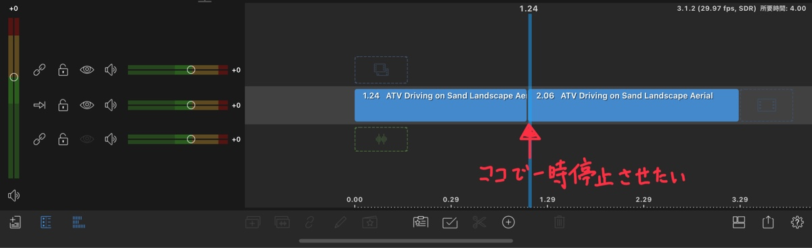
一時的に動きを止めたい時は、スナップショット機能を使います。

スナップショットを使うと、静止画としてそのシーンを保存することができるので、これを利用して、あたかも停止しているかのように見せます。
以下、スナップショットを活用した一時停止の手順を紹介します。
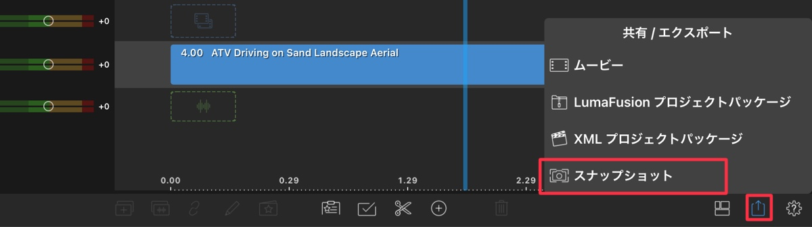
画面を停止させたいところでクリップをカット。

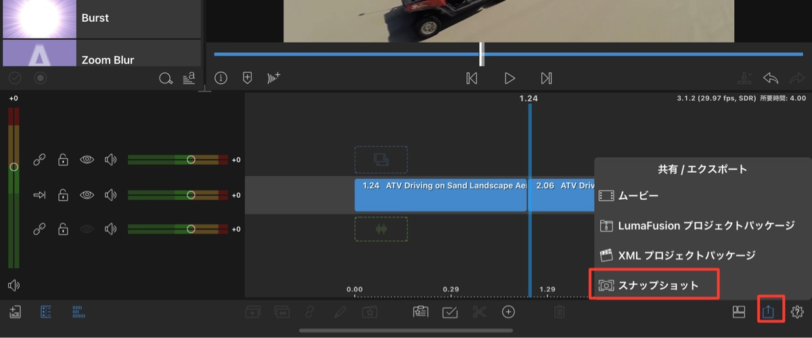
画面右下の共有ボタン→スナップショットを保存。(写真アプリに保存されます)

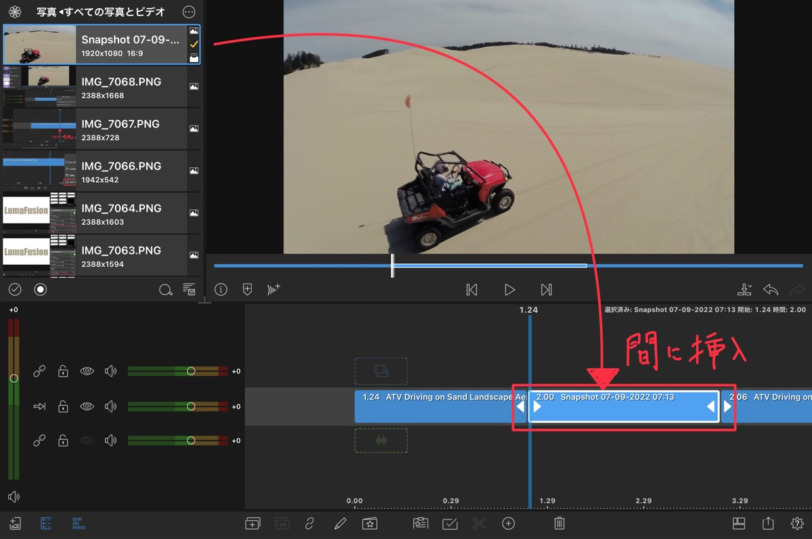
スナップショットをカットした部分に挿入。

以上で完成です。
挿入した静止画のクリップの長さを変えれば停止時間を自由に決めれます。
動画の上に動画を重ねる(PIP)
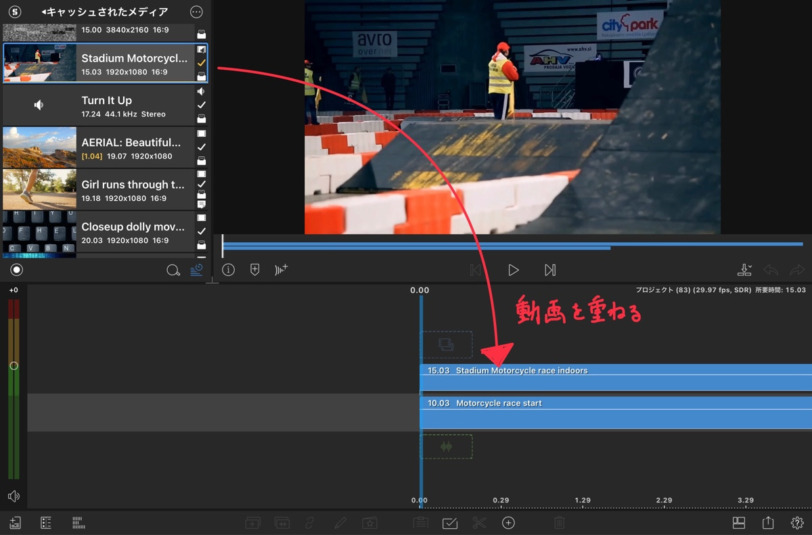
動画の上に動画を重ねる場合は、メインのクリップの上のレイヤーに動画を重ねて、サイズ調整するだけです。
動画をドラッグ&ドロップで重ねます。

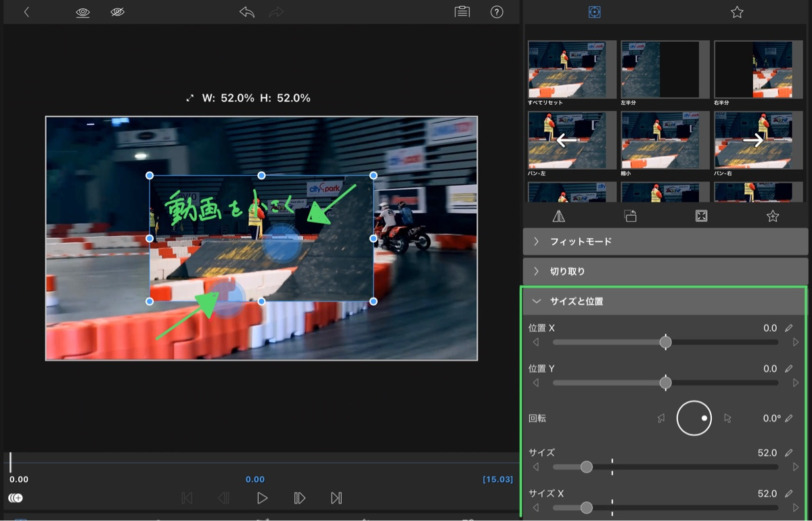
重ねたクリップの編集画面へ移り、サイズ・位置を変更します。

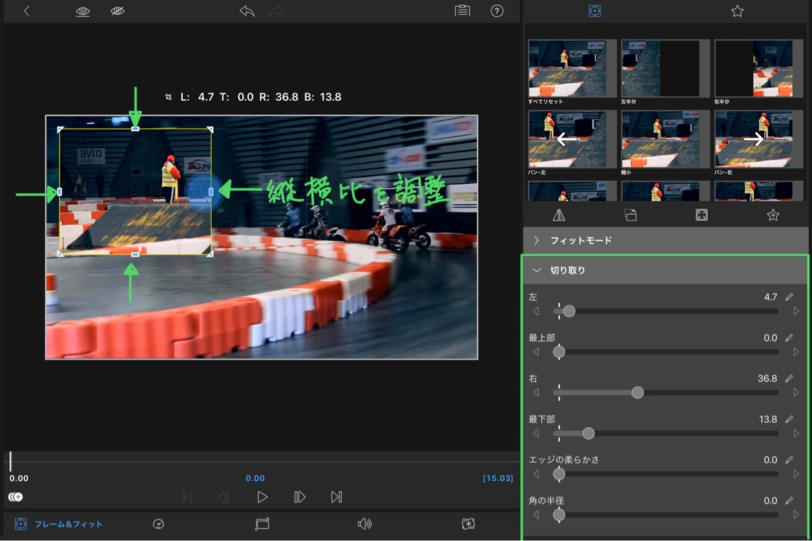
切り取りを使うと縦横比を変更することができます。

以上で完了。
でもOKですが、動画の境目が分かりにくく、視認性が悪いので一工夫します。
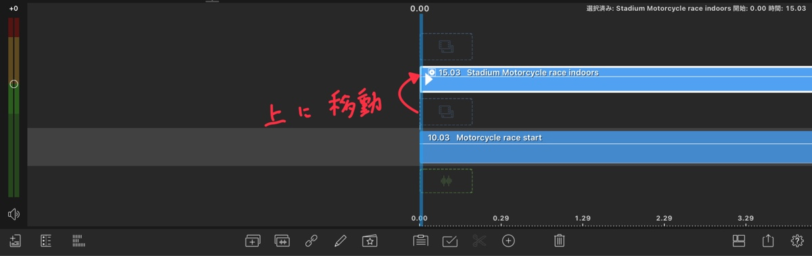
タイムラインに戻り、動画のクリップを一段上のレイヤーに移動します。

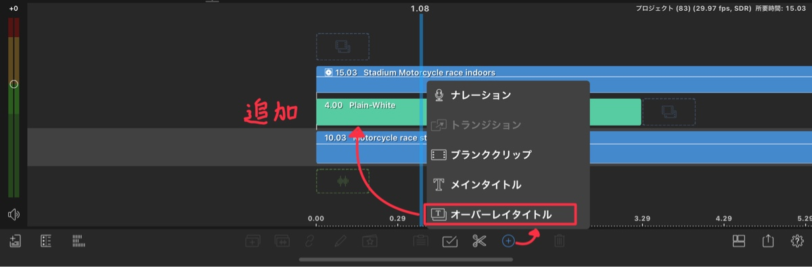
動画と動画の間にクリップを追加します。

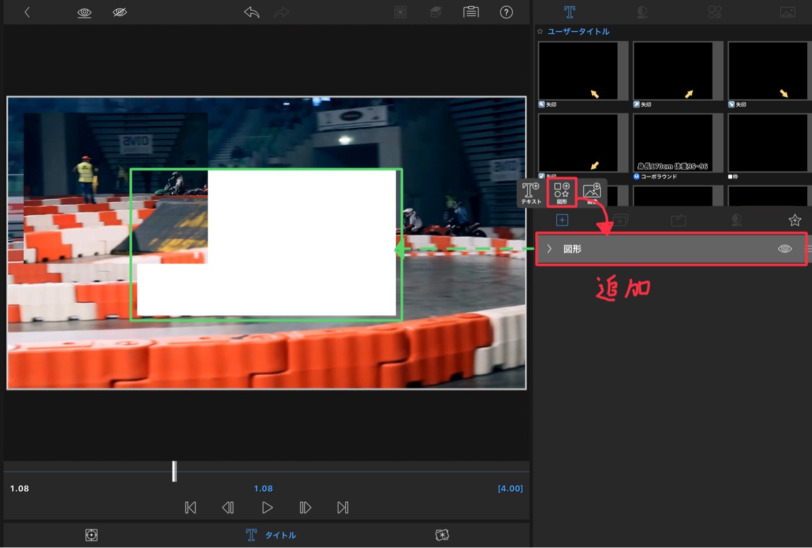
追加したらクリップの編集画面へいき、図形を追加します。

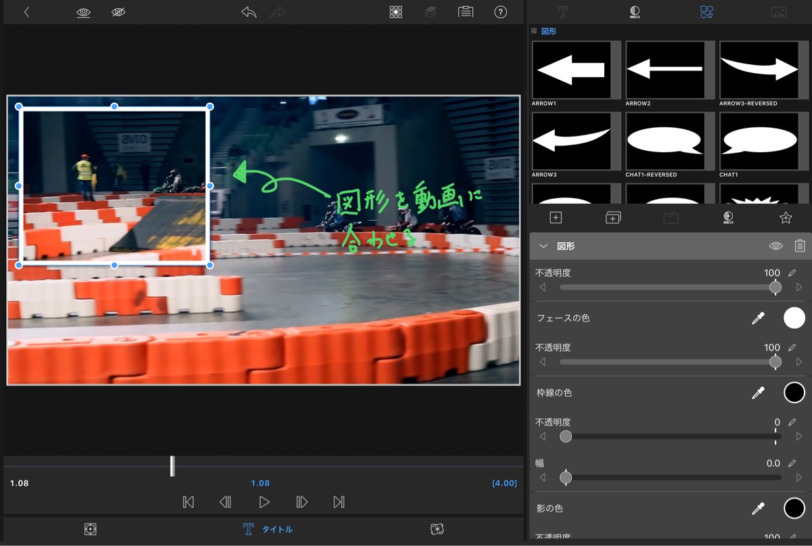
あとは、図形を動画に合わせて配置すればOKです。

こうすることにより、動画の境目がわかりやすくなり、視認性があがります。
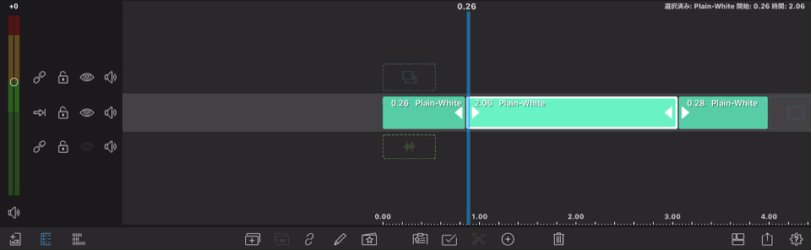
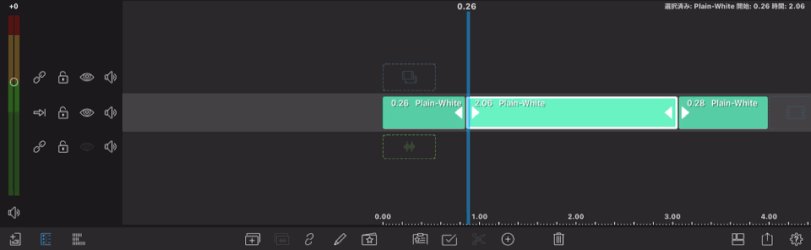
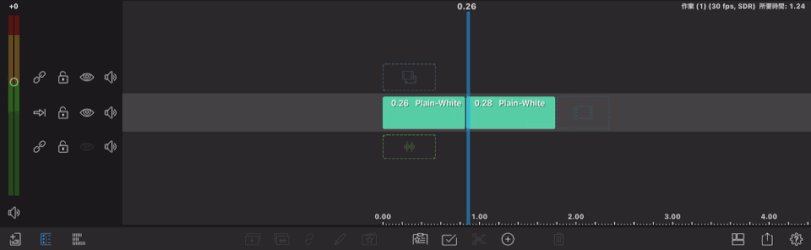
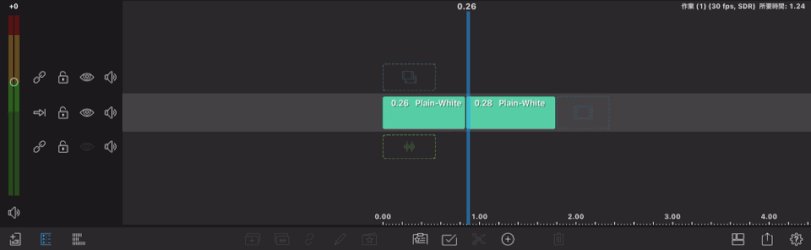
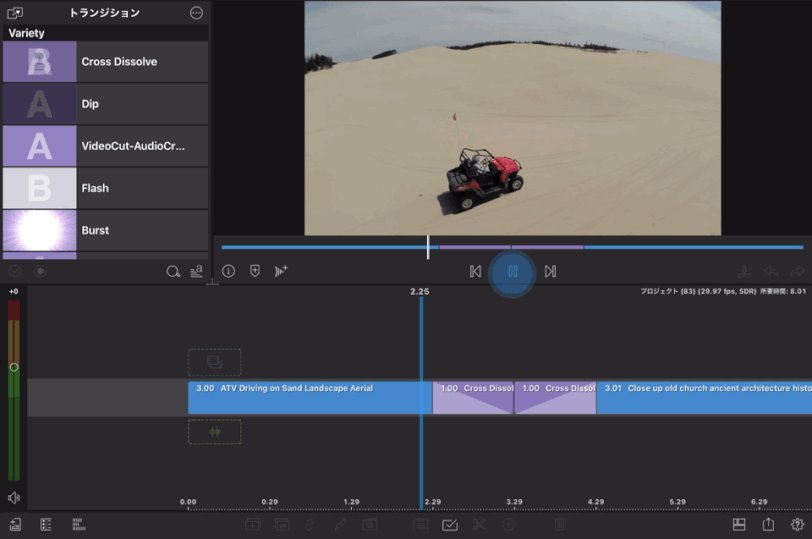
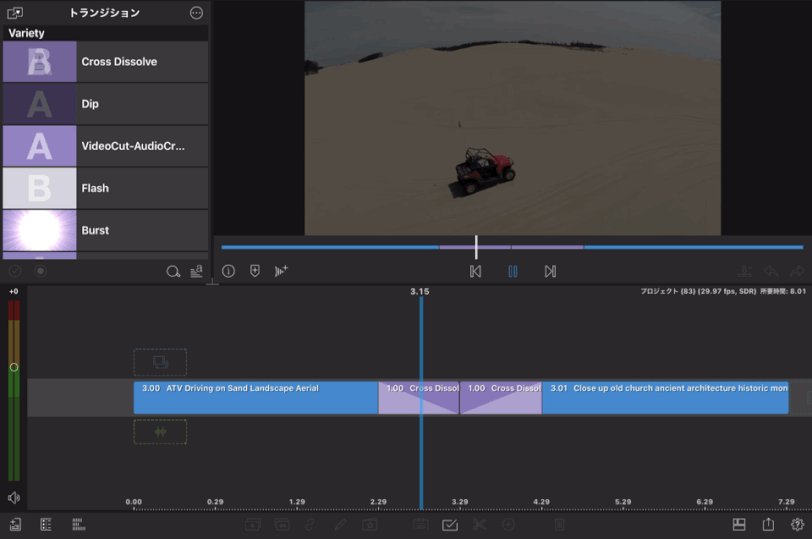
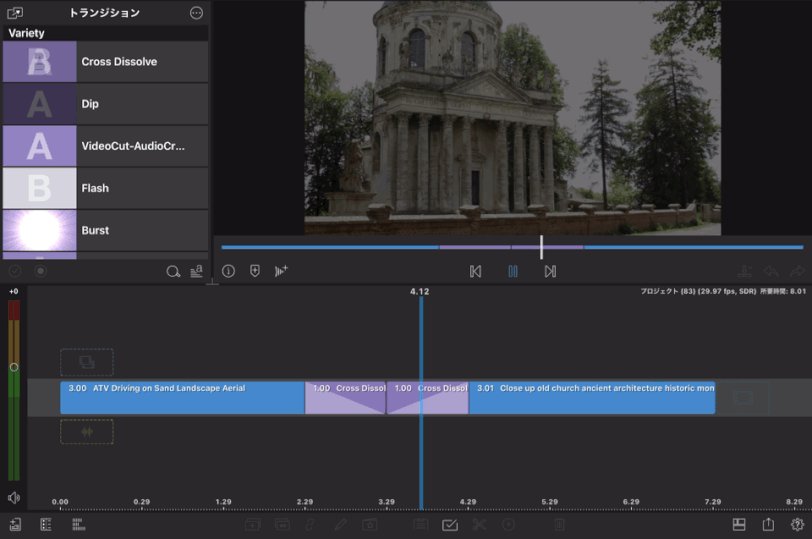
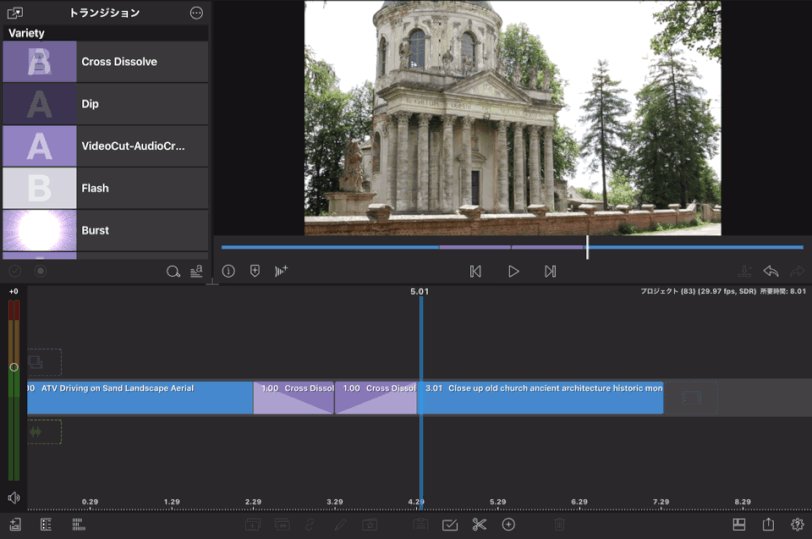
フェードイン・フェードアウトの色を変える
映像の切り替えでよく使うのが、黒画面から段々と映像が表示されていくフェードイン・段々と暗くなっていくフェードアウトです。

これは、LumaFusionに標準搭載されている「トランジション」を使うと、簡単に表現できます。
ただし、色は黒一色。
ブラックイン/ブラックアウトしかできません。
映像によっては白くフェードイン・フェードアウトしたいことってありますよね。
そこで組み合わせて使うのが図形です。
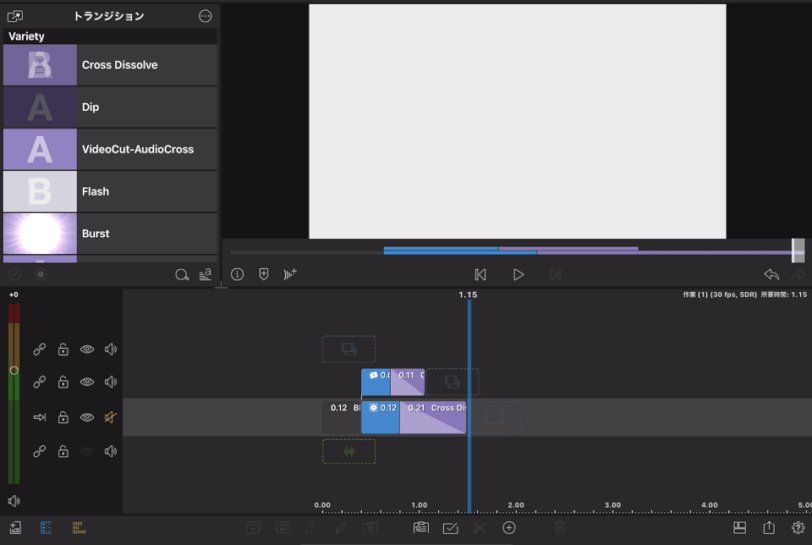
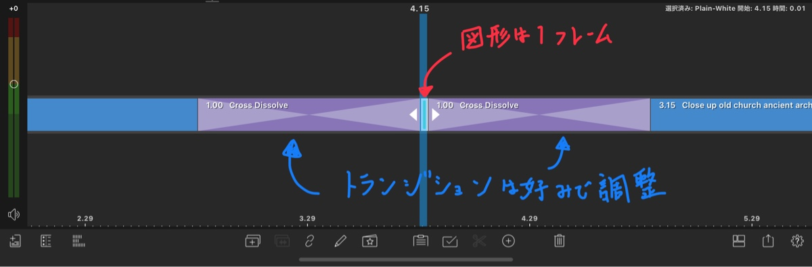
まずは、動画と動画の間にクリップを追加します。

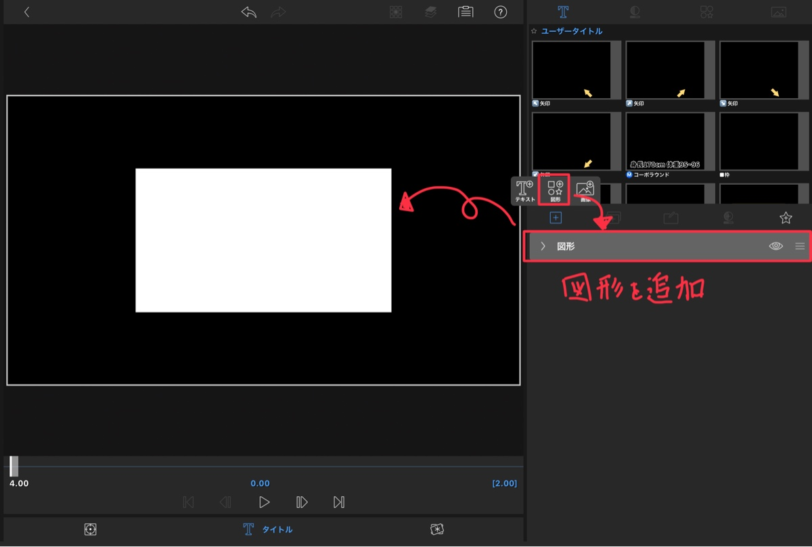
追加したクリップの編集画面へ移り、図形を追加します。
(フェードイン・フェードアウトの色を変えたいときは図形の色を変更します。)

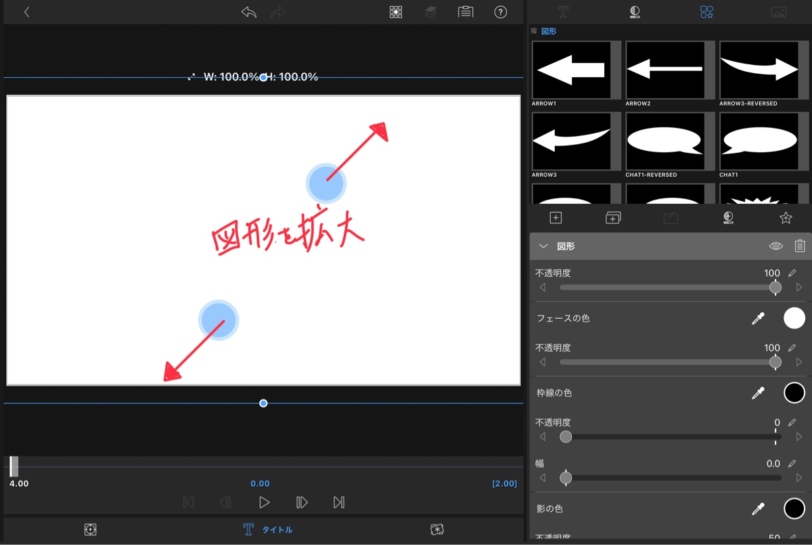
図形を画面一杯に広げます。(プレビュー画面が埋まればOK)

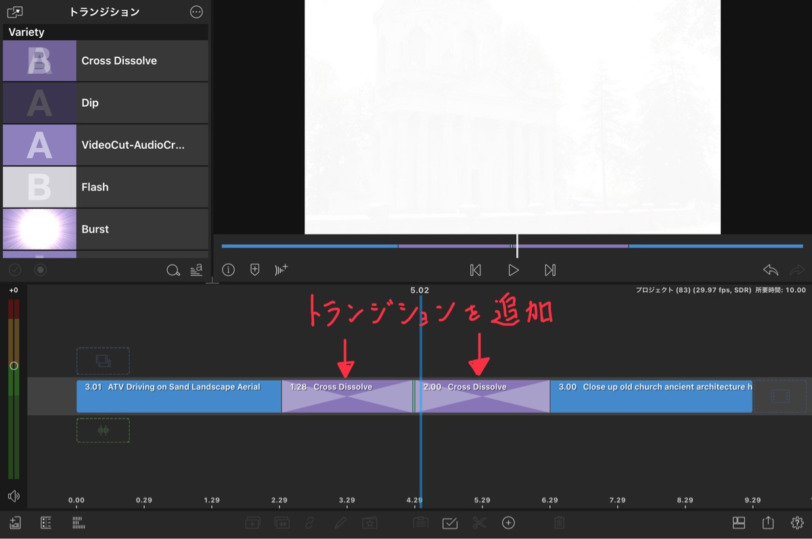
タイムラインに戻り、動画と追加した図形のクリップの間にトランジション(CrossDissolve)を追加します。
ショートカットキーの「T」を使うと早いです。

最後に追加したトランジションと図形のクリップの長さを調整して完成です。

まとめ:動画編集はいかに楽をするかを考える
動画編集はクオリティを高めることも必要ですが、いかに楽して編集するかの方が重要です。
動画編集をしていて、大変・時間がかかるといった作業は効率化できる可能性があるので、常に「どうやったら楽できるか?」を考えるといいでしょう。
毎日つらい思いをして動画編集をしても続かないので、是非今回紹介したテクニックを活用してみてください。



コメント