「LumaFusionでアニメーションってどうやってつけるの?」
と、困ってないでしょうか?
LumaFusionは標準で用意されているアニメーションが他のアプリ(CapCutやKinemaster)と比べると少ないので、大体は自作が必要になってきます。
ではどうやってアニメーションを付けるのか?
そこで登場するのが「キーフレーム」です。
キーフレームを覚えることで、オリジナルのアニメーション作成は勿論、オープニングなどのイントロ作成にも役立つので、必ず覚えておきたい機能となります。
ぜひこの記事を読んでキーフレームの基礎を身につけましょう!
以下の動画でも解説しています。
キーフレームってなに?|開始地点と終了地点
キーフレームというのは、
「時間軸に対して、対象物の位置や大きさなどの開始地点と終了地点を決める作業のこと」です。
言葉で説明するとややこしいので簡単に解説します。
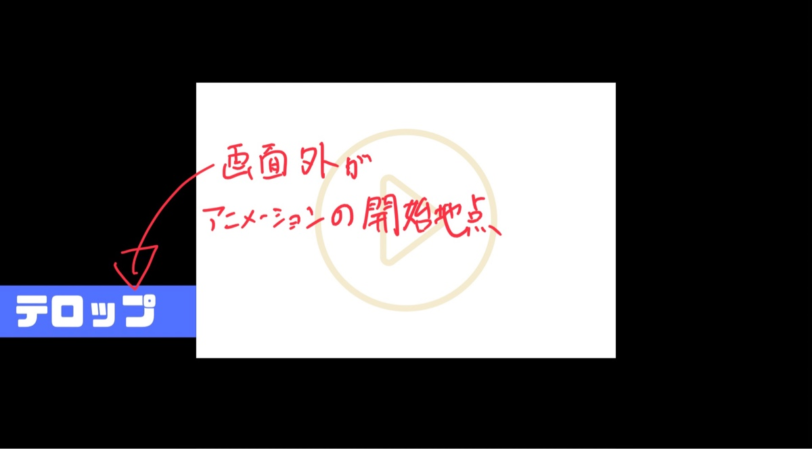
例えば、画面左横からテロップがにょきっと出るようにしたい!という場合を考えてみましょう。

まずは、テロップがにょきっと出てくる直前の状態(開始地点)でテロップがどこにあるか?
ということを考えます。
テロップは「画面外」からにょきっと出てくるので、以下のようにテロップは画面外に位置することになります。

ココが開始地点ですね。
次にテロップがどこまで移動して欲しいか?の終了地点を決めます。
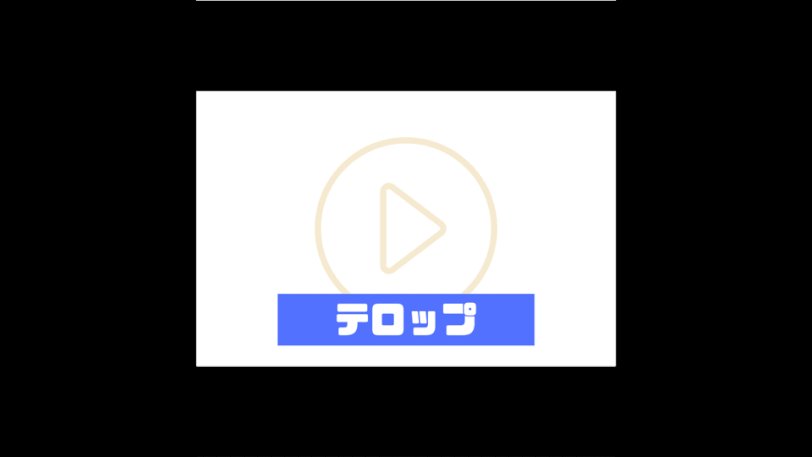
終了地点は、動画上のちょうど真ん中ですね。

ココが終了地点です。
以上で開始地点と終了地点が決まったので、テロップはこの2つのポイントをなぞるようにして動きます。

この作業のことをキーフレームと言います。
キーフレームを使ってアニメーションを作成
実際にLumaFusionでテロップを横からにょきっと出るようなアニメーションを自作してみましょう。
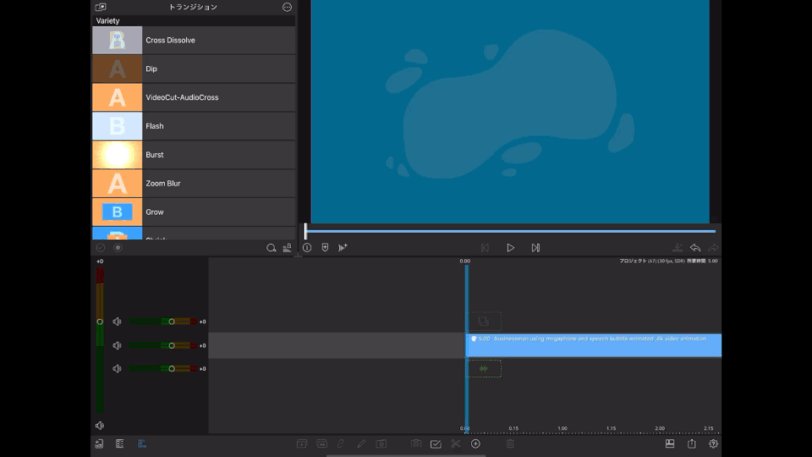
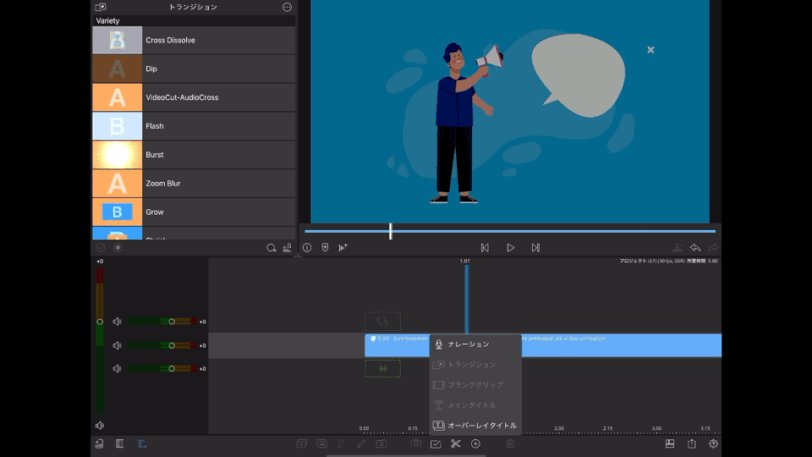
まずは、動画のどの位置からテロップを出したいか?を決めてクリップを追加します。

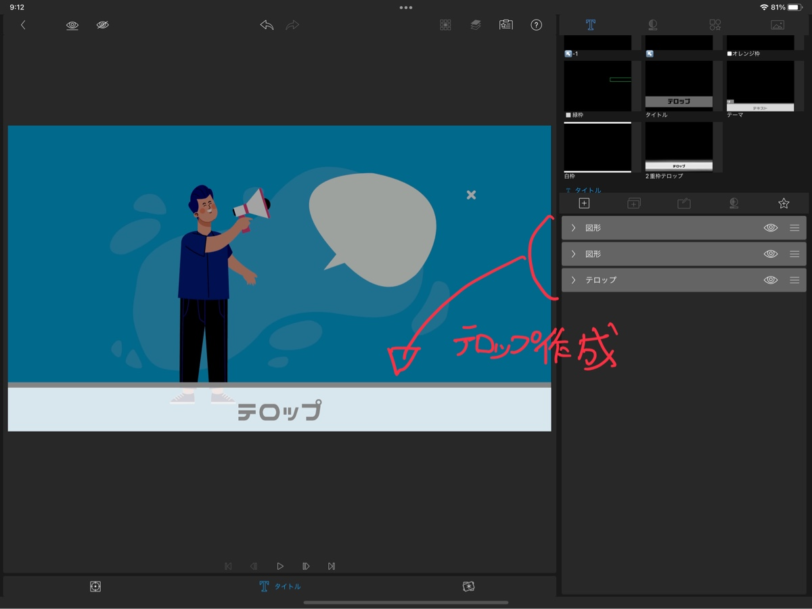
クリップの編集画面に移って、テキストや図形を使ってテロップを作成します。

テロップの作成方法についての詳細は以下の記事をご覧ください。

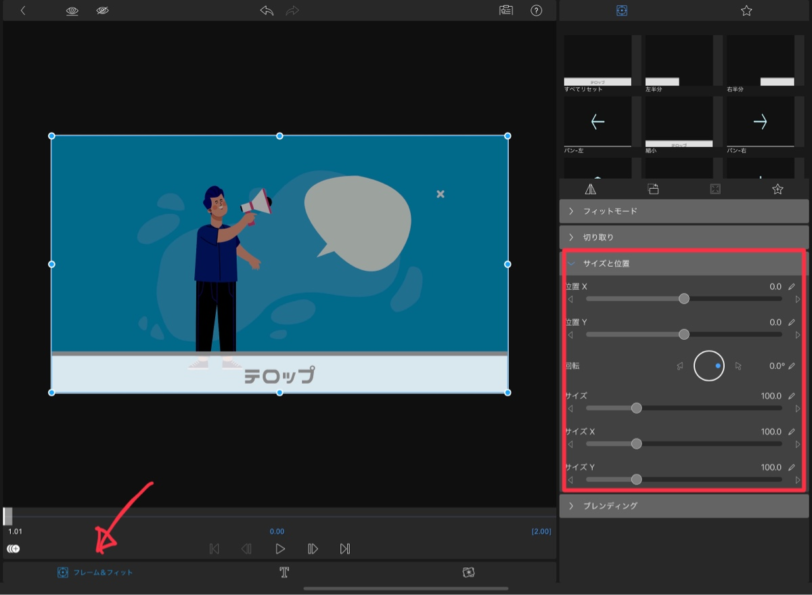
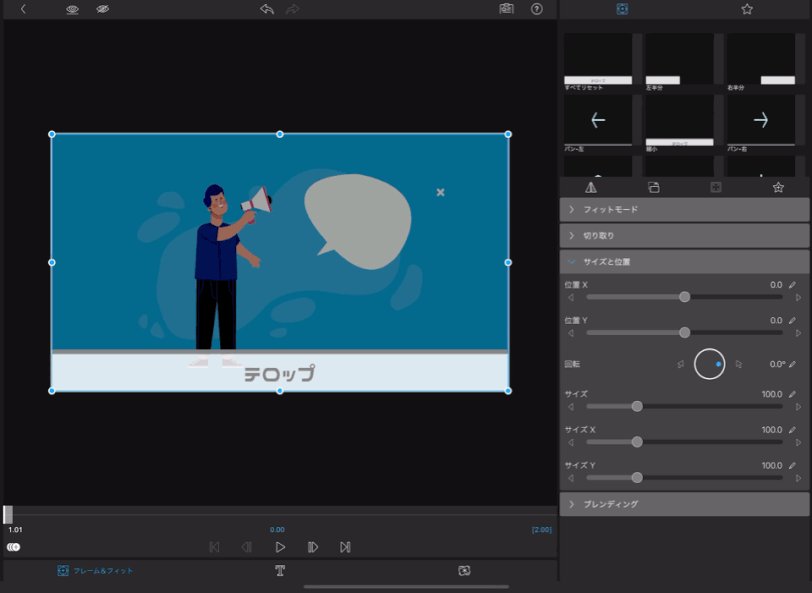
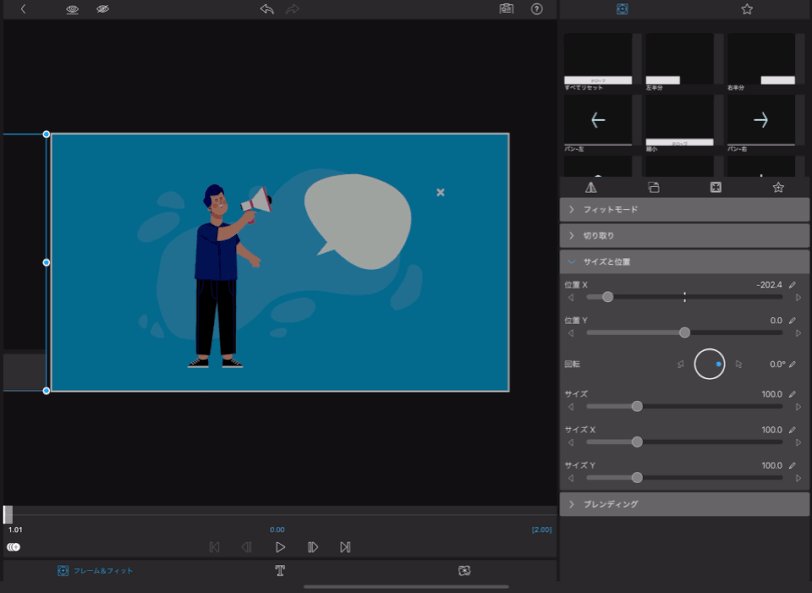
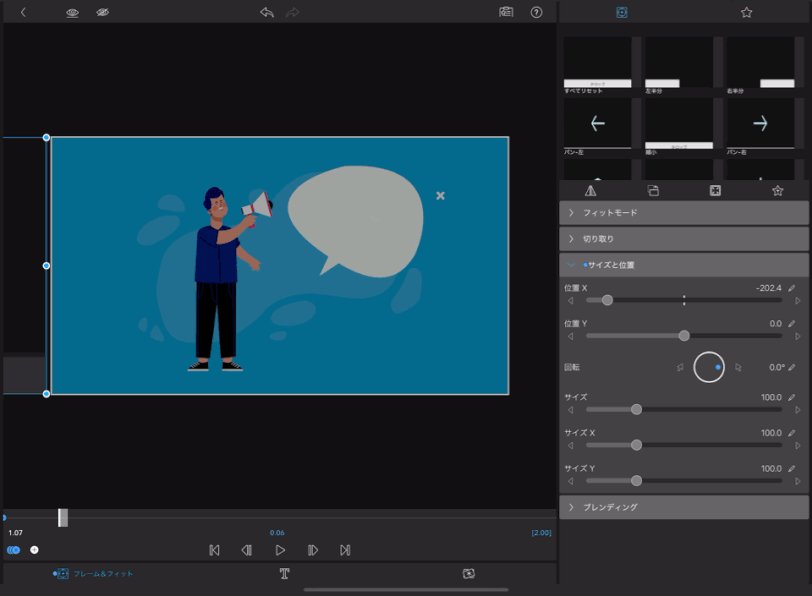
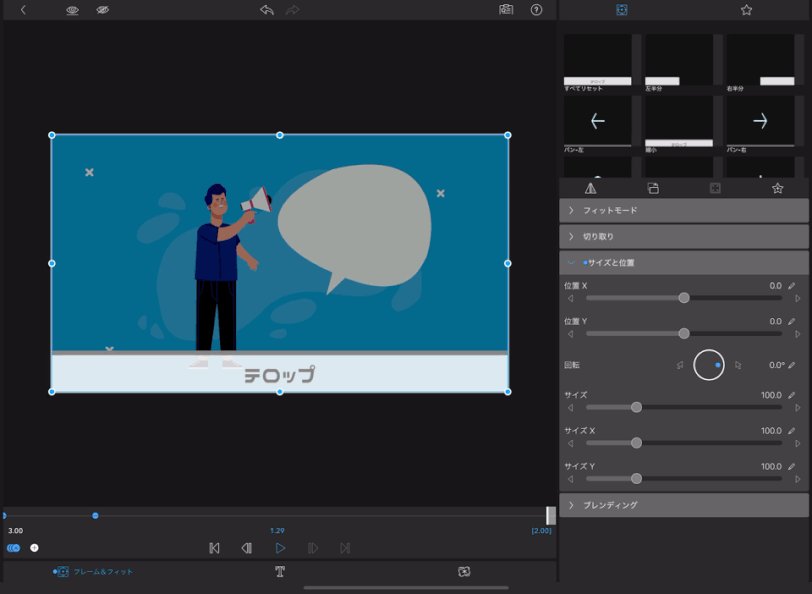
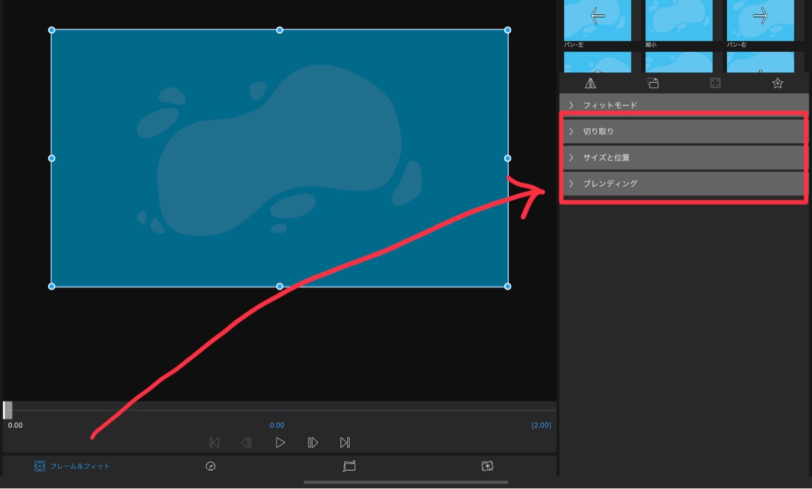
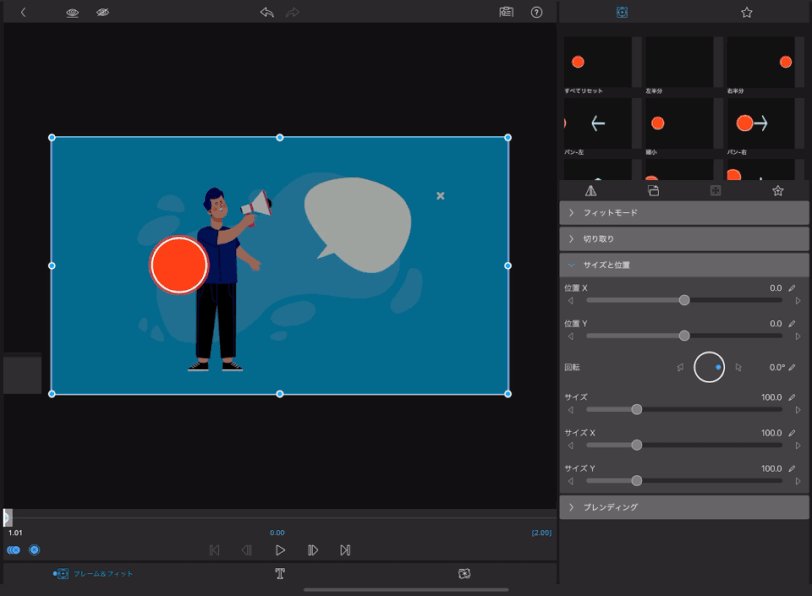
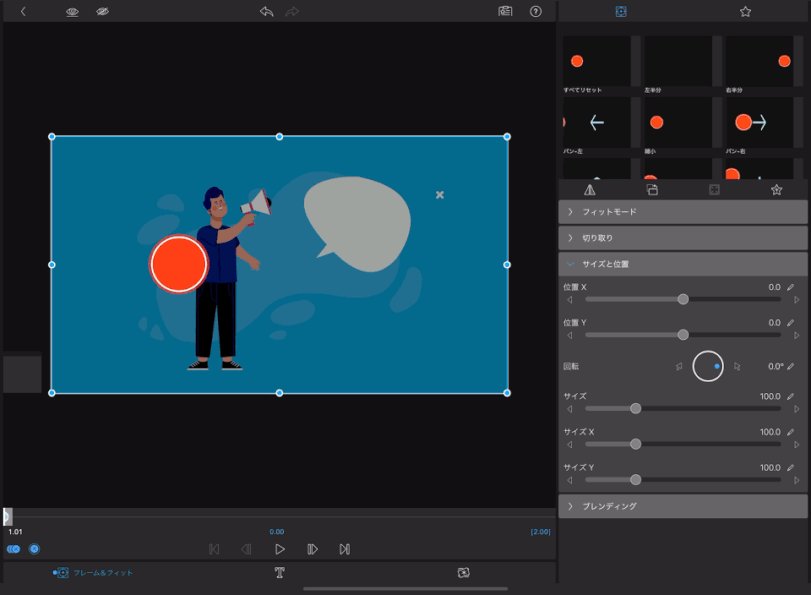
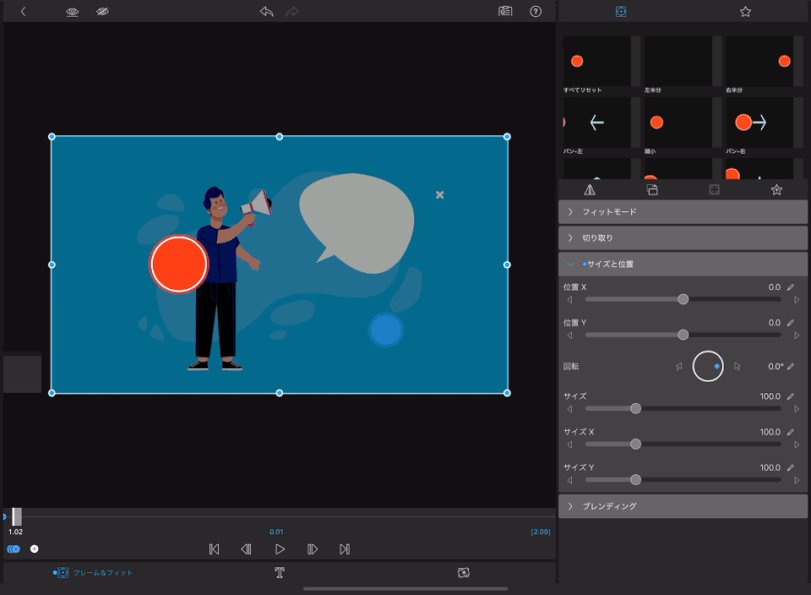
画面左下の「フレーム&フィット」を選択し、サイズと位置にフォーカスがあたっていることを確認。

この画面でキーフレームの作業をしていきます。
アニメーションの開始地点を決める
まずは開始地点を決めます。
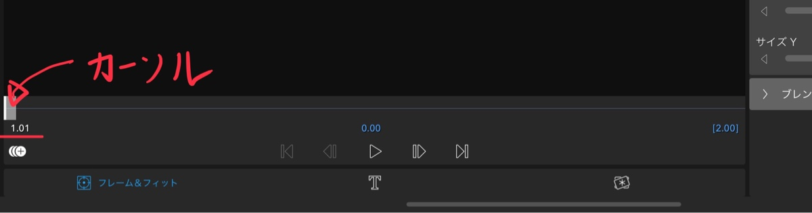
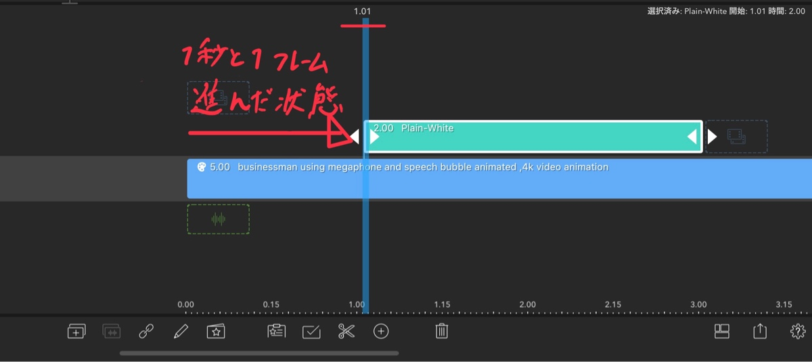
今の状態としては、画面左下をみるとカーソルが一番左にあって、その下に「1.01」と表示されています。

これはタイムライン上に追加したクリップの位置を表しています。
つまり、動画が1秒と1フレーム分進んだ位置ということですね。

テキストのクリップとしては、「1.01」がスタート地点ということになります。
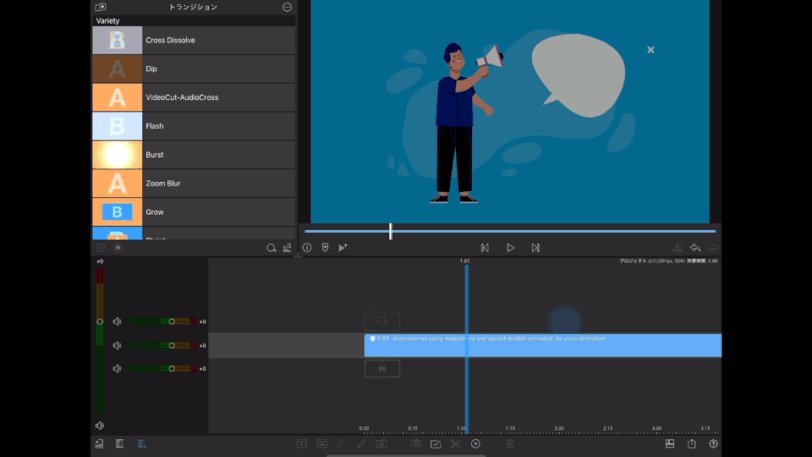
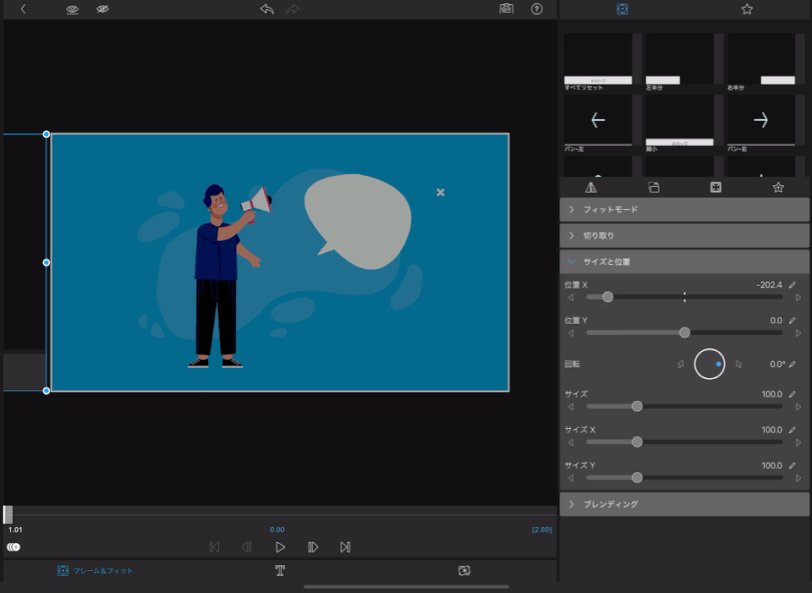
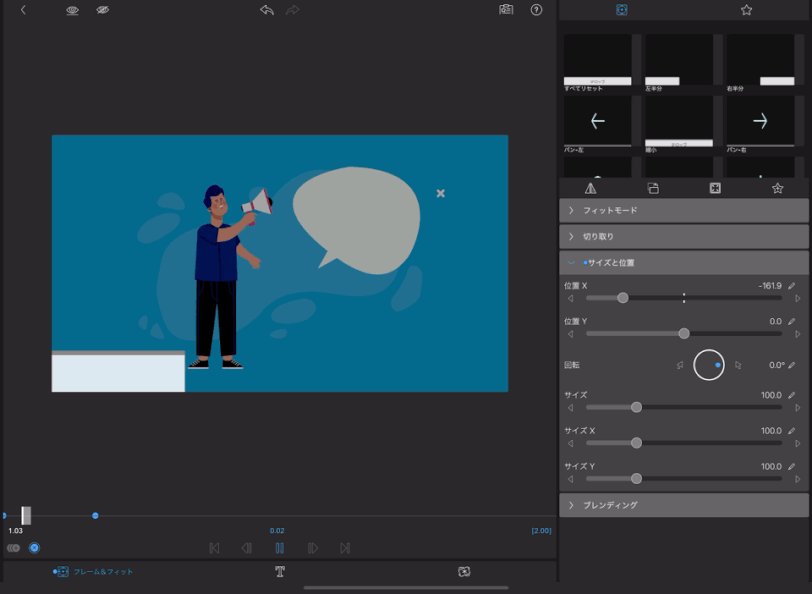
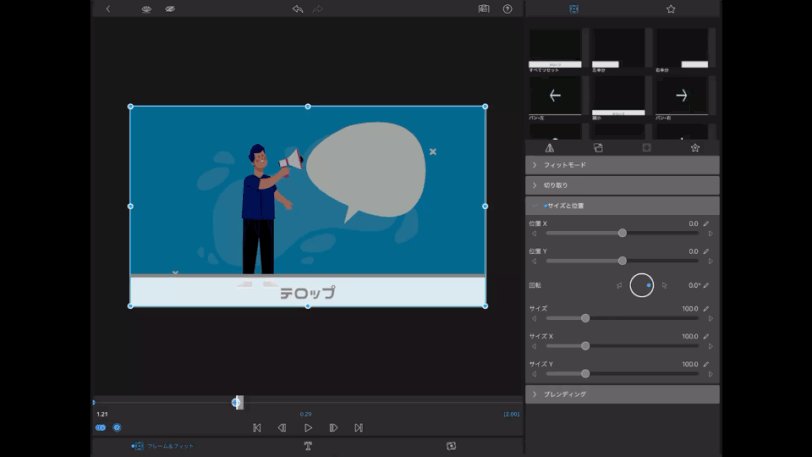
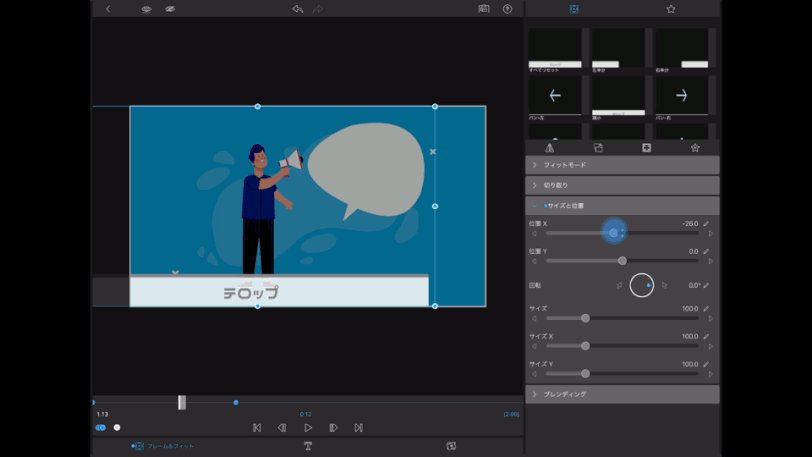
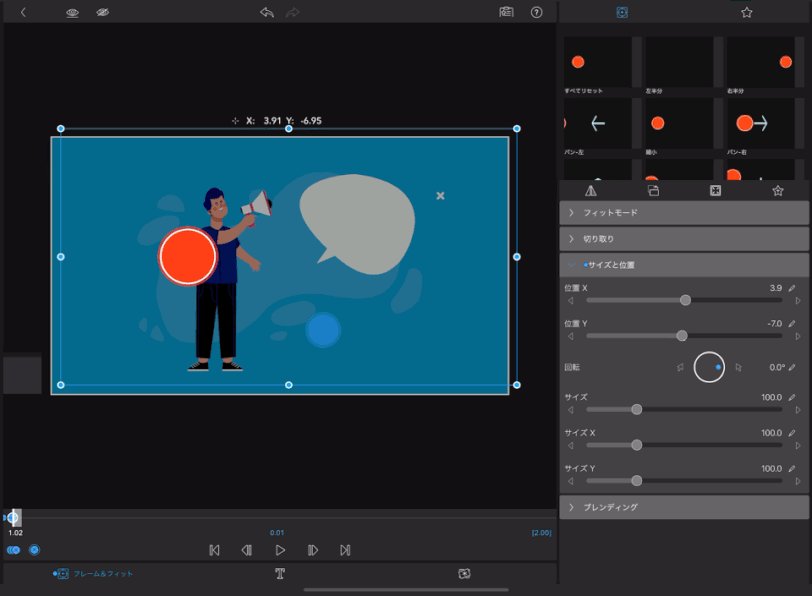
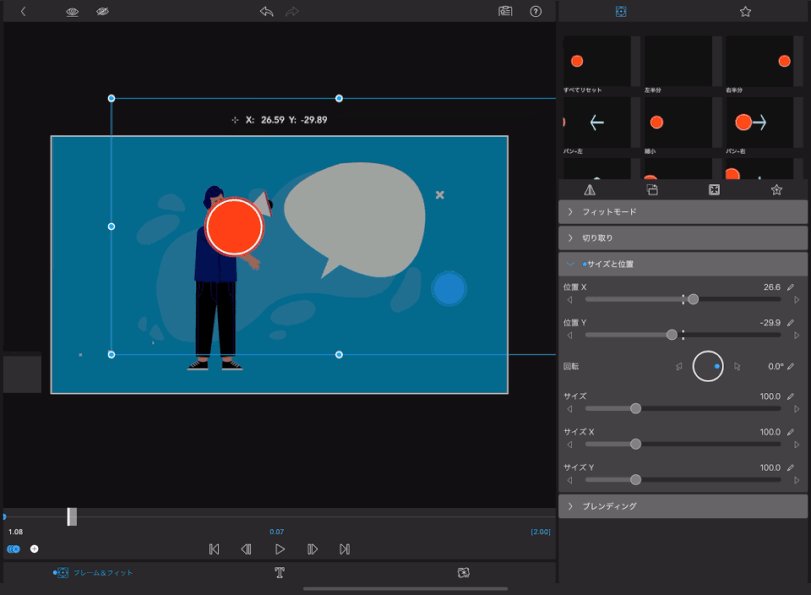
では、テロップを画面左横からにょきっと出てくるアニメーションをつけたいので、スタート時点では、テロップが画面外に位置していなければいけません。
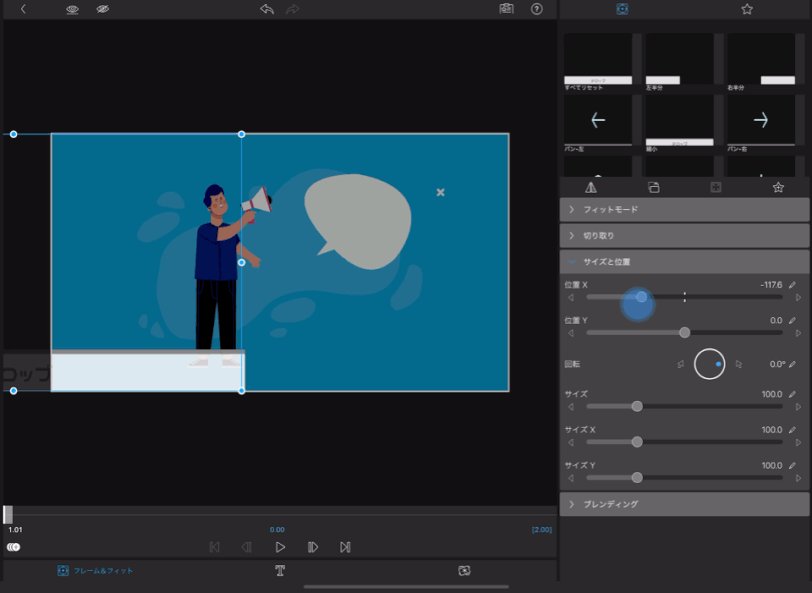
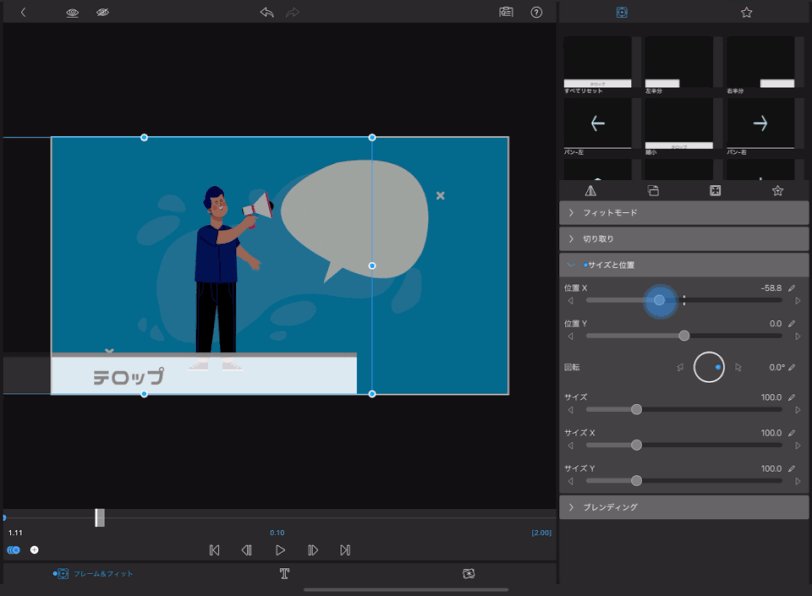
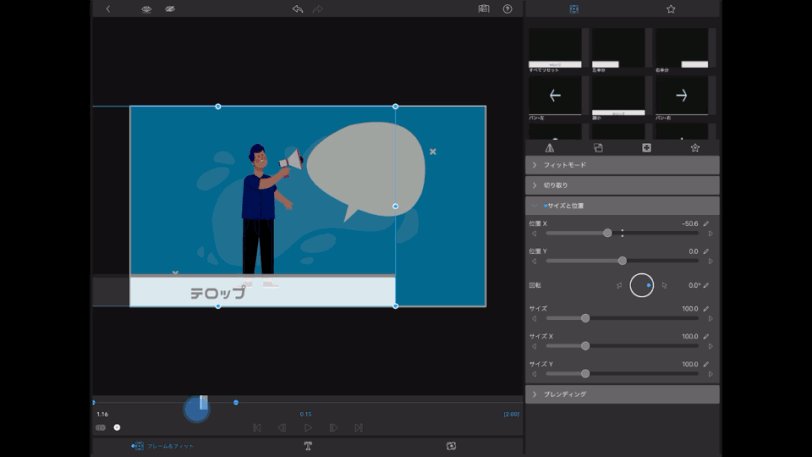
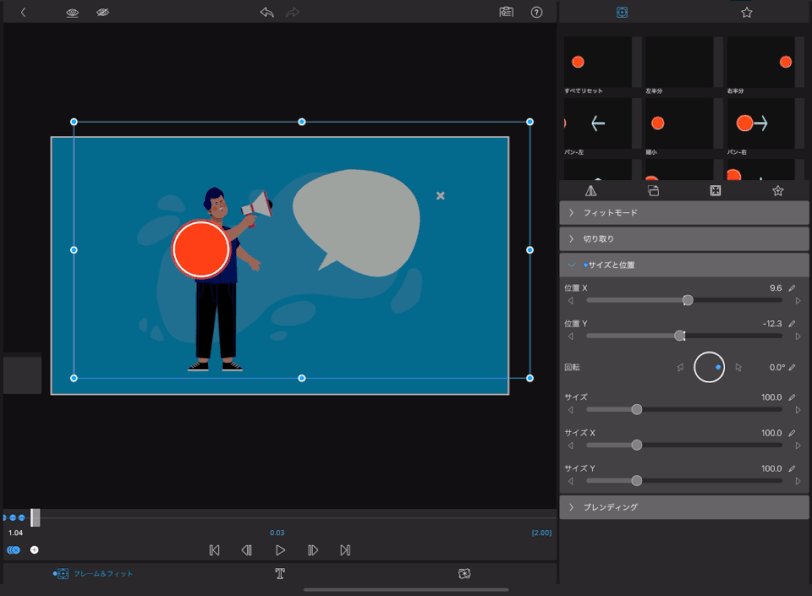
プレビュー画面もしくは、「位置X」のスライドバーを調整して画面外にテロップを移動させます。

画面外に移動させたら、そこがアニメーションの開始地点となりますので、キーフレームを打ちます。
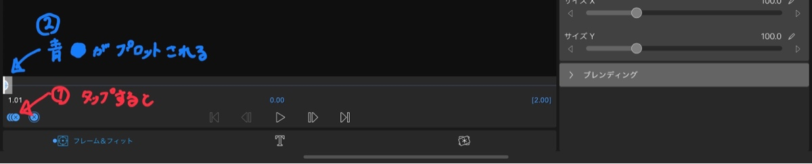
キーフレームの打ち方は、左下に「+」ボタンがあるのでこれをタップするだけです。

タップすると、キーフレームを打った目印として、青●がプロットされて、アニメーションの開始位置が記憶されます。
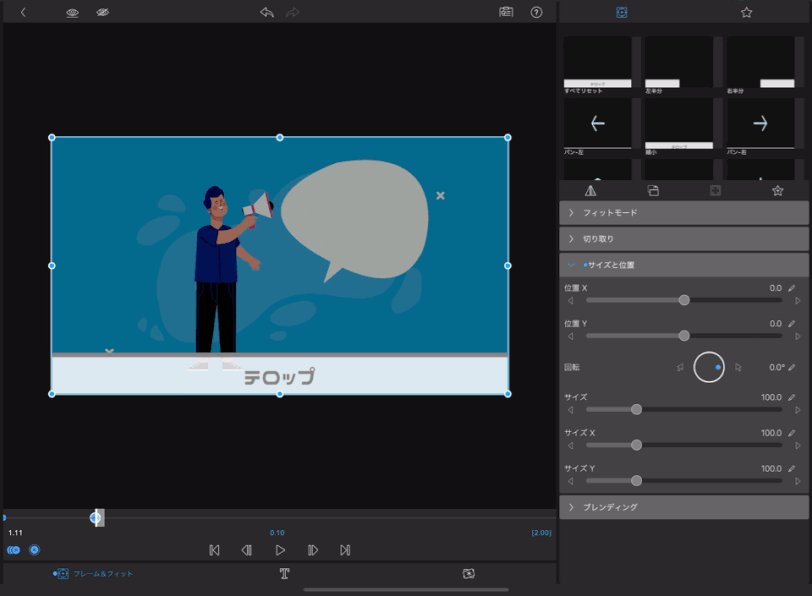
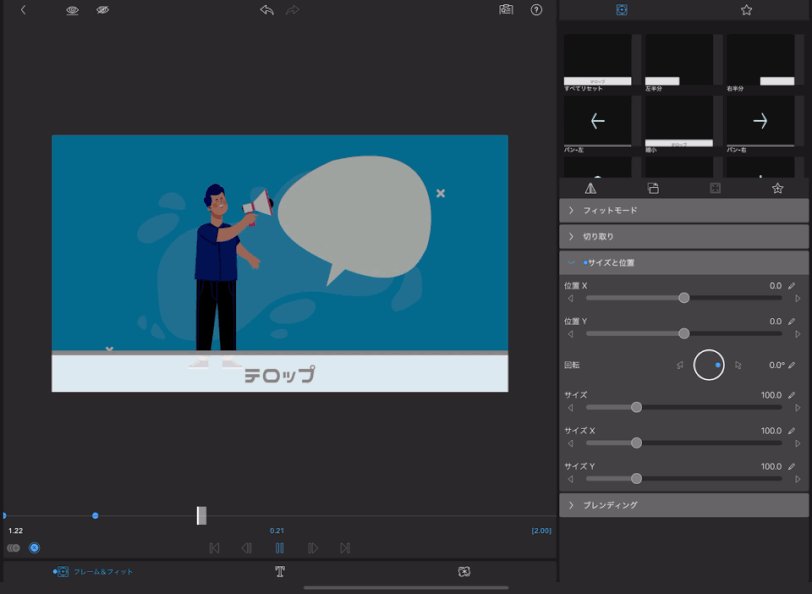
アニメーションの終了地点を決める
画面外に配置したテロップが最終的に何秒後にどこに居てほしいか?
というようなイメージで、アニメーションの終了地点を決めます。
今回は10フレーム(約0.3秒)進んだところで、テロップが真ん中に来るようにしましょう。(フレームについては別記事で紹介してますので、気になる方は見てみてください)

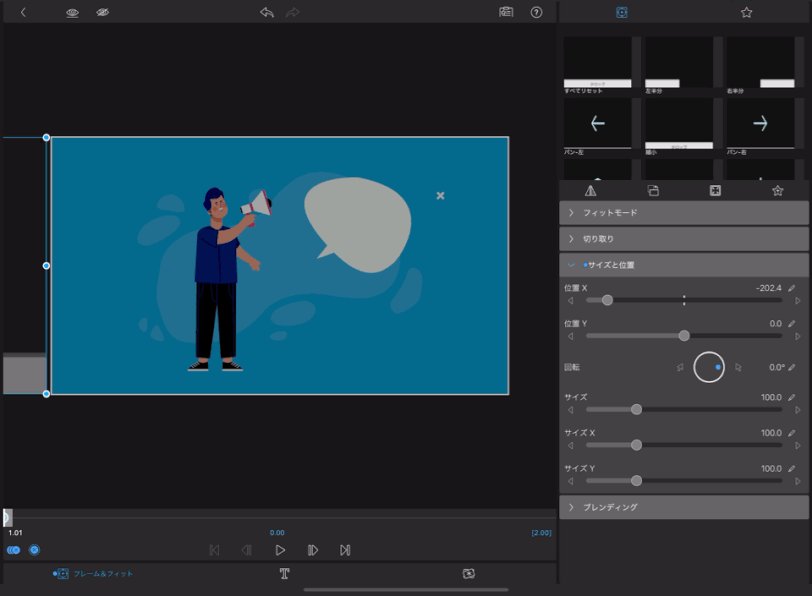
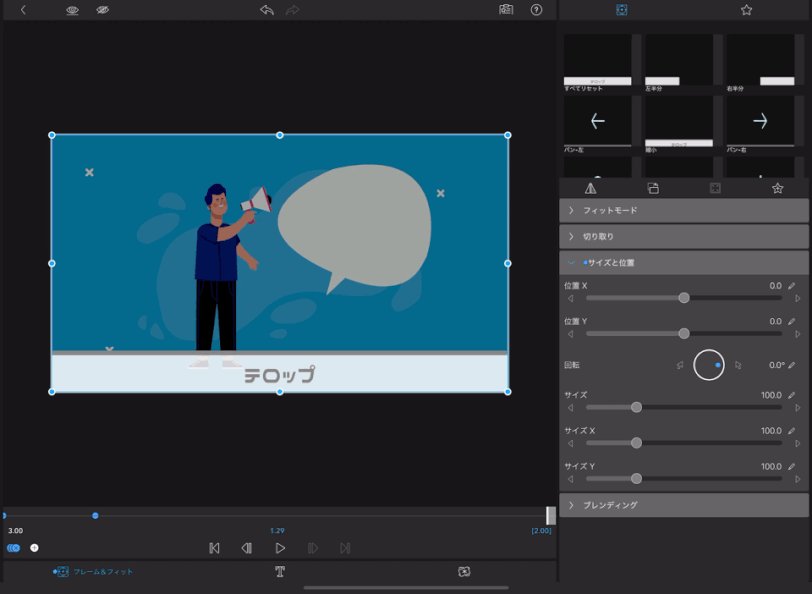
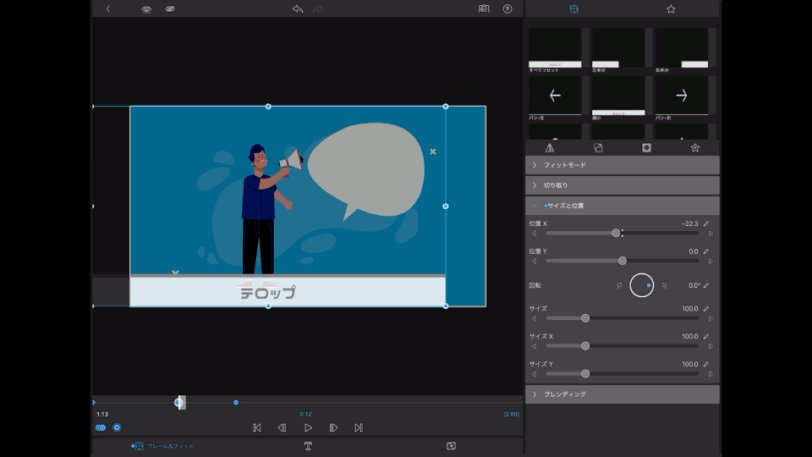
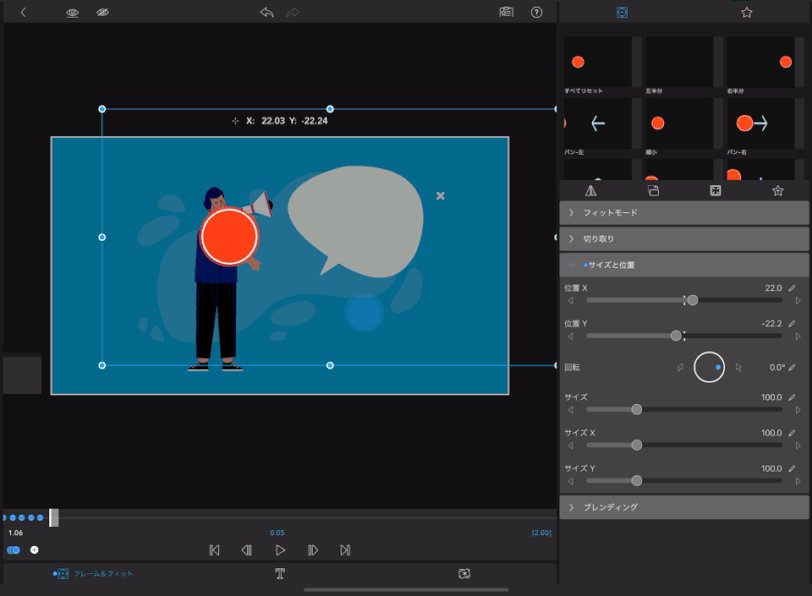
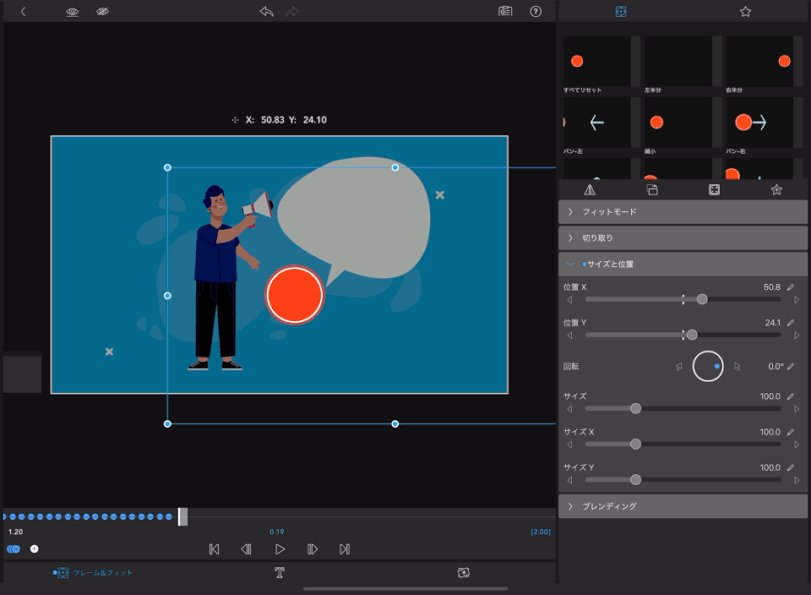
ということで、開始地点から10フレーム進めて、キーフレームを打ちます。

キーフレームについては、開始地点が決まっていると、上図の通り、終了地点は自動的に打たれます。
青●が自動でプロットできているのが確認できると思います。
以上でアニメーションが完成です。
再生すると以下のような感じになります。

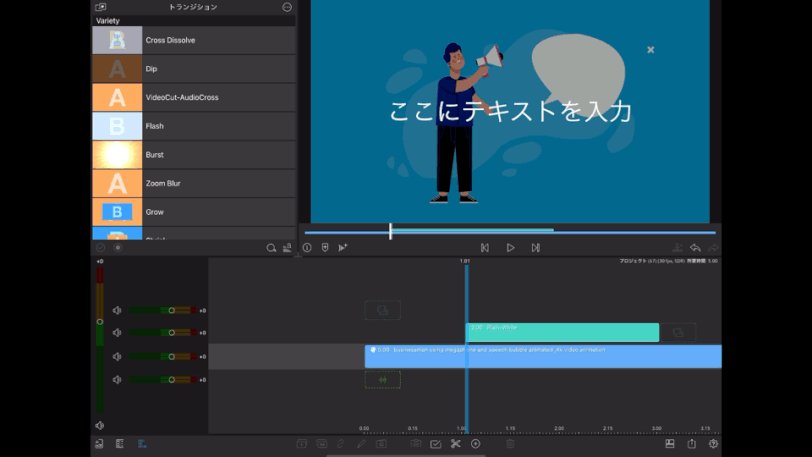
キーフレームは不要?トランジションを使う
以上、キーフレームでアニメーションを作成する基本的な操作を解説しました。
が、実はテロップが横からニョキッとでるアニメーションは、LumaFusionのデフォルトのアニメーション機能として用意されています。
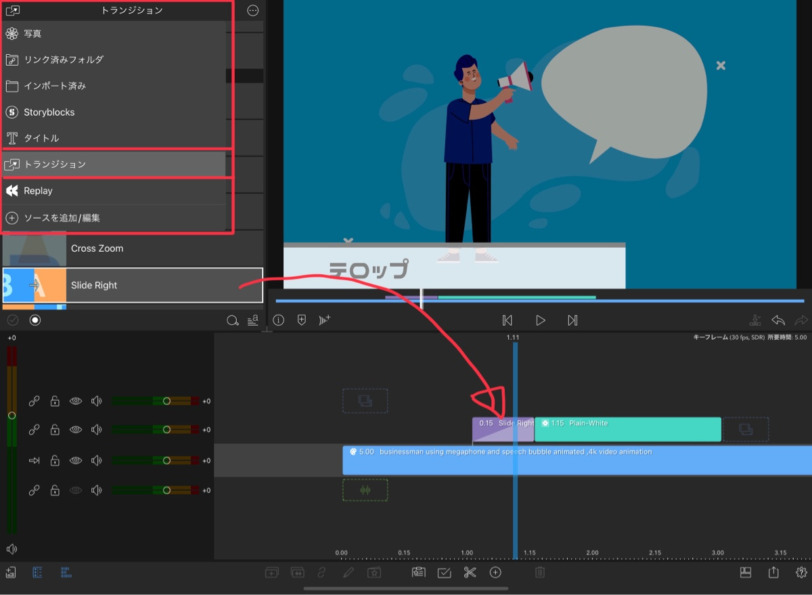
どこにあるのか?というと、画面左上のトランジションという項目にあります。
この中の「Slide Right」というトランジションをクリップの先頭に追加すれば、キーフレームを打たなくても、今回作成したアニメーションをつけることが可能です。

緩急をつける(応用)
もう少しキーフレームの感覚を掴むために緩急をつけてみます。
以下のように、テロップがにょきっと表示されて、最後は緩やかに停止するといったアニメーションをつけます。(ちょっとわかりにくい?)

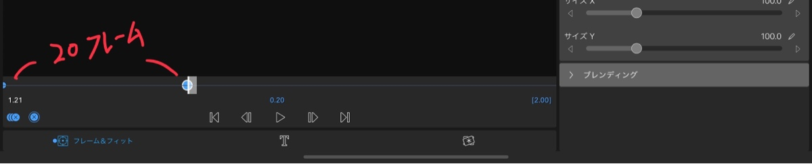
今回はキーフレームを2箇所に打っていて、開始地点と終了地点の間隔を20フレーム取ります。

この状態で動画を再生すると、開始から終了地点まで、緩急のない一定の速度でテロップが移動します。
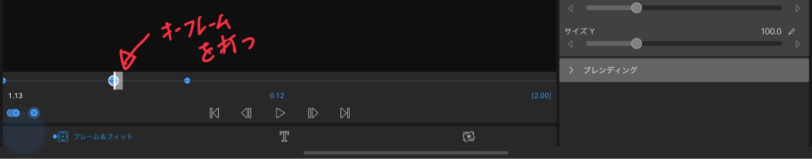
そこでやることが、開始地点と終了地点の間に1箇所キーフレームを打つことです。

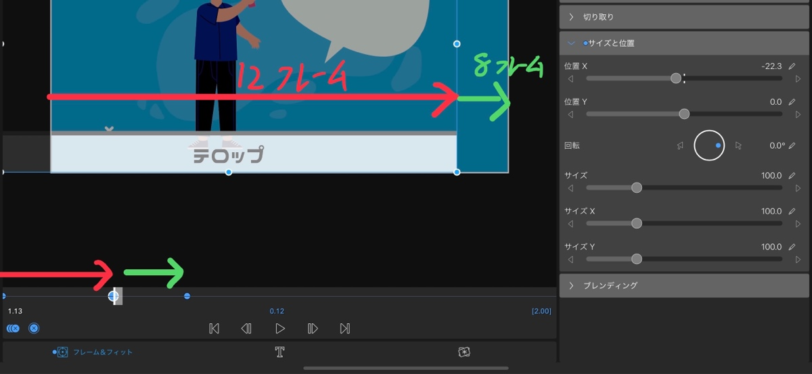
具体的な流れは、終了地点から8フレームほど戻ってテロップの位置を右側にぐっと進めてあげます。(キーフレームは先で説明した通り自動で打たれます)

こうすると何が起きるのか?というと、
開始地点から途中(キーフレームを打った地点)までは、ググッと大きく進み、途中から終了地点まではわずかに進みます。
言葉にすると難しいので以下の画像をご覧ください。

前半は12フレームの時間をかけて大きく進んで、後半は残りの8フレームで僅かな距離を進むといった感じです。
これにより、前半は早く、後半はゆっくりという緩急のついたアニメーションを表現できます。
今回はわかりやすいようにキーフレームとしては3つしか打ってませんが、もっと細かく打つと滑らかなアニメーションになります。
色やエフェクトにもキーフレームが使える
キーフレームを使用するシーンはモノを動かす時だけではありません。
色の変更やエフェクトにも使用できます。
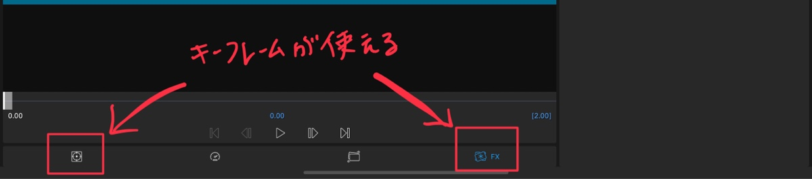
キーフレームが使える機能は2カ所
LumaFusionでキーフレームが使用できる機能は「フレーム&フィット」と「FX」の2箇所です。

さらに詳細をみると、以下の箇所でキーフレームが使用できます、


- モノを動かしたり変形させたりしたい時は「フレーム&フィット」
- 色変更やモザイクなどのエフェクトをかけたい場合は「FX」
このように覚えておくと良いでしょう。
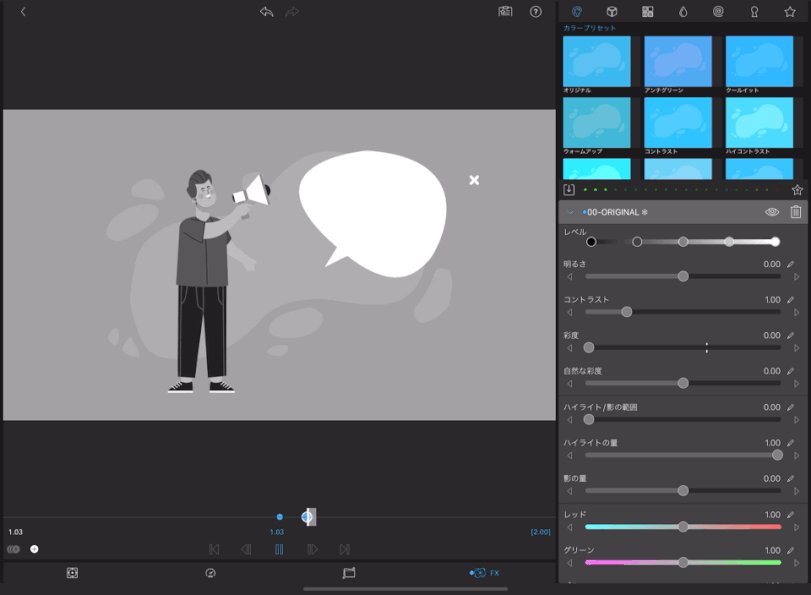
色を変更するための準備|FXを使う
キーフレームについて理解できたら、色変更も簡単です。
以下の手順でタップしていきましょう。
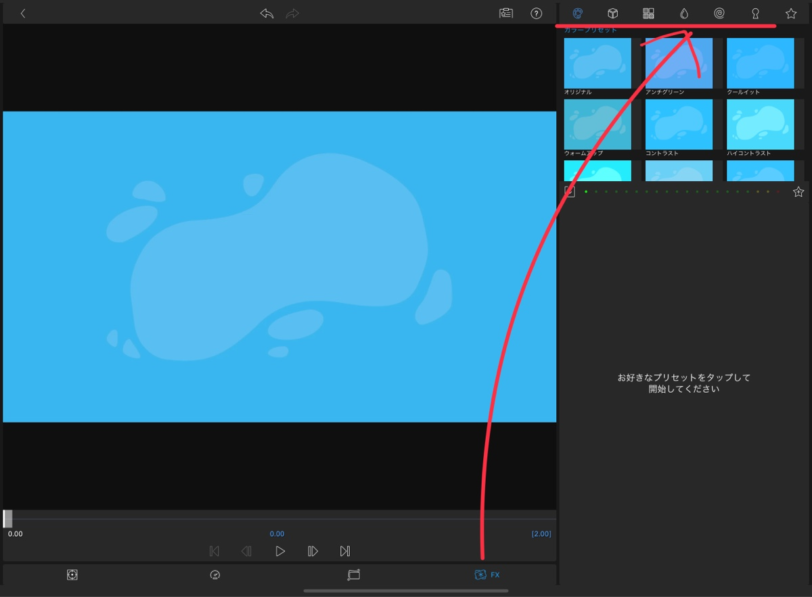
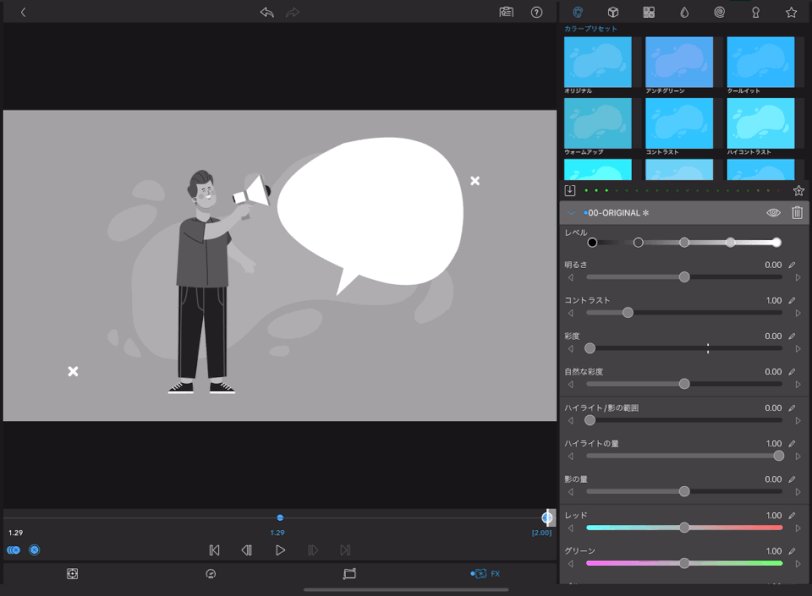
- 「FX」を選択して
- カラーパレットのアイコンを選択
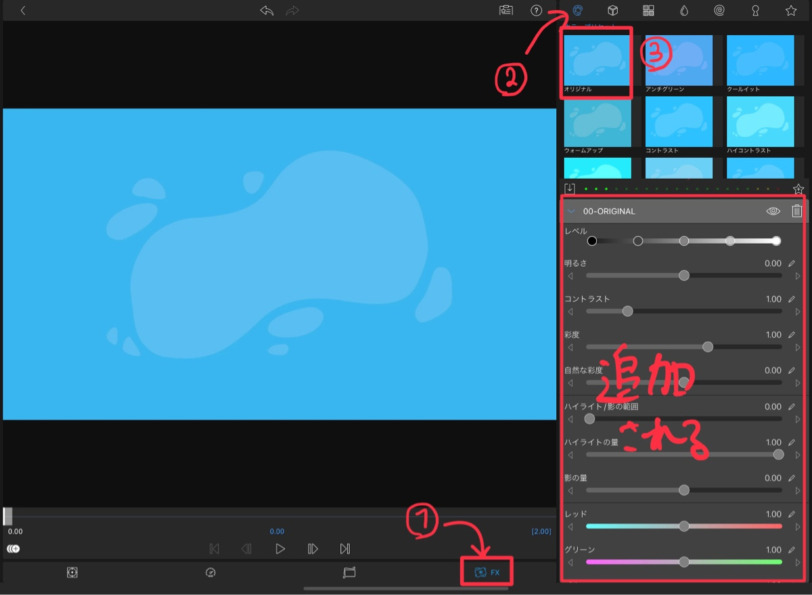
- オリジナルを選択

画面右下に「ORIGINAL」というメニューが追加されます。
これは、動画の上に色を変更するための紙(フィルター)を一枚乗せたようなイメージです。
あとは、各項目を調整して色みを変更しつつ、キーフレームを打つだけです。
キーフレームを使って色を徐々に変更する
ここからは冒頭から解説したテロップにアニメーションをつける方法と同じです。
色が変化する前の開始地点を決める
どこから色を変化させたいのか?
色が変化する前の状態をキーフレームを使って決めます。
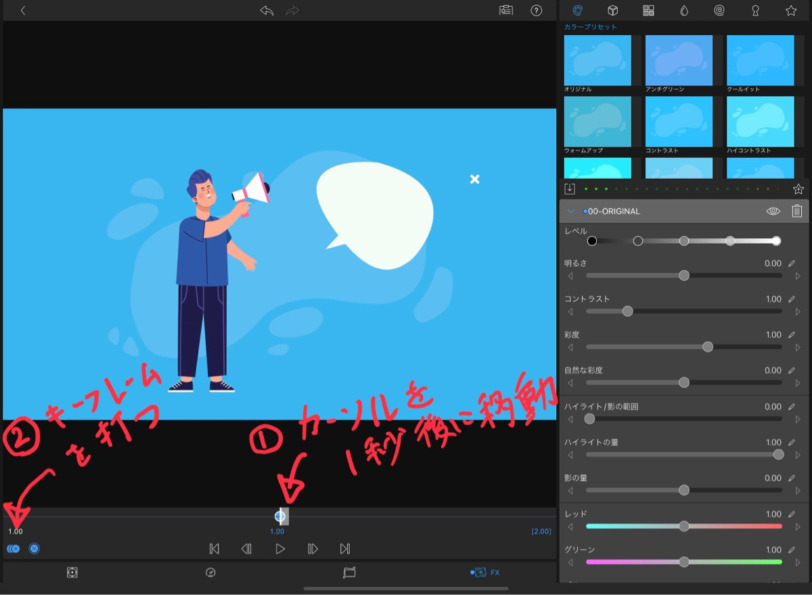
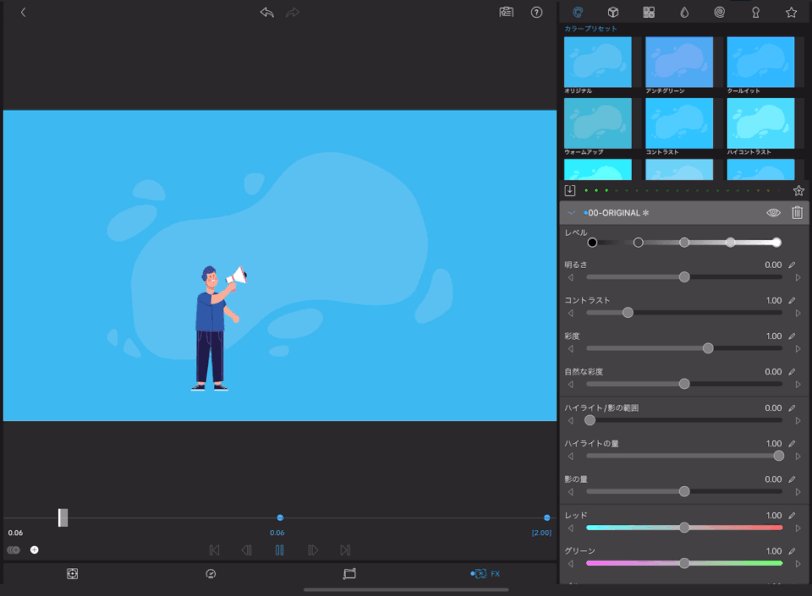
今回は2秒の動画なので、動画が開始してから1秒後に色が変化するように設定してみましょう。
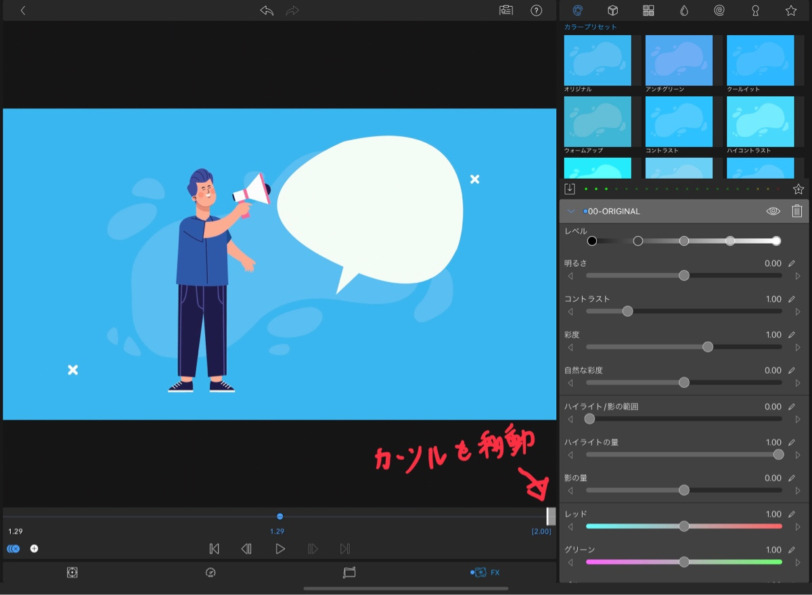
カーソルを1秒後に移動させて、そのままキーフレームを打ちます。

これで色が変化する前の開始地点が決まりました。
色が変化する前の状態なので、右画面の設定項目は何も変更していない状態です。
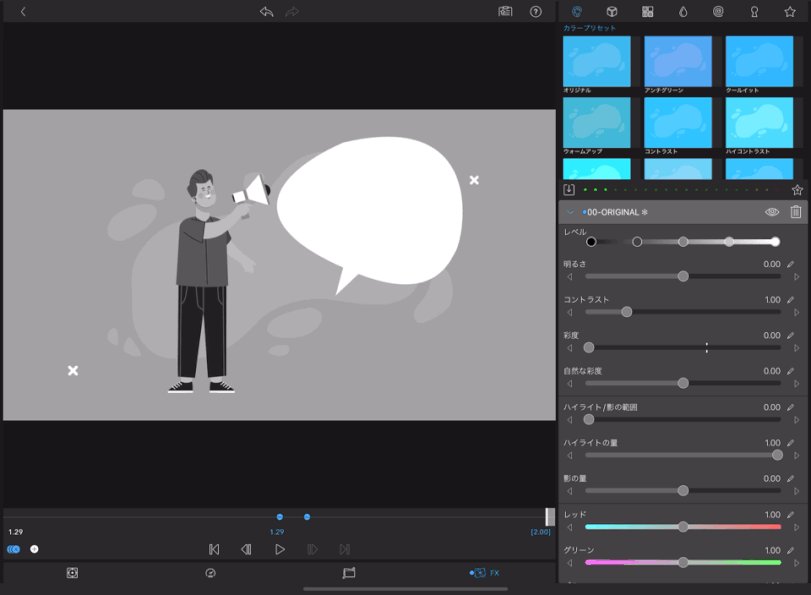
終了地点を決める
続いて、色が変化した後の終了地点を決めます。
今回は開始地点からさらに1秒経過したポイントにしましょう。
ちょうど動画が終わるタイミングですね。
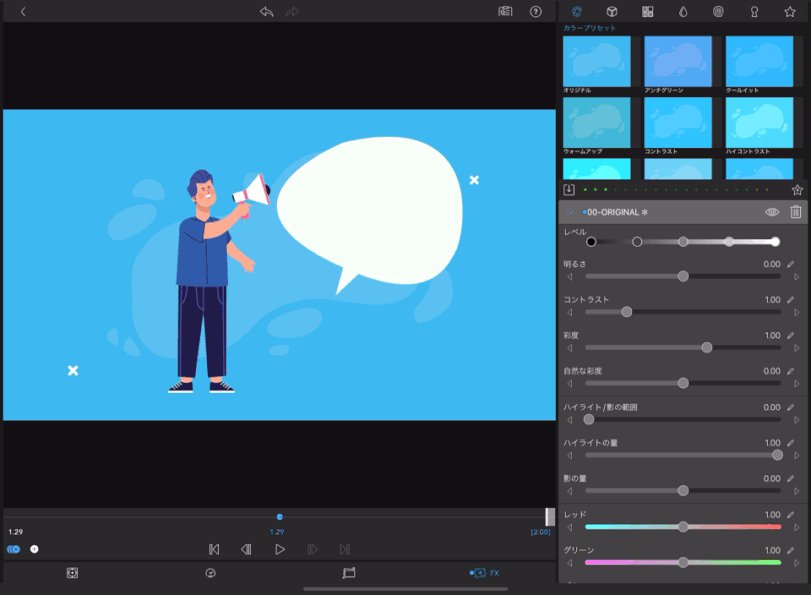
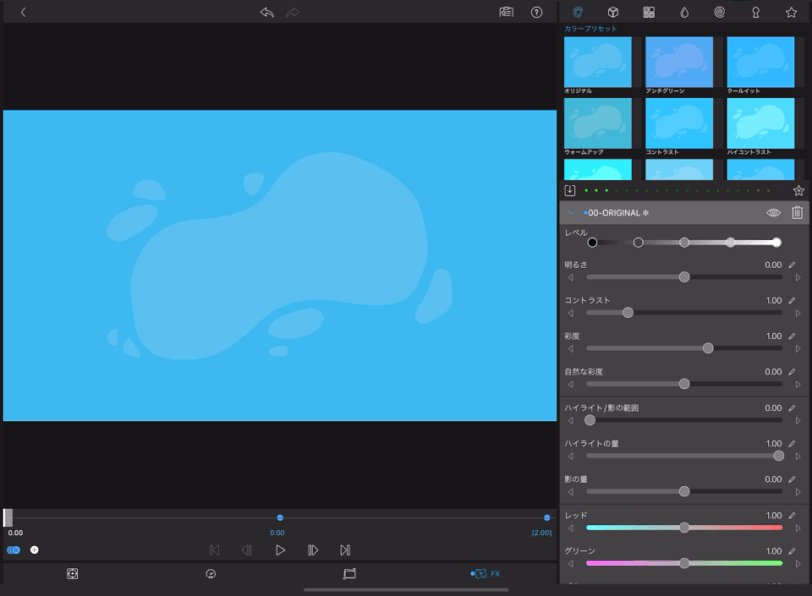
というわけで、カーソルを一番最後に移動させます。

これで色が変化し終えるまでの終了地点が決まりました。
色みを変更する
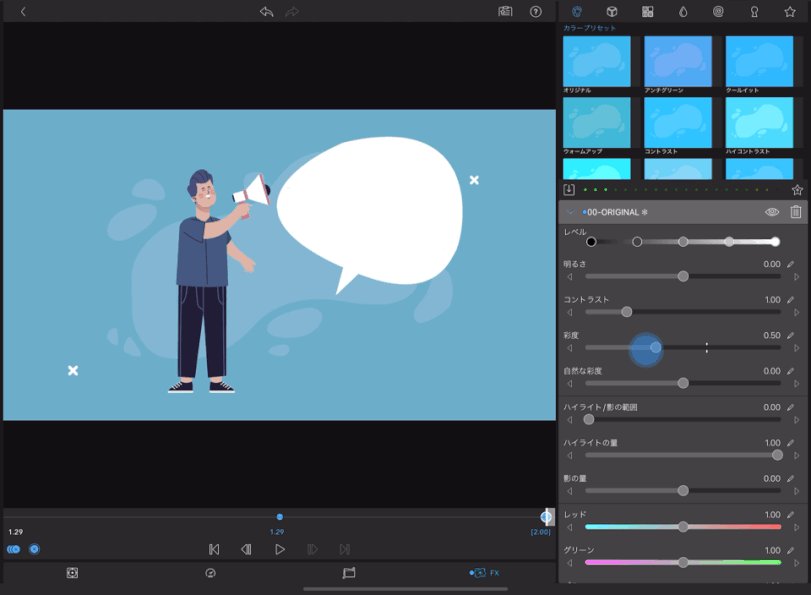
終了地点を決めたら、右の設定項目で色味を調整するだけです。
どこか1つでも設定を変更するとそのタイミングでキーフレームが自動で打たれます。
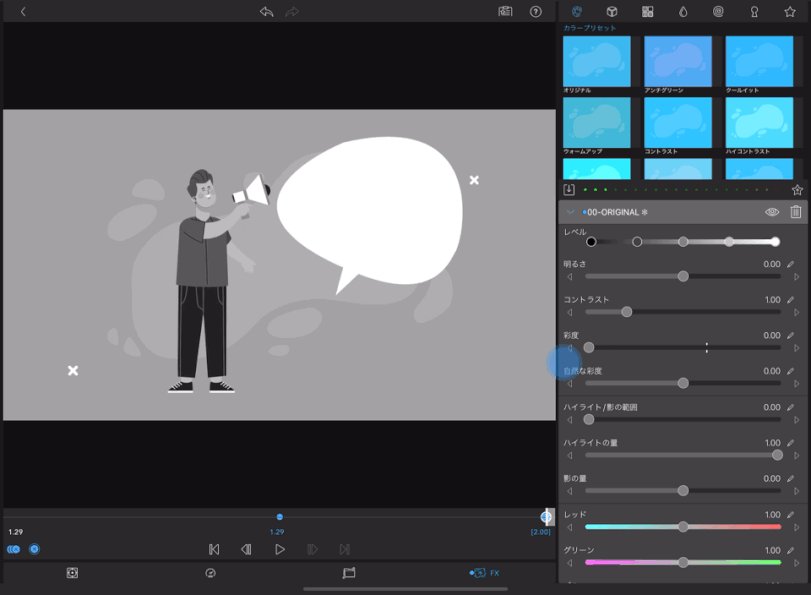
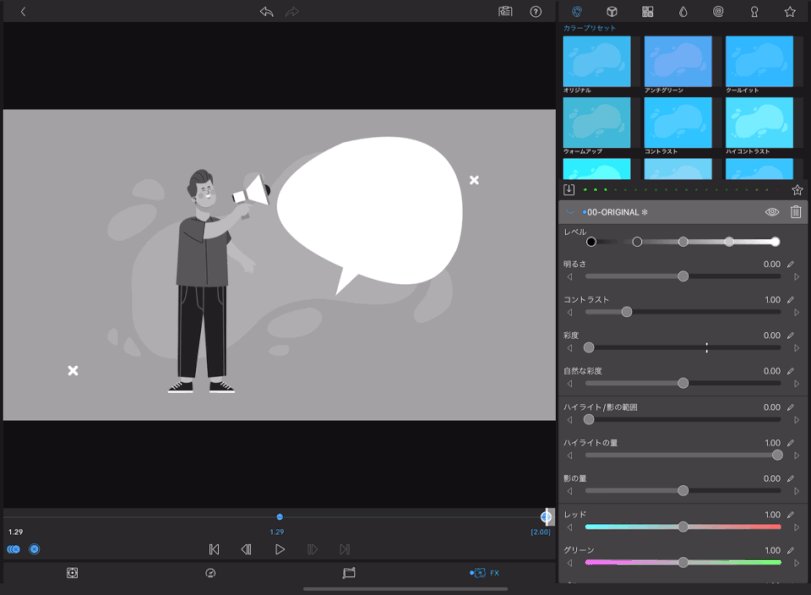
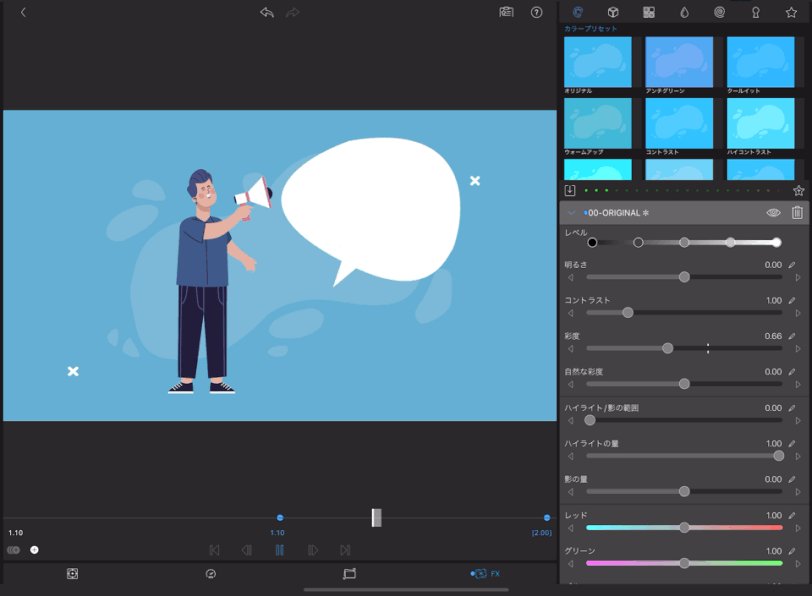
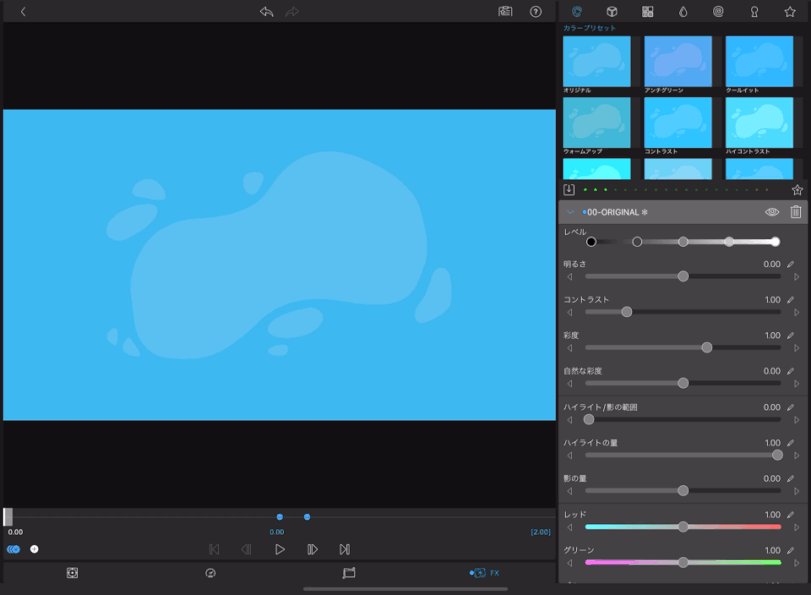
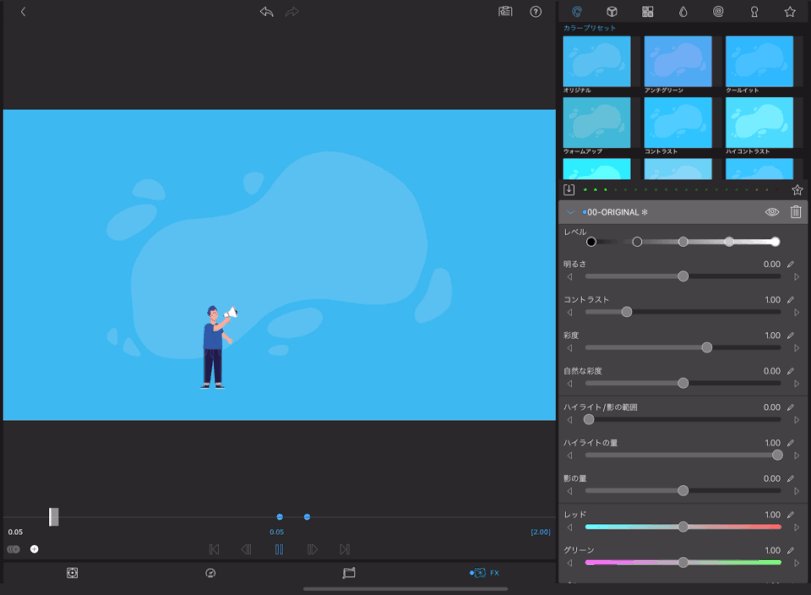
今回はわかりやすいよう、動画を白黒にするために、彩度を0にしていきます。

以上で色が徐々に白黒に変わるアニメーションが作成できました。
再生すると以下のような感じです。

動画を再生して1秒後からジワジワと白黒の動画に変化しているのが確認できます。
パッと一瞬で色を変更させたい(白黒)
ジワジワではなく、一瞬で白黒に変化させたい!
と言う場合は、終了地点の間隔を狭めればOKです。
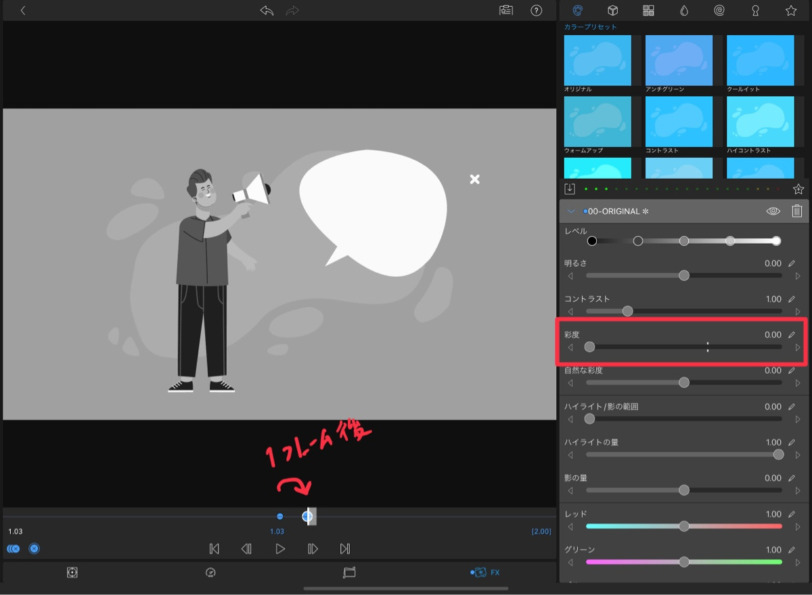
具体的には開始地点から1フレーム進んだところで、彩度を0にします。

こうすることで、以下のようにパッと一瞬で白黒に画面が切り替わります。

以上、キーフレームを使った色の変更方法でした。
ほかにもモザイクをかけたりといった様々なエフェクトでキーフレームを活用できるので、色々組み合わせて試してみましょう。

キーフレームの裏技
意外と知られていないキーフレームの裏技を紹介します。
キーフレームを細かく打つとき、つまり、1フレームずつキーフレームを打つときは、
以下のように、1フレーム進んではドラッグで移動させて。という繰り返しですよね?

実は、キーボードの「➡キー(右矢印キー)」と「ドラッグ」の2点を組み合わせると、一気に細かくキーフレームを打つことができます。
具体的な操作は以下のようになります。
- 開始地点のキーフレームを打つ
- 1フレーム進めてから対象物をドラッグする
- ドラッグで動かしながら「➡キー(右矢印キー)」を押す

いかがでしょうか?
この裏技は、ドラッグでの操作でしか使用できないので、ランダムな動きにしか使えないのですが、使いどころによっては中々便利です。
動画でも紹介してますので合わせてチェックしてみてください。
まとめ:キーフレームは必須な知識
LumaFusionは基本的に自分でアニメーションを作成しなければいけないので、キーフレームは必須の知識となります。
まずはテロップを動かすところから、キーフレームの感覚をつかんでいき、一度イントロやアイキャッチを作ってみると良いでしょう
参考までに、使いこなすことで以下のようなイントロやアイキャッチを作成できます。



コメント