サムネイル作成のアプリって何を使ってますか?
画像編集のアプリって大量にあるし、比較サイトやYouTubeのレビューを見ても人によりけりなので、なかなか決まらないですよね。
いちいち試すのも面倒ですし時間が勿体無い…
そこで、悩んだときにオススメなのが、LumaFusionで動画編集をしつつ、サムネイルも一緒に作成してしまうという方法です。
LumaFusionさえあれば、動画編集からサムネイルの作成まで出来てしまいます。
サムネ用のアプリは不要かもしれない
サムネイルの作成ってどこまで作り込んでいますか?
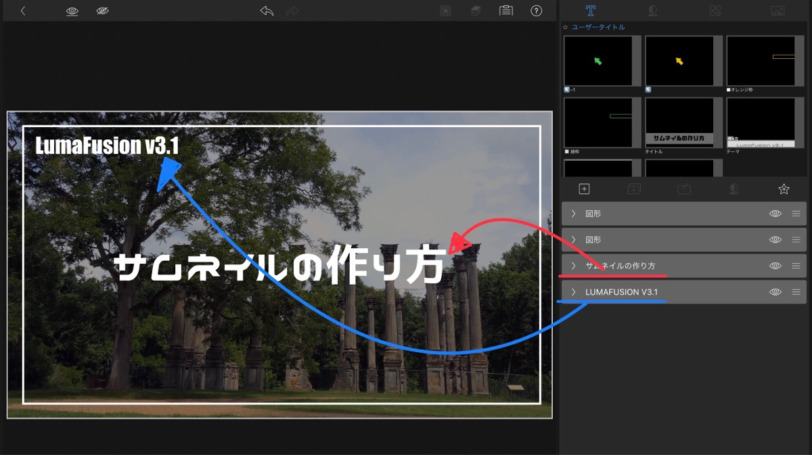
以下は実際にサンプルとしてLumaFusionで作成したものです。




いかがでしょうか?
この程度であればサムネイル用にわざわざアプリを用意する必要はないと思いませんか?
(もし共感してもらえるなら、LumaFusionのみで出来るサムネイル作成講座が役に立つかもしれません。)
この記事では、一例として、簡単なサムネイルではありますが、どうやって作成していくのか?
その手順を1から解説していきます。
サムネイルの作り方|LumaFusionのみで作る

サムネイルの作り方は、動画を編集する時と全く同じです。
LumaFusionは動画だけではなく、画像を置くことができるので、これを利用します。
今回はよく見かけるサムネイルで、簡単にできる以下のサムネイルを作成していきます。

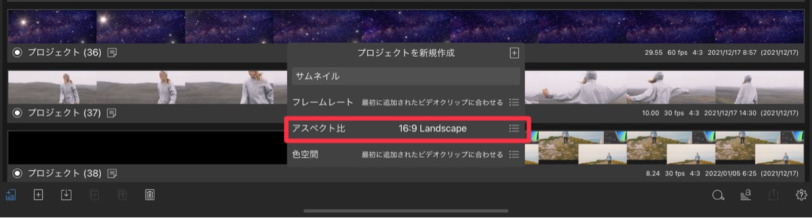
プロジェクト作成|フレームアスペクト比16:9
まずはサムネイル専用のプロジェクトを作成します。
この際、設定するのはフレームアスペクト比のみです。
YouTubeが推奨する16:9にしましょう。

他は設定不要です。
今回は動画として書き出すことはしないので、フレームアスペクト比以外の情報は不用となります。
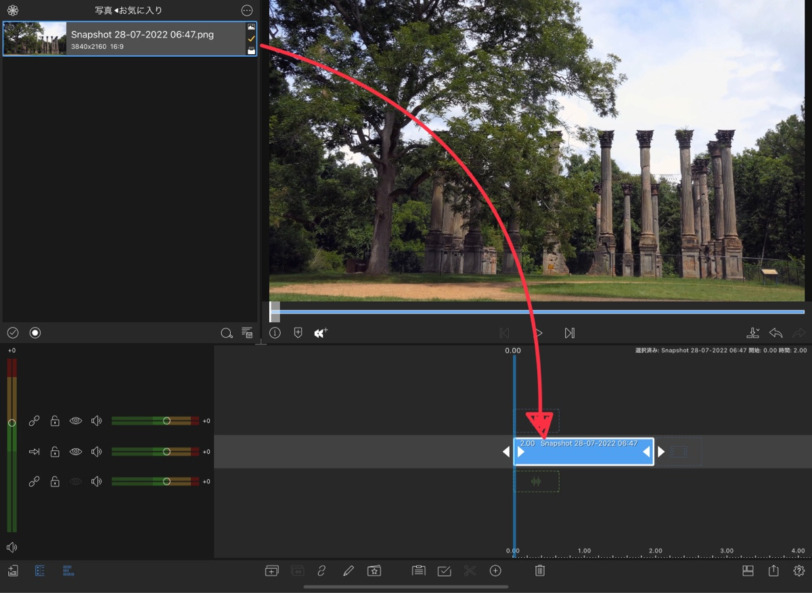
タイムラインにベースとなる画像を置く
サムネイルのベースとなる画像を配置します。
ドラッグ&ドロップでOKですね。

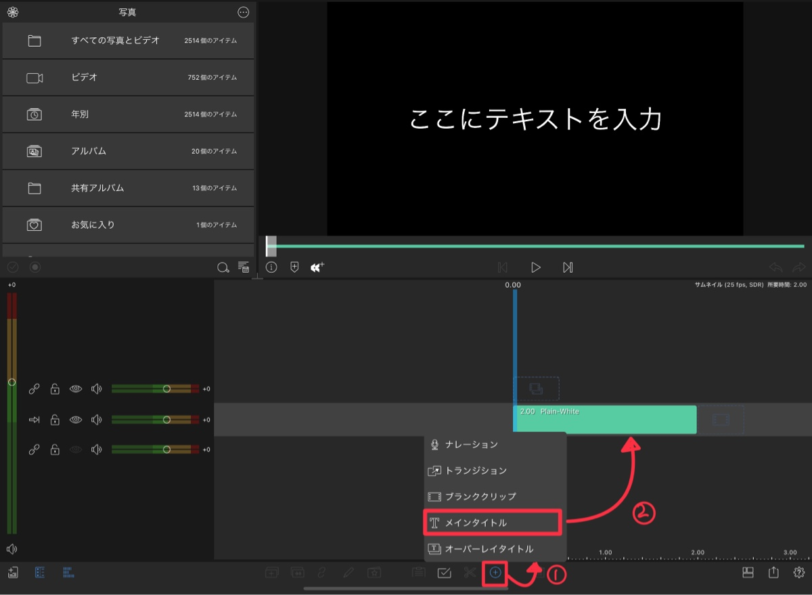
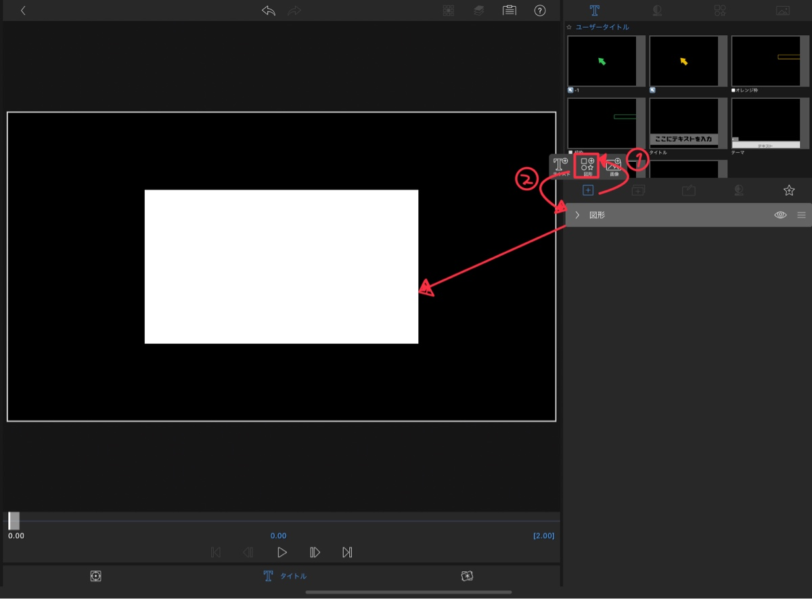
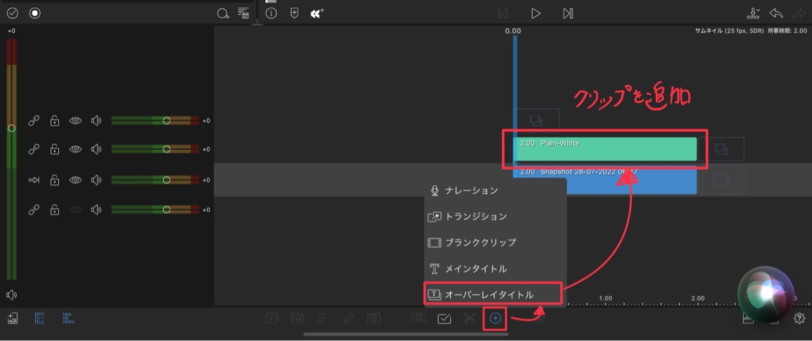
画像を使わない場合、例えば白などの単色の背景にしたい場合は、メインタイトルでクリップを追加します。

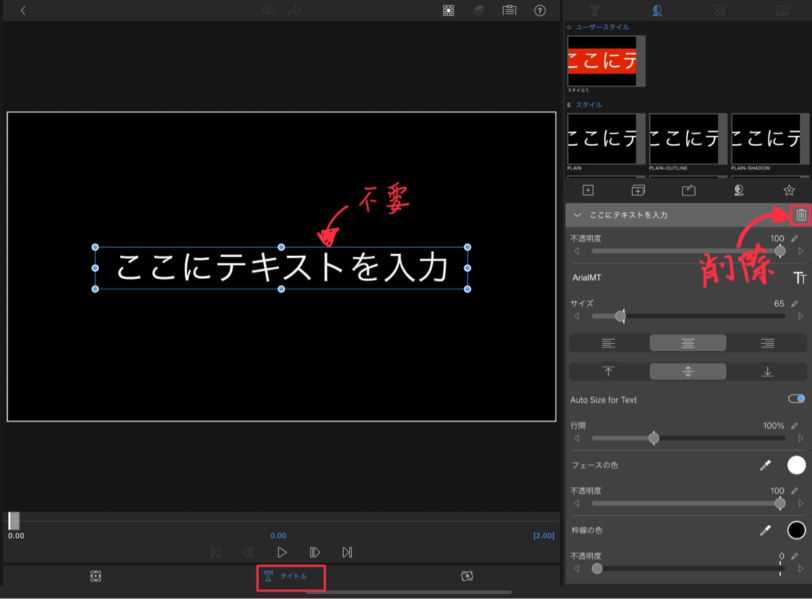
編集画面に進み、不要なテキストを削除。

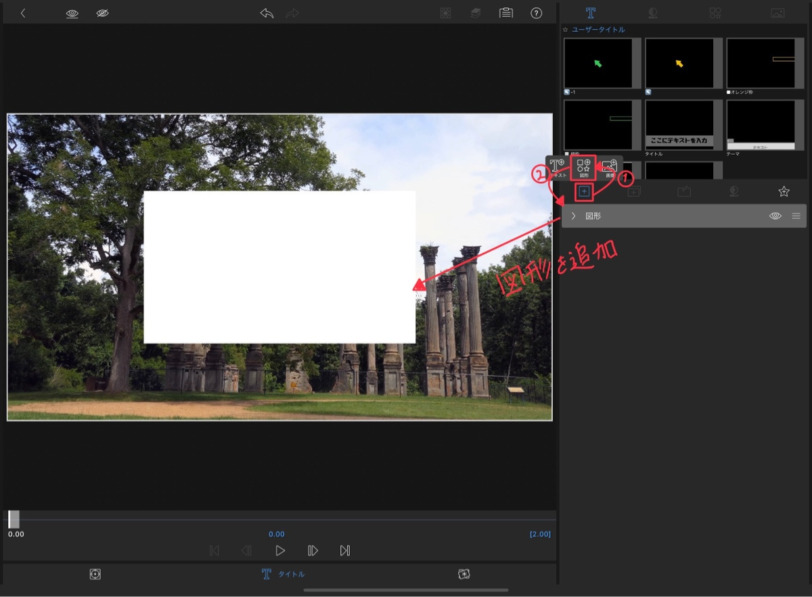
新規で図形を追加します。

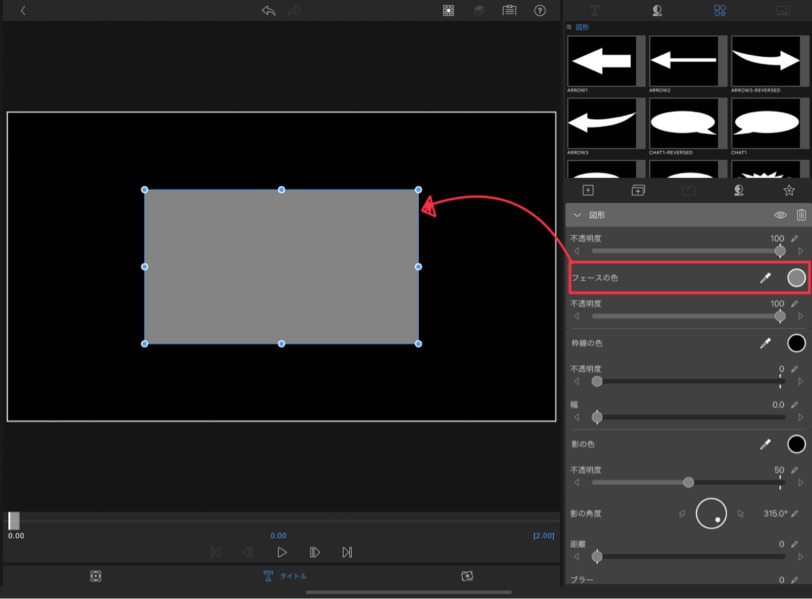
フェースの色を選択して、図形を好きな色に変更します。(今回は灰色に変更)

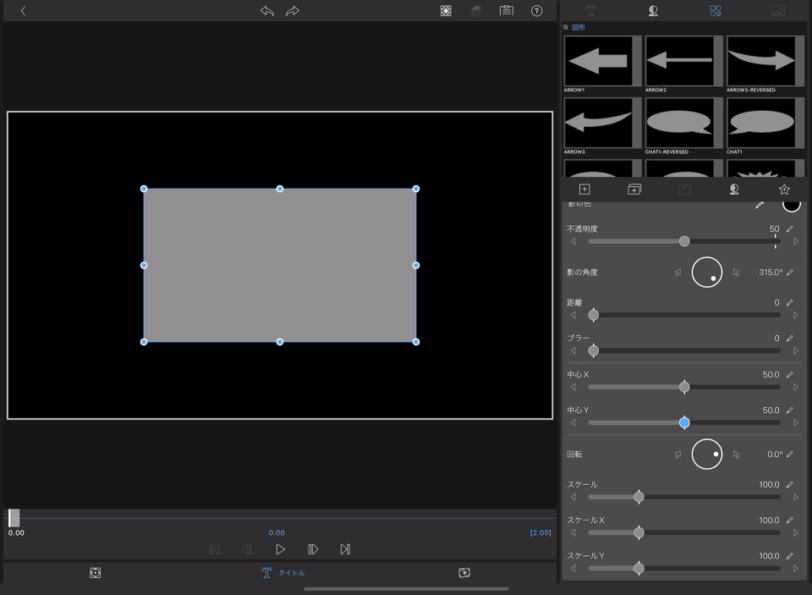
最後に図形を画面いっぱいに引き伸ばします。

これで、図形が背景の役割となります。
デザインする|図形やテキストを使って装飾
あとは、図形やテキストを使って装飾していくだけです。
画像の上の段にクリップを追加して作業をしていきます。

フィルターをかける|図形を使って薄暗くする
図形を使って画像を薄暗くします。
図形を追加 > 色を変更 > サイズを大きく > 不透明度50%
まずは図形の追加です。

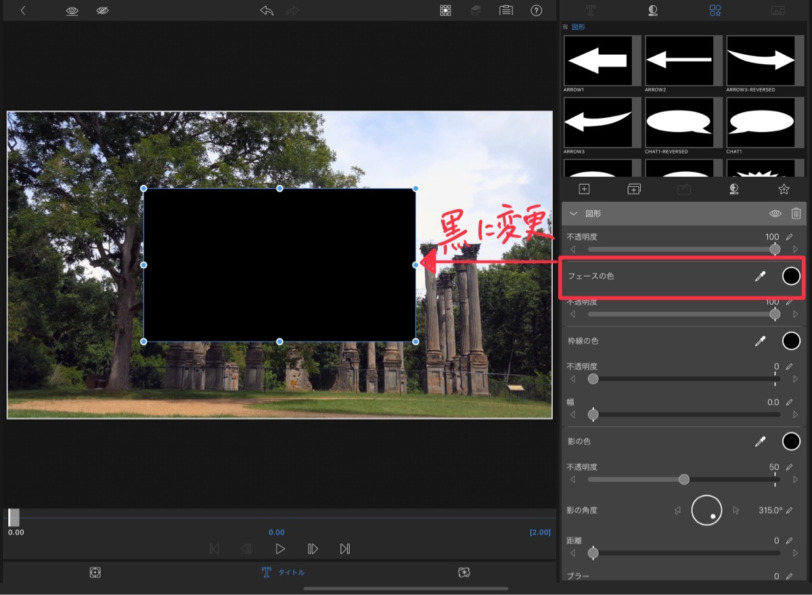
フェースの色を選択して、色を黒に変更します。

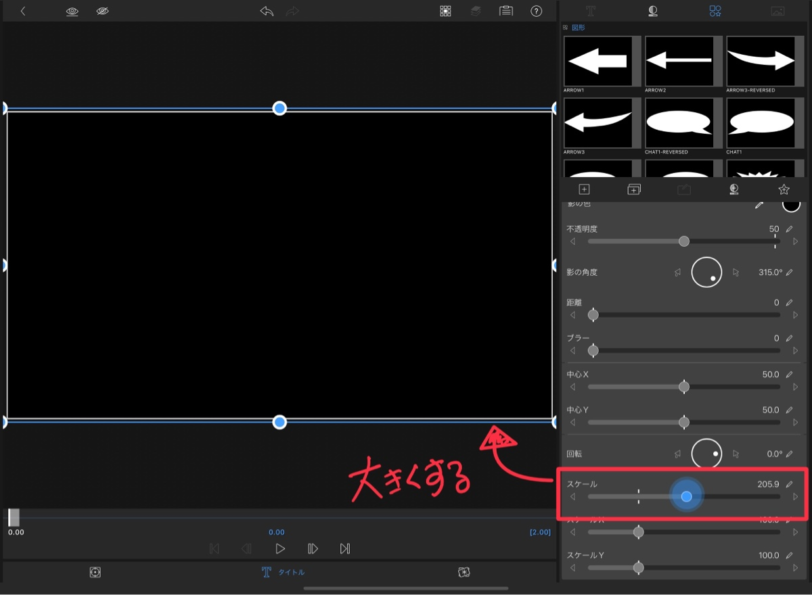
プレビューの全画面を覆い尽くすように、図形のサイズを大きくします。

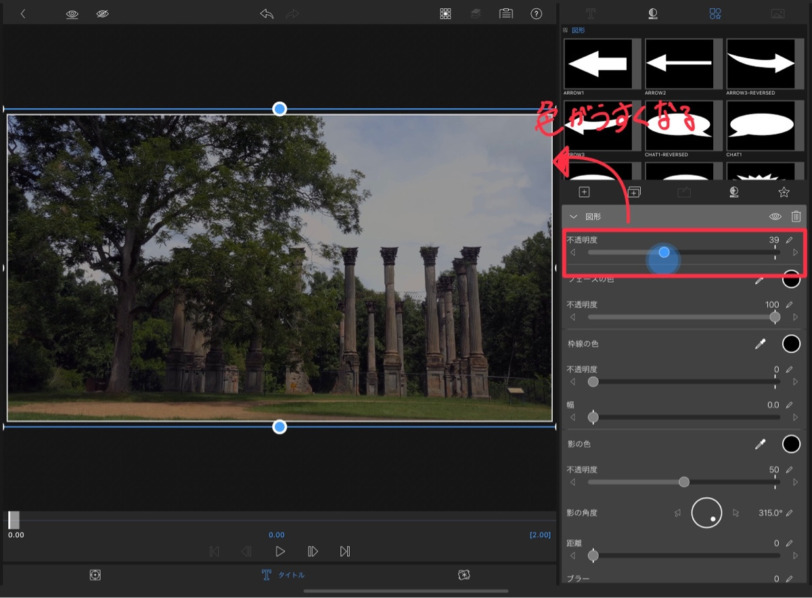
最後に画像が見えにくくならない、丁度いいところまで不透明度を下げましょう。

これで図形がフィルターのような役割になりました。
枠を付ける|図形を使って表現
次に、アクセントとして外枠を付けていきます。
図形を追加 > フェースの不透明度を0% > 枠線の不透明度を100% > 枠線の調整
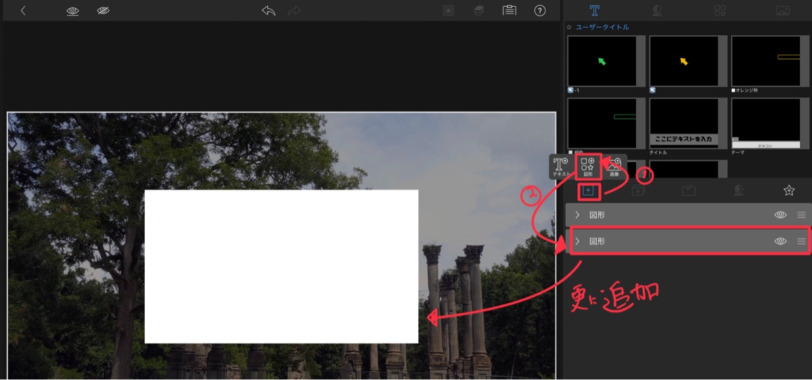
更に、図形を追加します。

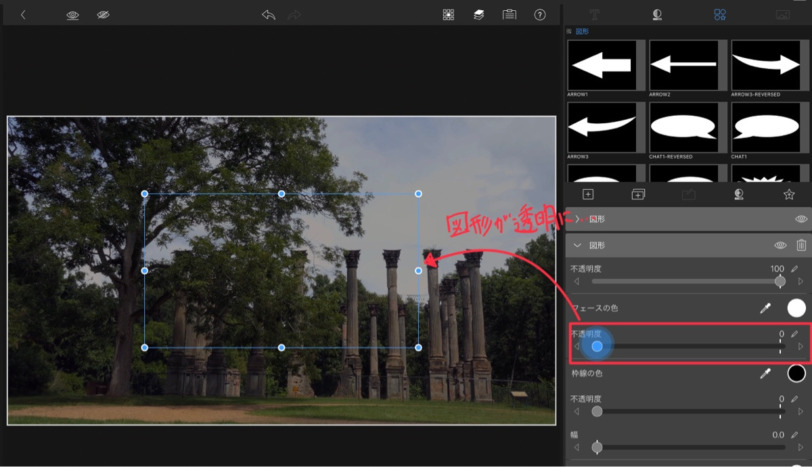
図形のフェースの不透明度を0%にします。
図形の不透明度は、「全体・内側・枠」の3つのパーツに分かれていて、ここでの不透明度は「内側(フェース)」の不透明度です。

0%にするとプレビュー画面から図形が見えなくなります。
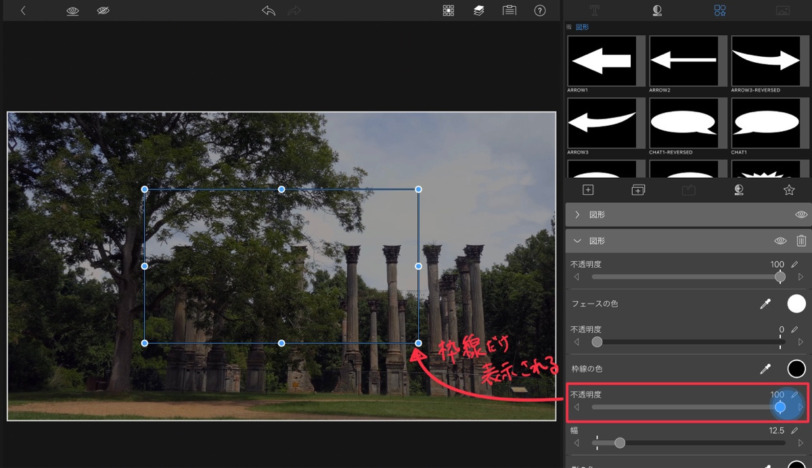
続いて、枠線の不透明度100%にして枠線を表示させます。

デフォルトの色が黒なので、見にくいですが、しっかりと枠線は表示されているのが確認できます。
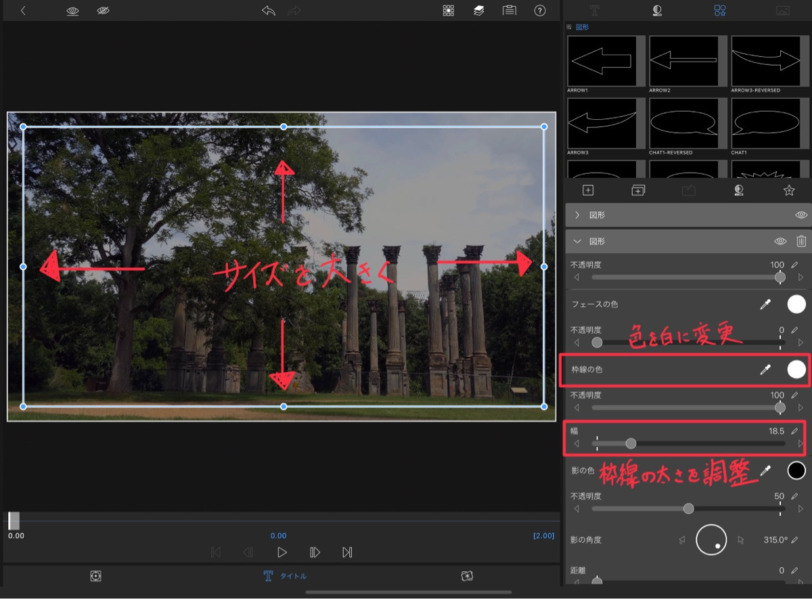
最後に、色を白にして、サイズを合わせていけば大枠は完成です。

テキストを入れる|アクセントにフォントを変える
最後に、一目でどんな内容なのかが分かるように、真ん中や角に文字入れをします。

この際、フォントを変更するとアクセントになって見映えがよくなります。
フォントのインストール方法は以下の記事をご覧ください。

以上でサムネイルの完成です。
このように、図形とテキストを使えば簡単にサムネイルを作成することができます。
初心者でもOK!サムネイル作成講座|必要なのはLumaFusionだけ

今回はシンプルで、誰でもできるようなサムネイルの作成方法を紹介しましたが、
「他にも色々なバリエーションの作成方法が知りたい!」
そう感じたのであれば、LumaFusionだけで出来るサムネイル作成講座を用意していますので、是非覗いてみてください。
一部無料でも視聴できます。
他のアプリは一切使用せず、LumaFusionだけでサムネイルを作成するので、必要なものはiPadとLumaFusionだけです。
YouTube活動に必要な「サムネイル作成」「動画編集」を全てLumaFusionで完結させることができます。
8種類のサムネイルを1から作成
安心の返金対応
サムネ用のアプリを使うべき人|LumaFusionが出来ないことは?

LumaFusionがあれば、サムネイル作成用に別アプリを用意する必要はありません。
と言いたいところですが、ワンランク上のサムネイルを目指す場合は、別アプリが必要です。
例えば、以下のような事をしたい場合です。
- 人物などの画像の切り抜き
- 立体感を出したりといった特殊な文字の加工
- 位置や大きさなどの細かな調整
残念ながら、上記のことはLumaFusionでは出来ません。
1つずつ解説します。
人物などの画像の切り抜きは出来ない
人物の裏に文字があるといったサムネイルをよく見かけるかと思います。
あれは人物のみを切り抜くという作業を実施しているのですが、切り抜きはLumaFusionでは出来ません。
人物やアイコンなどを切り抜きたいという場合は別のアプリを使用する必要があります。
とはいえ、実は切り抜きをすることが出来ないLumaFusionでも工夫することで文字を人物の裏に配置させることはできます。
その方法については以下をご覧ください。
タップで開閉
iOS16・iPadOS16から画像切り抜きが簡単にできるようになりました
iOS16・iPadOS16から、写真アプリで人物の切り抜きができるようになりました。
これを活用すればLumaFusionで切り抜きができなくても人物を切り抜くことが可能です。
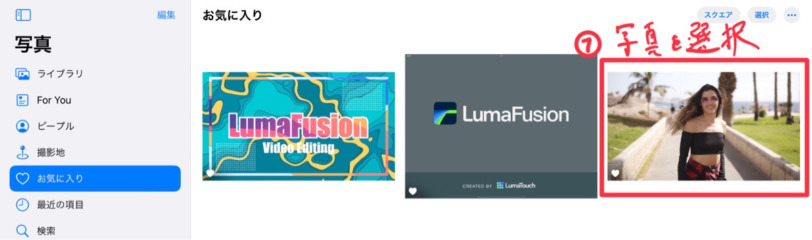
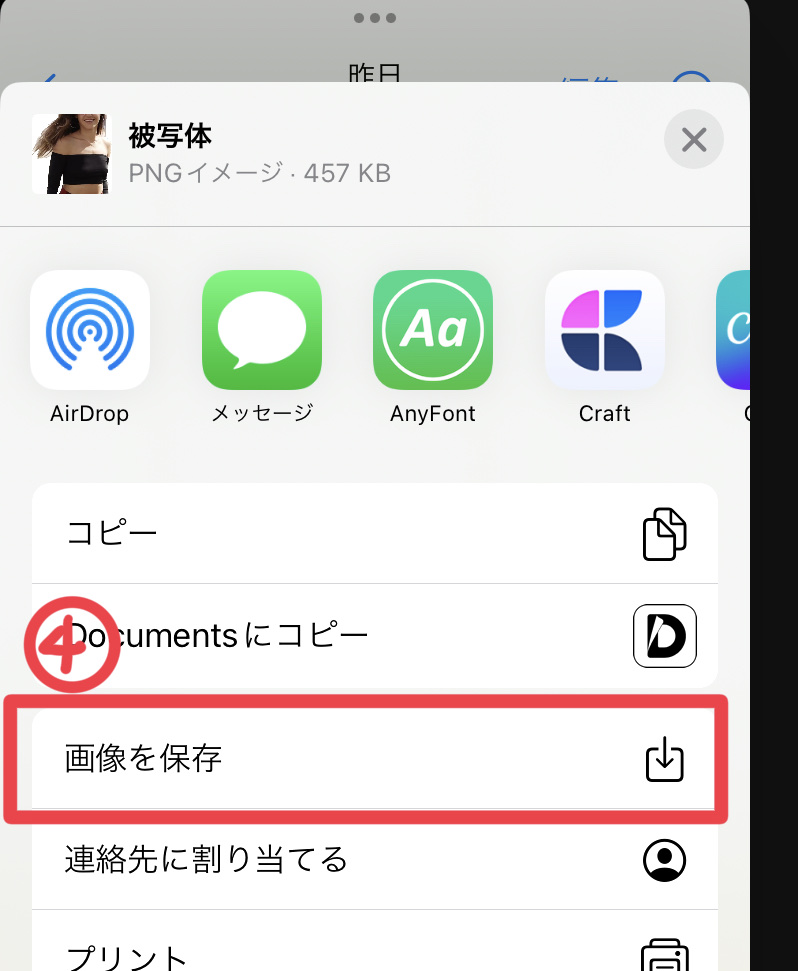
手順は非常に簡単、以下の通りです。
- 写真アプリで画像を選択
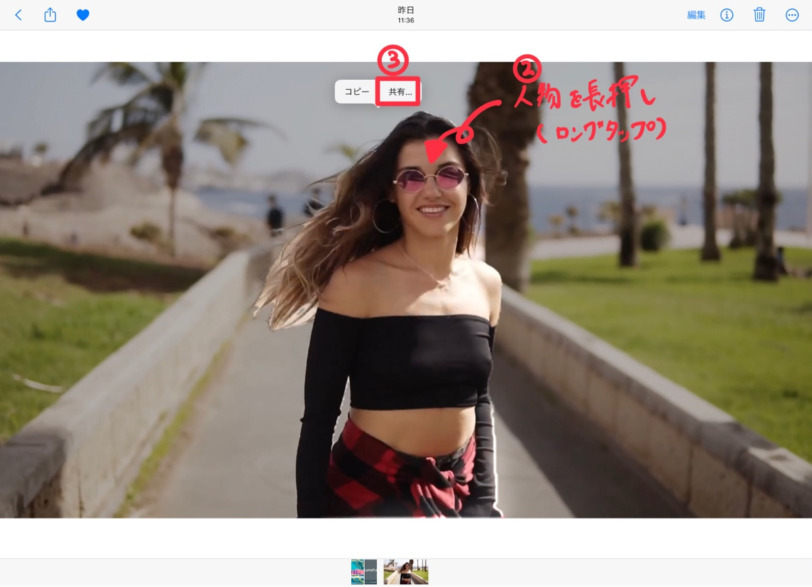
- 対象物をロングタップ(長押し)
- 共有を選択
- 画像を保存



以上の4ステップで、背景を除いて対象物だけを抜き出した画像を保存することができます。
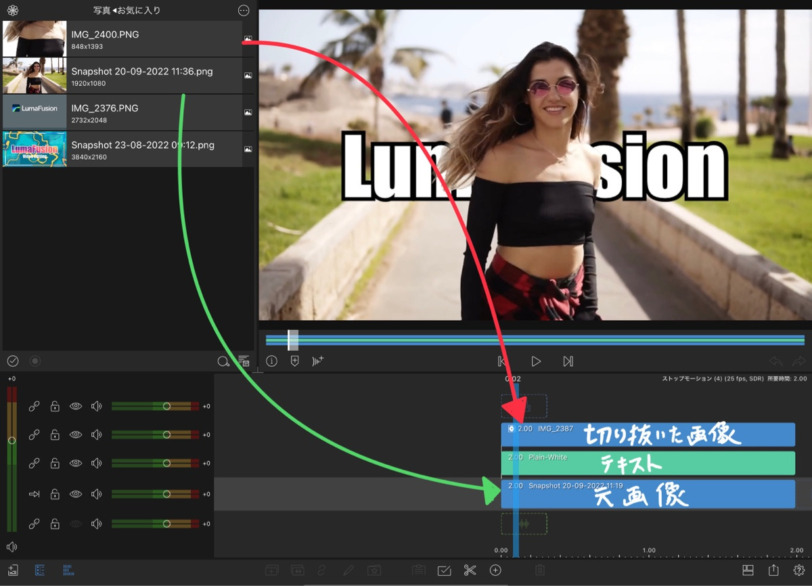
あとは、タイムラインに元画像と切り抜いた画像の間に文字を入れてあげれば、人物の裏に文字が表示されているといったサムネイルの完成です。

非常に簡単で便利ではありますが、以下のようなデメリットもあります。
- 切り抜きが甘い
- サイズ・位置の調整が必要
細かいところをケアするとなると、切り抜きのための専用アプリが必要になります。
詳細はYouTubeでも解説してるので、チェックしてみてください。
タップで開閉
特殊な文字の加工は出来ない
LumaFusionのテキストは至ってシンプルです。
それ故、色々な加工をすることが出来ません。
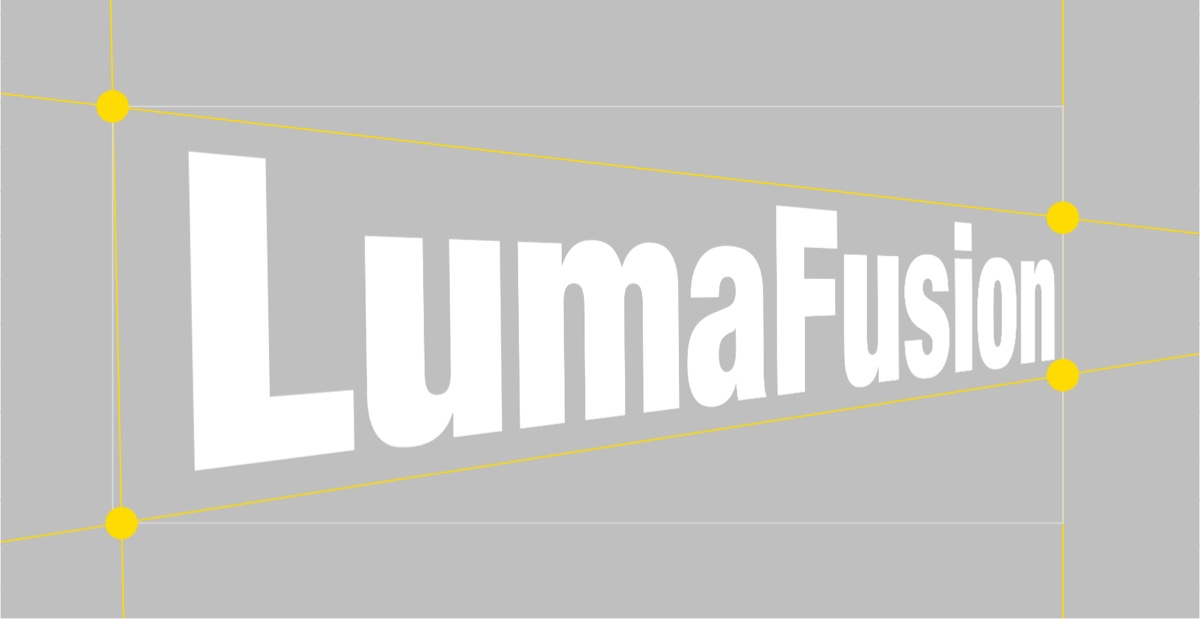
例えば、↓のような奥行きのある文字だったり、文字を自由に変形したりということはできません。


ただし、グラデーションや枠線を2重、3重にすることであれば、工夫をすればLumaFusionでも可能です。
位置や大きさなどの細かな調整が出来ない
LumaFusionは、文字や図形をピクセル単位で調整することができません。
正確に調整をすることができない。という感じです。
具体的には、「左右対称になるように図形を配置したい」とか、「隣のテキストと同じ大きさにしたい」ということが苦手です。
例えば、Canvaであれば、テキストや素材をドラッグで動かした際、マグネットのようにピタッとくっつくような機能があります。

これが非常に便利で、簡単に中心を取れますし、テキストや素材の位置も瞬時に調整することができます。
サムネイル用にアプリを導入するならCanvaかAffinityシリーズ

LumaFusionでのサムネイル作成では物足りないという場合は、Affinityシリーズ(DesignerとPhoto)もしくはCanvaをオススメします。
ぼくがサムネイル作成で利用しているアプリなのですが、かなり優秀です。
機能が豊富でプロ向けのアプリならAffinity Desiner / Photo
画像を加工したり、自由に変形したり、切り抜いたり、何でもできるのがAffinityシリーズです。
僕の利用シーンとしては、切り抜き作業があるときは基本的にAffinity Photo もしくは Designerを利用しています。
以下は、実際に人物を切り抜いているシーンです。
タップで開閉
他にも特殊なエフェクトを掛けたりすることができるので、凝ったサムネイルを作成したいという場合はAffinityシリーズがおすすめです。
とはいえ、機能が多い+専門用語が多いので、初心者には使いこなすのに時間がかかります。
ちなみに、Affinity Photo と Affinity Desiner という2つのアプリがあるので、簡単な違いを挙げておくと、以下のような感じです。
- AffinityPhoto:写真に色々なエフェクトをかけることができる
- AffinityDesigner: テキストや図形を自由自在に変形させることができる
写真加工がPhoto。イラストやデザインがDesigner。
そのままですが、イメージ的にはこのような違いがあります。
両方とも有料ですが、買い切り型なので、本格的にデザインしていきたいという場合は、導入を検討してみると良いかもしれません。
手軽におしゃれなデザインならCanva
サムネイルはサクッと簡単に、でもおしゃれな感じに仕上げたい。
自分でサムネのデザインを考えるのって、楽しくもありますが、中々いいデザインが思い浮かばないですよね。
Canvaはそういった悩みを解決してくれるアプリで、テンプレートや素材が数えきれないほど用意されています。
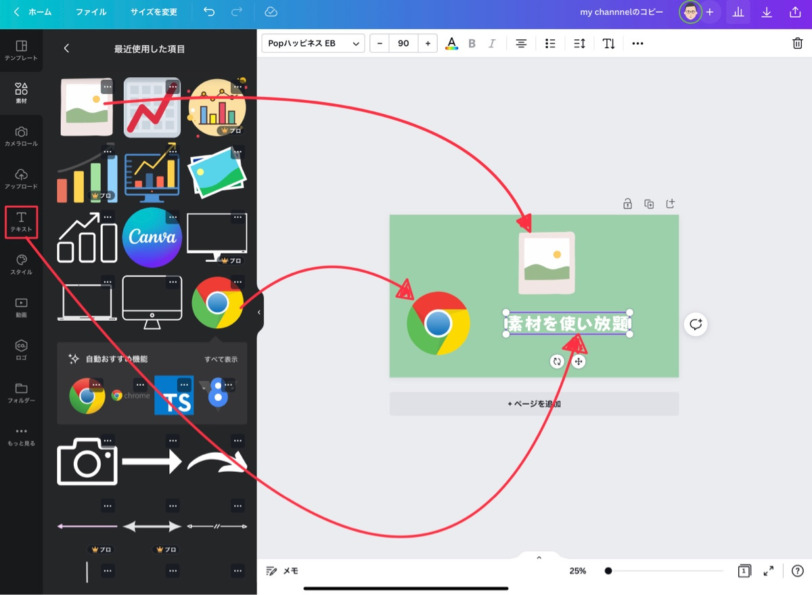
使い方は簡単で、好きなテンプレートを選んで、画像や文字を差し替えるだけです。
勿論、文字・画像・素材の追加・変更は自由自在。
素材の数はなんと1億点?!
画像・動画・音楽などの素材を合わせるとなんと1億点以上もあります。
これだけあれば、使いたい素材が見つからないなんてことは無いでしょう。
素材の色を変更したりして、自分好みにカスタマイズすることも可能です。

1タップで背景削除|切り抜きが簡単
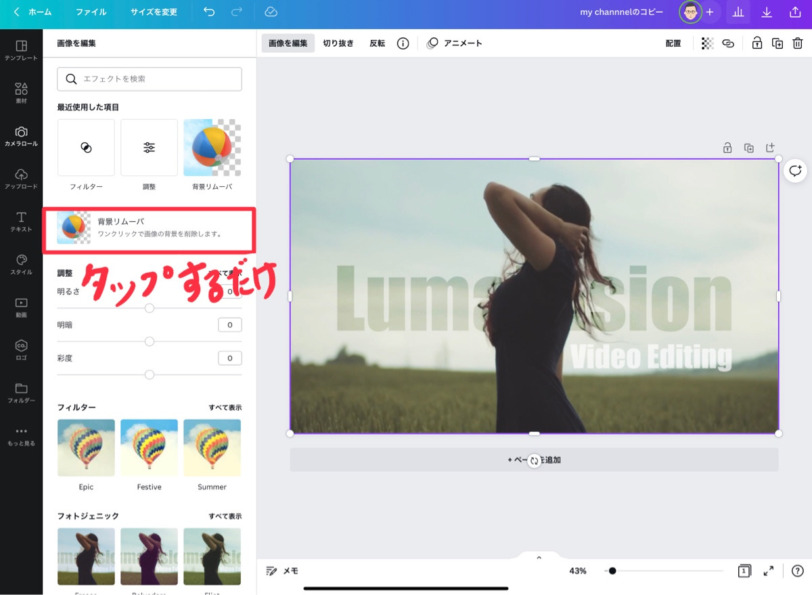
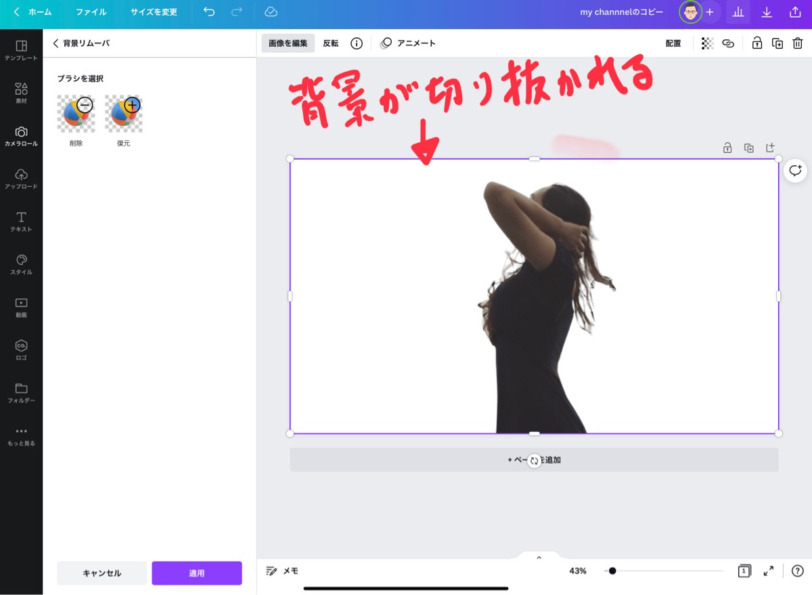
LumaFusionでは出来ない、「背景切り抜き」をCanvaではワンタップでできます。
例えば、人物だけ切り抜きたいという場合がよくありますが、以下のように1ステップで完了します。


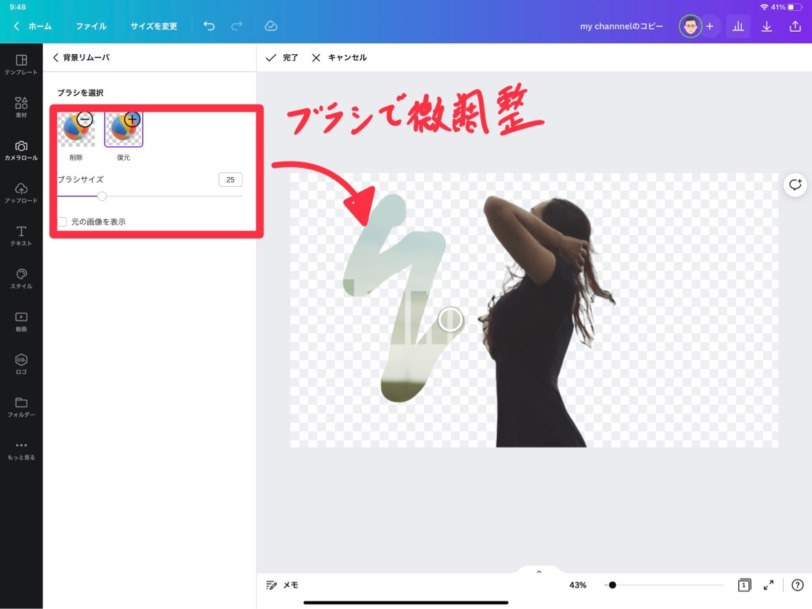
若干荒い部分もあるので、そういった場合は辺ツールを使うことで、ピンポイントで削除・復元といった微調整が可能です。

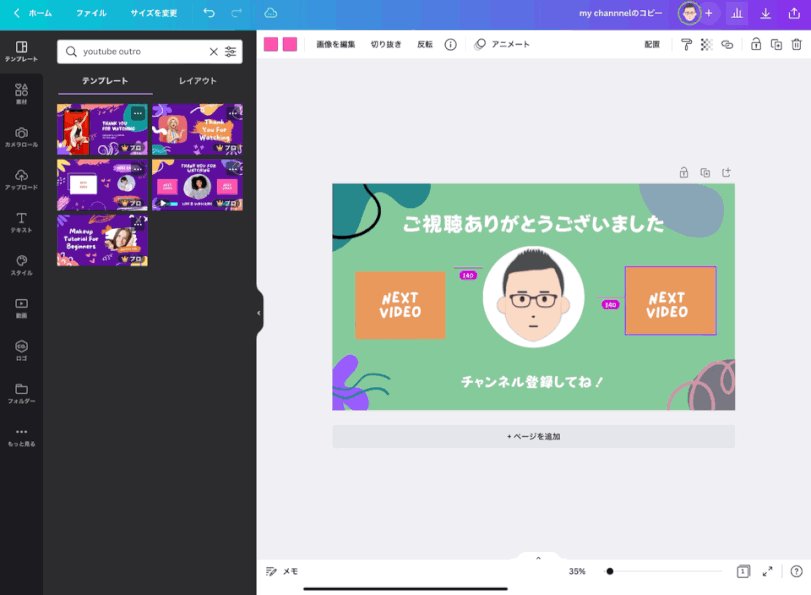
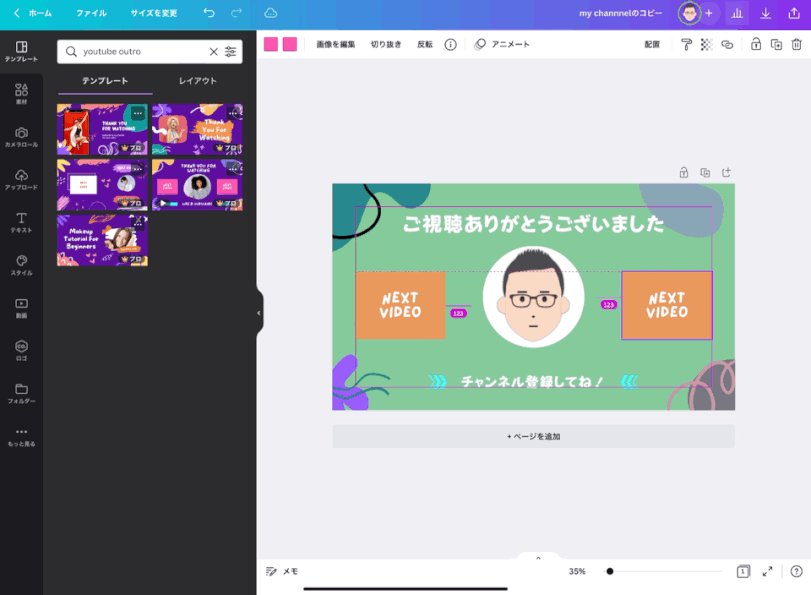
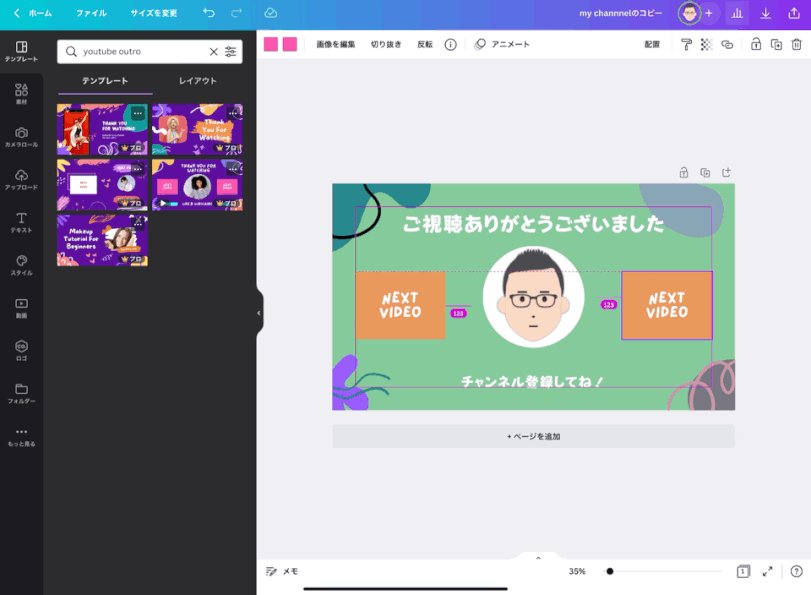
オープニングやエンディング作成も出来る
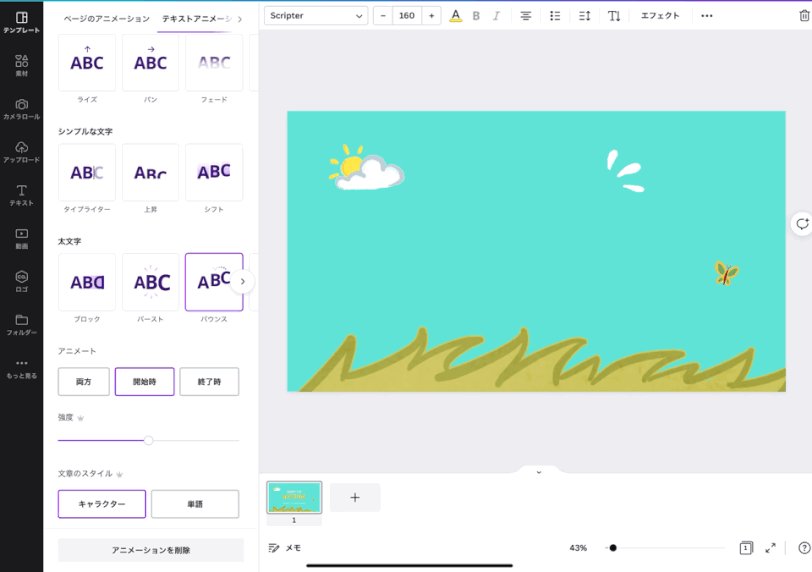
サムネイルとは関係ない部分ですが、Canvaではアニメーションをつけることができるので、オープニングやエンディング作成もできます。
以下は、1つ1つのテキストや画像の素材に対してアニメーションをつけています。

アニメーションをつける方法は、素材をタップして好きなアニメーションを選ぶだけという簡単操作です。
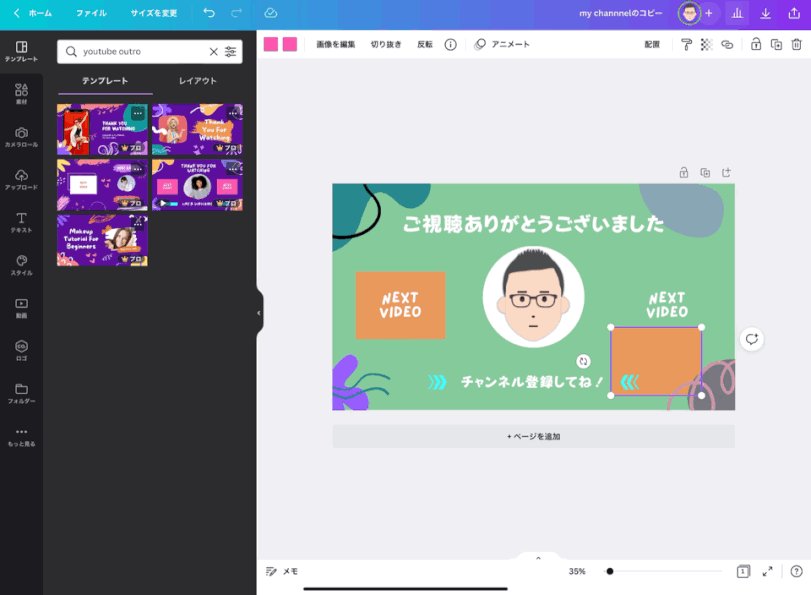
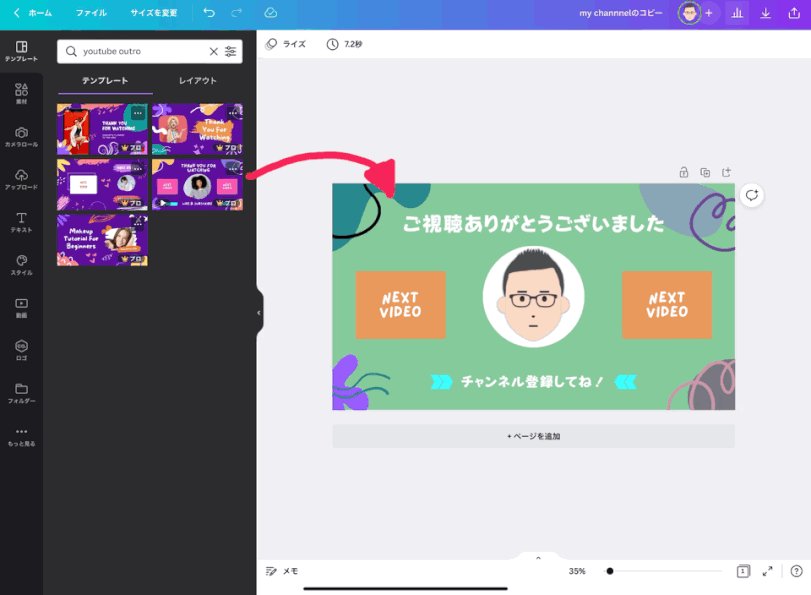
YouTube動画の最後に表示させる「エンドカード」の素材も用意されていて、画像や文字を置き換えるだけで完成します。

無料でも使えて、初心者でも簡単におしゃれなサムネイルが作成できるので、Canvaは非常におすすめなアプリとなります。
ただし、上記で解説した「背景削除」や「1億点以上の素材が使い放題」になるのはCanva Pro版(有料版)のみです。
とはいえ、今ならPro版を無料利用できる、30日間のお試し期間がありますので、触ってみたいという方は検討してみると良いかもしれません。
料金については、月額と年額のプランがあります。
| 2022/7 時点 | 月額 | 年額 |
|---|---|---|
| Canva | 1,500円 | 12,000円(1,000円/月) |
年額で申し込めば、月額換算で1,000円です。
YouTubeプレミアムより安いですね。
…
これでも高い思ったあなたへ朗報です。
実は、Pro版は5人までシェアすることができます。
家族や友人とシェアすれば実質の負担は5分の1になります。
| シェア人数 | 1人 | 2人 | 3人 | 4人 | 5人 |
|---|---|---|---|---|---|
| 月額 | 1,500円 | 750円 | 500円 | 375円 | 300円 |
| 年額 | 12,000円 (1,000円/月) | 6,000円 (500円/月) | 4,000円 (333円/月) | 3,000円 (250円/月) | 2,500円 (208円/月) |
最安は月額200円です。
ガチャポン1回分で利用できると考えるとかなり安く見えます。
とはいえ、まずは30日間無料でお試しできるので、それから考えても遅くはありません。
是非、Canvaを触ってみましょう
Canva Proなら…
1億点?!以上のテンプレートが使える
クラウドストレージ1TB!
画像の背景を瞬時に削除
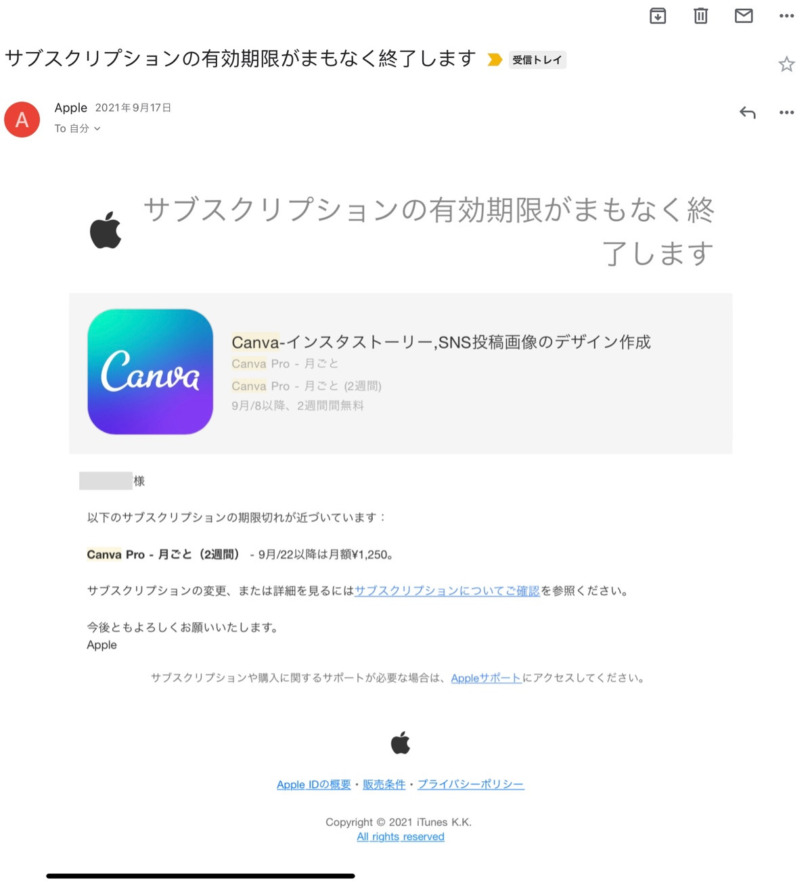
お試し期間終了が近づくと、以下のようにメールでお知らせしてくれるので、忘れてしまった…というのを防ぐことができます。

LumaFusionか?Affinityか?Canvaか?
結局サムネイルを作成するにあたって、どうすればいいのか?以下にまとめてみました。
- アプリを1つにまとめたいならLumaFusion
- 簡単でおしゃれなデザインを求めるならCanva
- とにかく全てを自分でデザインしたいならAffinity
まずはLumaFusionから始めてみて、物足りなくなってきたらCanvaに移行、そしてさらにレベルアップをしたければ、Affinity Designer / Photo といった流れをおすすめします。
ただ、Affinity系は自由度が高いものの、非常にマニアックです。
ですので、最終的には、利用者が多く、インターネット上での情報量も多いCanvaを利用していくのが良いかもしれません。



コメント