「YouTubeで動画編集を始めたいけど、何をどうしたらいいの?」
そんな人のために、YouTubeの動画編集で副業(お小遣い稼ぎ)をしている僕が、動画編集アプリ「LumaFusion」の使い方を0から詳しく解説します。
YouTubeのプロデュース経験もあり、チャンネル登録者を0→5,000人までに成長させたこともあります。

YouTubeでも、LumaFusionの基礎〜応用までありとあらゆる使い方を発信しているので、合わせて確認すると、より理解が深まるかと思います。
ちなみに、UdemyでもYouTube向けの動画編集講座を公開しています。
ありがたいことに400名以上から受講いただき、☆4.8という高評価までつけていただいています。

動画でサクッと編集方法を習得したいという場合は、無料でも一部見れますので覗いてみてください。
また、エンタメ動画などで活用できる、LumaFusion専用のテロップエフェクト84種を公開しています。
「テロップにアニメーションを付けたいけど、自分で作るのは面倒…」
「ワンタップで適用できたらなぁ…」
そんな方におすすめです。
ダウンロードは以下の記事からどうぞ。

LumaFusionは 「iPhone / iPad / Mac」で、使用できますが、このサイトではiPadで操作することを前提に解説しています。
STEP0:そもそも動画編集アプリは何がいいの?

そもそも動画編集アプリって色々あるけど、何を選んだらいいのでしょう?
それは、
- サラリーマンなのか?学生なのか?
- どんな動画を作成したいか?
- YouTube用なのか?TikTok用なのか?
というように、自分が置かれている状況や目的によって選ぶアプリが決まります。
もし、YouTubeの動画編集が目的でかつ、忙しい人(既婚者で社会人とか)であれば、多くの場合はLumaFusionを選ぶと良いでしょう。
理由を簡単にまとめると以下の3点です。
- 持ち運びが出来る軌道性
- 圧倒的にわかり易い操作性
- 初心者に優しい画面の見やすさ
学習コストもPCに比べると低いですし、どこでも編集できるLumaFusionは忙しい人にぴったりです。
逆に、時間を持て余している独身であれば、何でもできるAdobePremiereProなどのPCでの編集の方がいいというケースもあります。
以下の記事では、生活環境や目的といった様々なケースから、どのアプリ・ソフトを選ぶべきか?というのを解説してます。
PremiereProを無料で使用する裏技も紹介してますので、ぜひチェックしてみてください。

STEP1:プロジェクトの作成|動画編集のセーブデータを作る

何はともあれまず初めにやることは、プロジェクトを作成することです。
プロジェクトというのは、ゲームで例えるところのセーブデータみたいなものです。
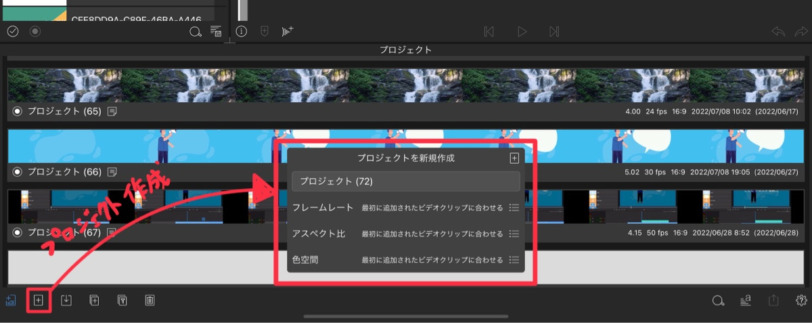
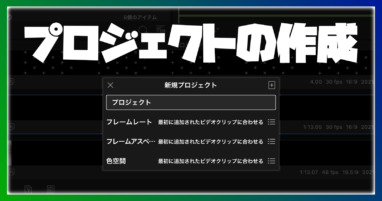
画面下部の+ボタンを押すとプロジェクトを作成することができます。

- プロジェクト名:その名の通りプロジェクトの名前
- フレームレート:プロジェクトのFPS
- アスペクト比:動画の縦横比のサイズ
- 色空間:表現できる色の範囲
「+ボタン」を押すと、上記の通り4つの設定項目が表示されます。
項目の意味が全然わからない!
と、最初は思うかもしれませんが、この辺は初心者にも優しい設計になっていて、何も決めなくても自動的にLumaFusion側で設定してくれます。
各項目について「最初に追加されたビデオクリップに合わせる」と表示されていますよね。
これが、自動で設定するという意味になります。
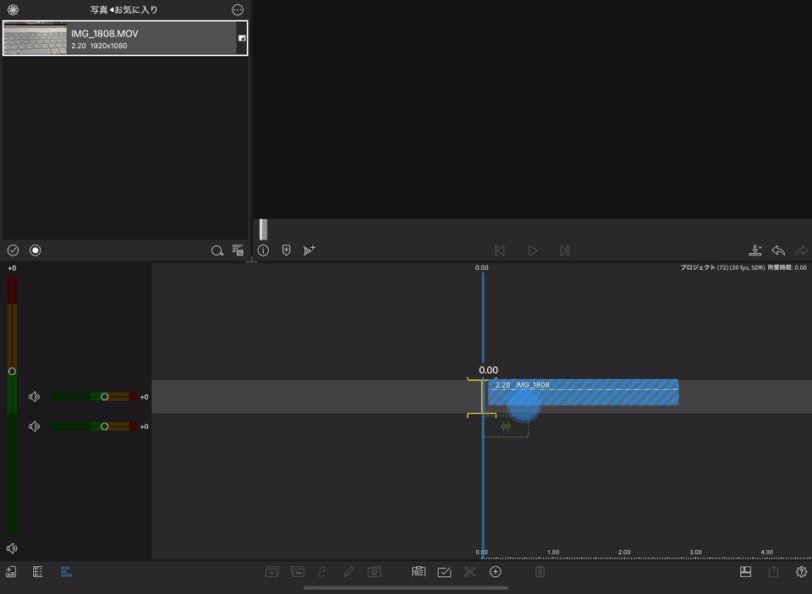
具体的には、動画をLumaFusionに読み込ませた段階で、その動画に合わせた設定にしてくれます。
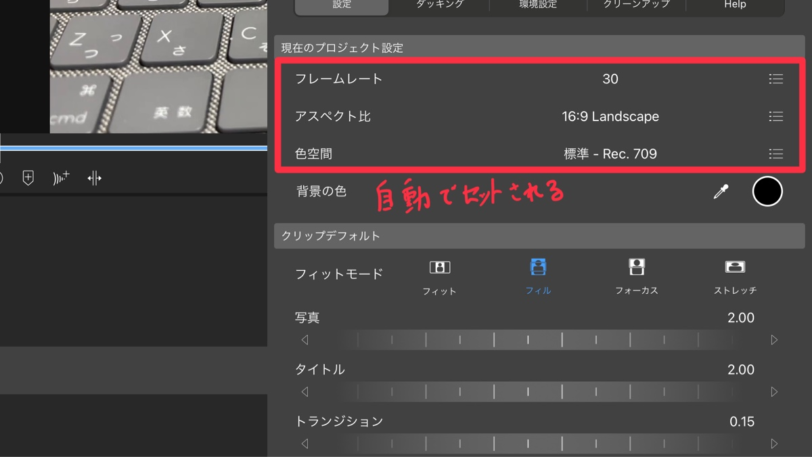
例えばiPhoneで横にして撮影した動画をLumaFusionのプロジェクト(タイムライン)におくと、以下のような設定が自動でセットされます。

各項目についての意味をもっと知りたいという場合は、以下の記事を参考にしてみてください。

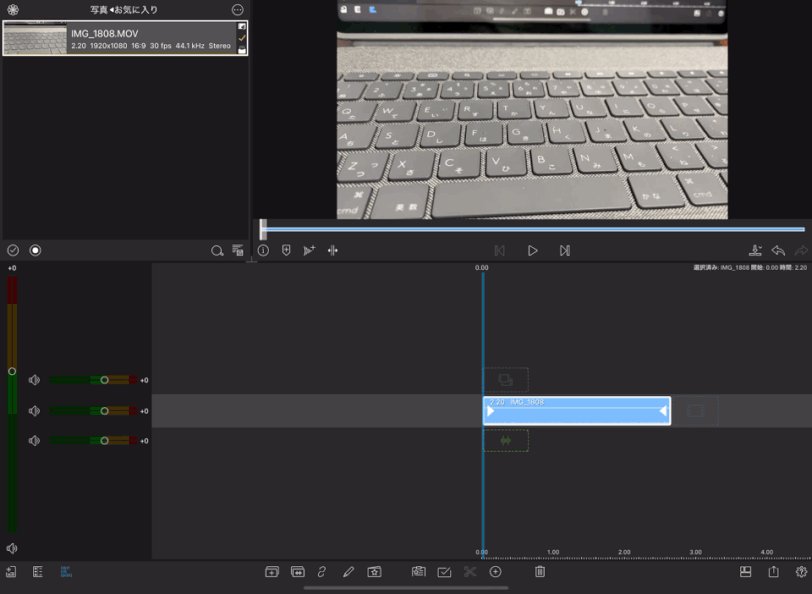
STEP2:動画をLumaFusionに読み込み|写真アプリ, SD, iCloud

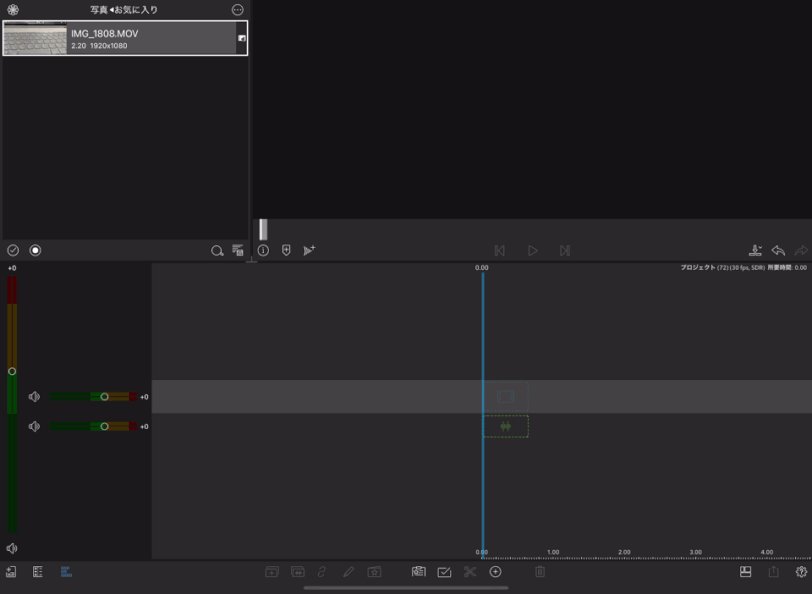
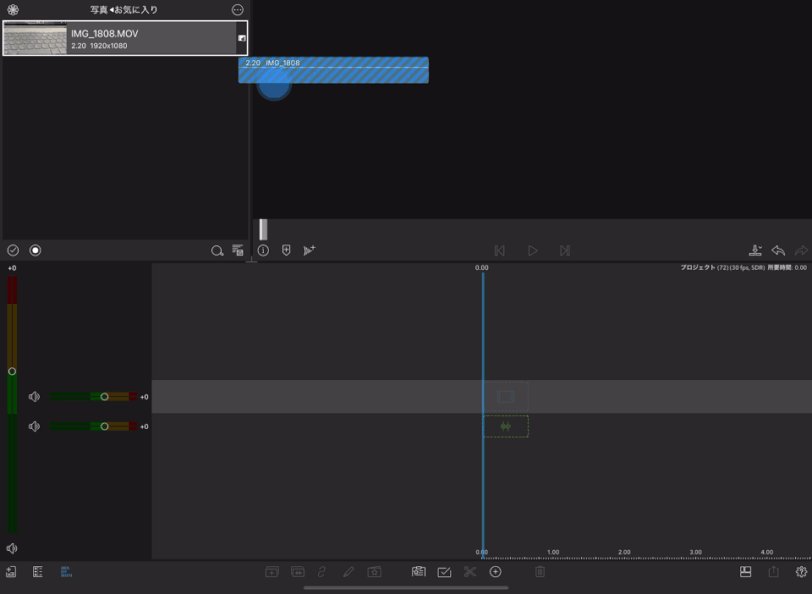
プロジェクトを作成したら、動画をLumaFusionに読み込ませます。
やり方は簡単で、タイムライン上にドラッグ&ドロップするだけです。

ただし、どこに保存している動画を使うのかで、選択するメニューが変わってきます。
iPhoneで撮影した動画をそのまま使う場合
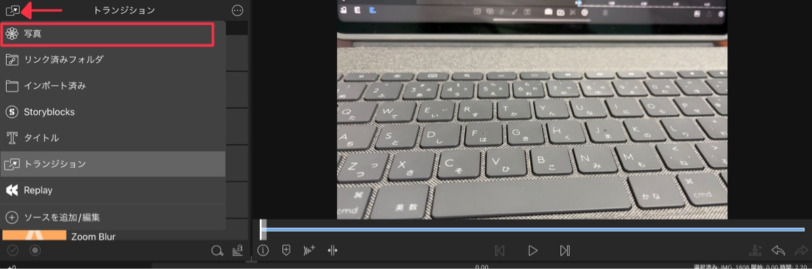
iPhoneで撮影した動画をそのまま使う場合、つまり、写真アプリに保存されている動画を使う場合は、画面左上のメニューから「写真」を選択すれば、写真アプリにアクセスできます。

SDカードに保存した動画を使う場合
SDカードの内容を読み込むには、ひと手間必要になります。
SDカードリーダーをiPadに差し込んだ状態で、
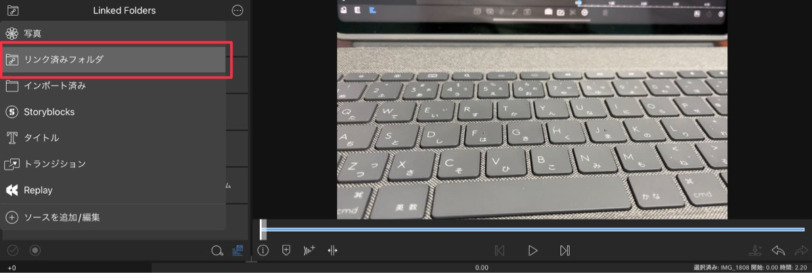
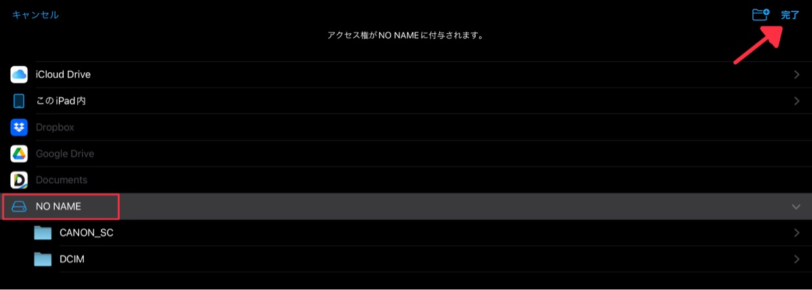
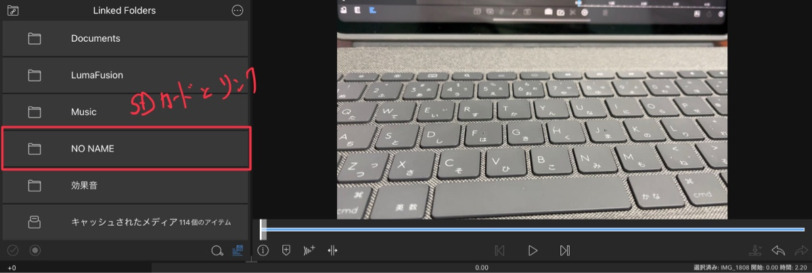
画面左上のメニューから「リンク済みフォルダ」を選択。

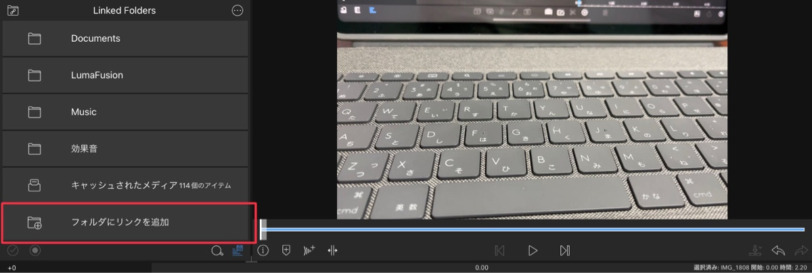
「フォルダにリンクを追加」を選択。

SDカードを選択。

以上でSDカードにアクセスできます。

GoogleドライブやDropBoxに保存した動画を使う場合
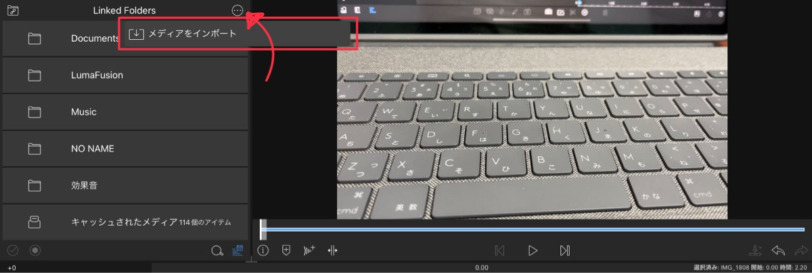
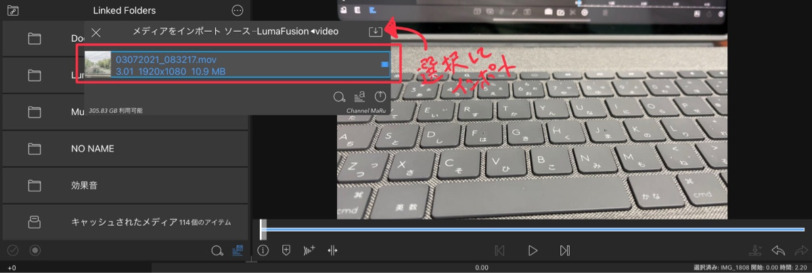
GoogleドライブやDropBoxに保存した動画を使う場合は、画面左上の右角の「・・・」のマークを選択して、動画をLumaFusionに読み込ませます。
「・・・」のマークを選択して、メディアをインポート。

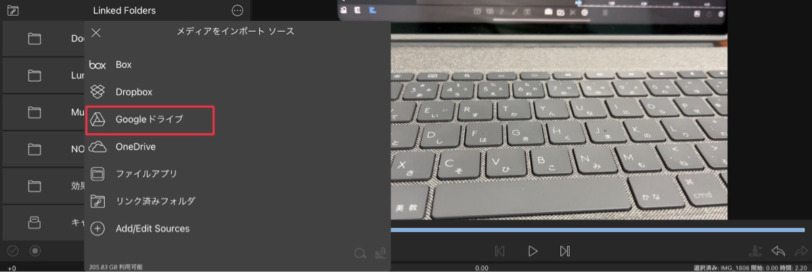
Googleドライブ等を選択。

あとは、階層を進めていき、目的の動画や画像を選択して、インポートアイコンを押します。

詳しい解説は以下の記事でもしてますので参考にしてみてください

STEP2.5:色味を修正する|ビデオスコープを使ってカラーコレクション

上級者向けのステップなので、このSTEPは飛ばしてもOKです。
ここでは何をするのか?というと、色味を修正します。
例えば、
- 撮影した動画の色味がちょっと変
- 肌の色が変(血色が悪い)
というように、映像の色味がちょっと変だなぁというときに、色のバランスを修正する作業「カラーコレクション」を実施します。
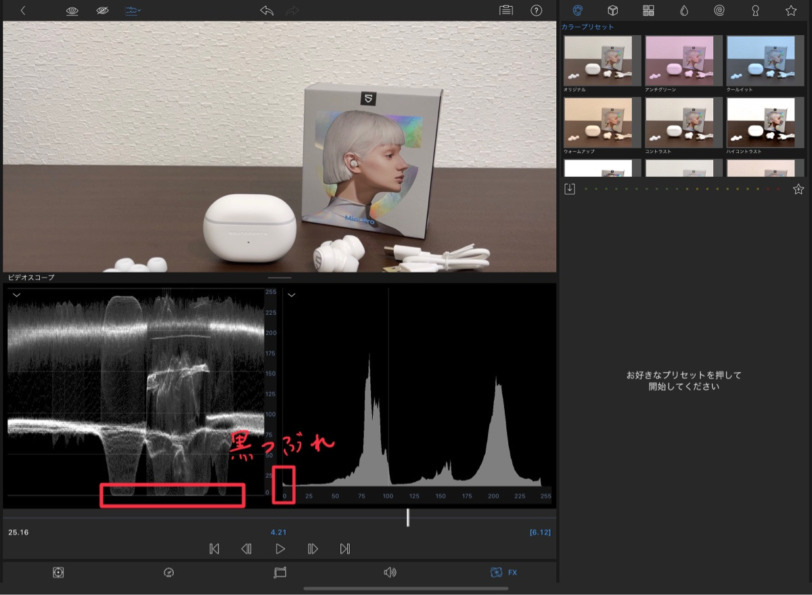
白とび黒つぶれしてないか?をチェック|明るさを調整する
ビデオスコープの波形・ヒストグラムをチェックして、グラフが上端、下端に触れていないか?をチェックします。
触れていた場合は、白とび・黒つぶれしていることを表します。

今回の例だと、波形の下端・ヒストグラムの左端にグラフが張り付いているので、黒つぶれしていることがわかります。
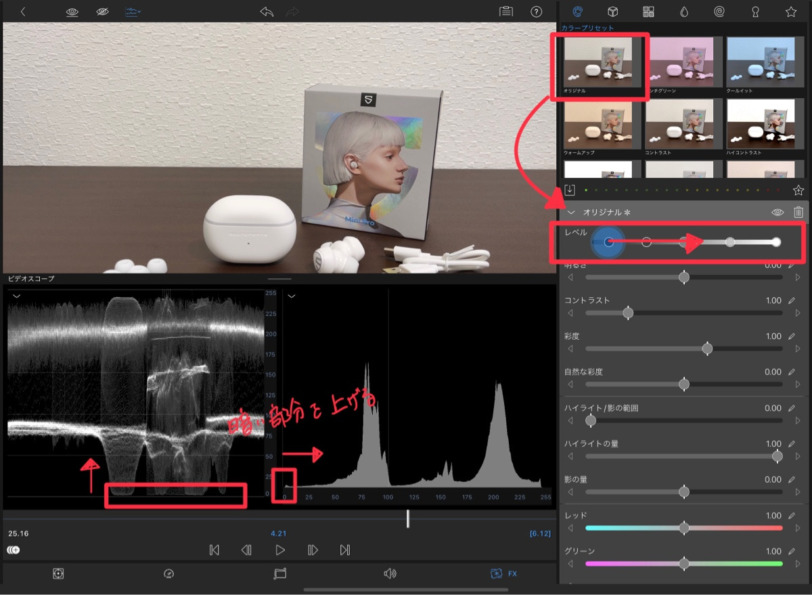
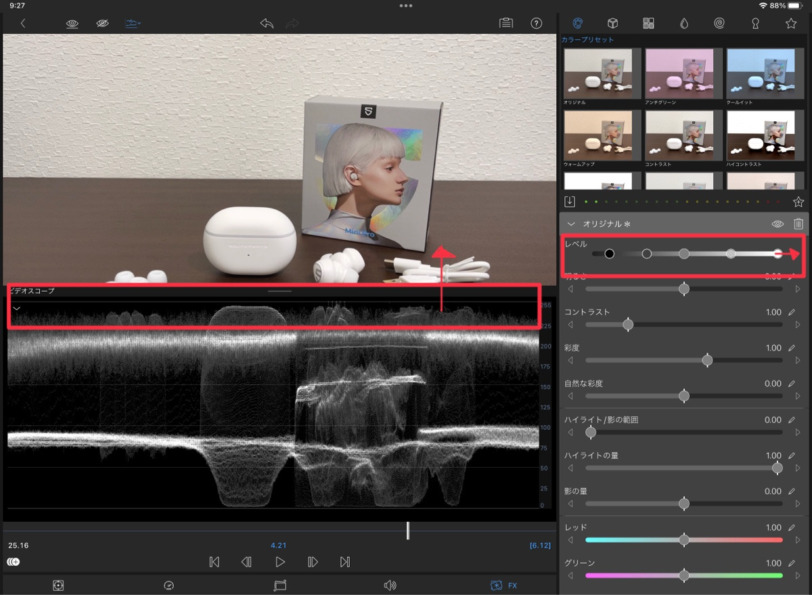
これを修正するために、カラーパレットのアイコンをタップして、「オリジナル」を選択します。
「レベル」のスライダを動かして、暗い領域の明るさを上げて、下端に触れないように調整をします。

明るい領域については少し余裕があるので、気持ち明るさを上げていきます。

以上で明るさの調整が完了です。
ホワイトバランスを調整|白を白として映るようにする
撮影した動画の色味が本当に正しいか?映像の白は本当に白なのか?というのをチェックしていきます。
意外と白だと思っていたのが、少し青系が混ざっていたり、黄系が混ざっていたりすることがあります。
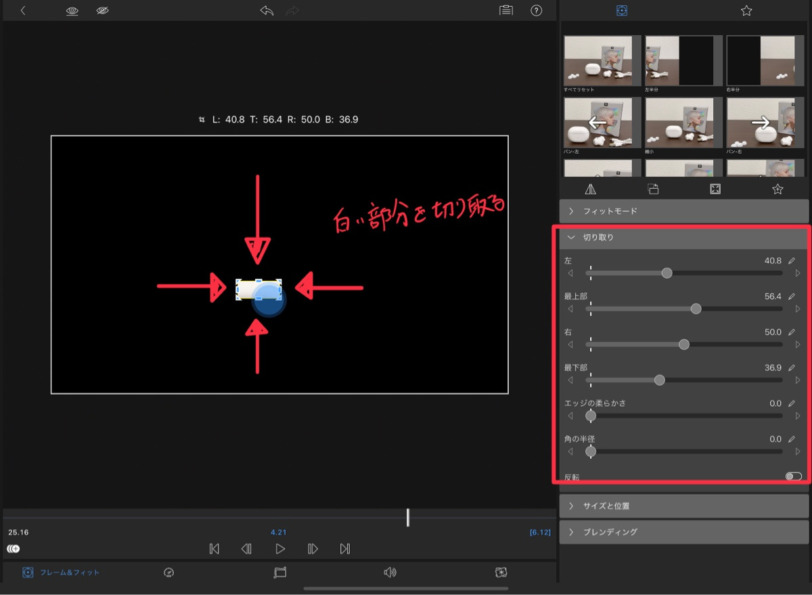
映像の中の白いポイントを「フレーム&フィット」の機能の「切り取り」を使って切り取っていきます。
今回の例でいうと、イヤホンのケースが白なので、ここを切り取ります。

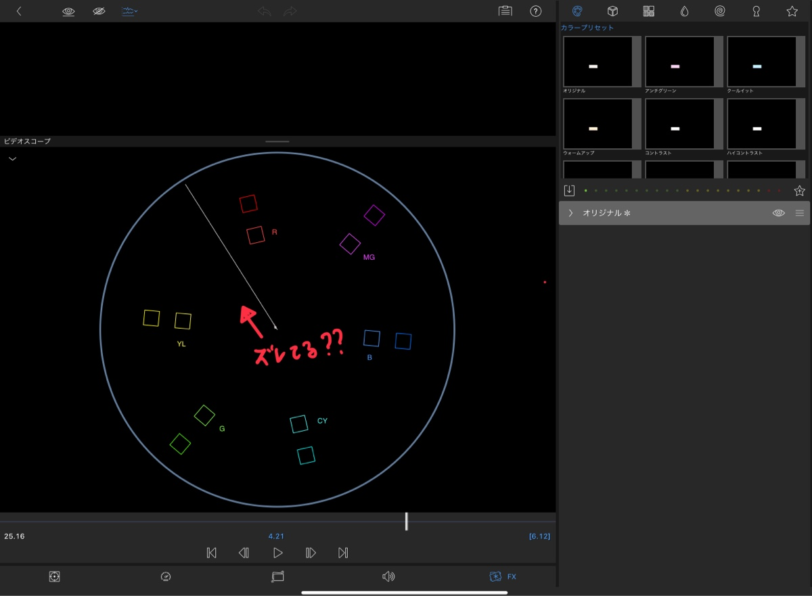
切り取ったら、「FX」のベクトルスコープを確認して白いモヤが中心に位置しているか?をチェックします。

よく見ると、YellowとRed寄りに白いモヤがずれていることがわかります。
ベクトルスコープは、中心にモヤが近づくほど無彩色(白・黒)となるので、ズレているということは、完全な白ではないことがわかります。
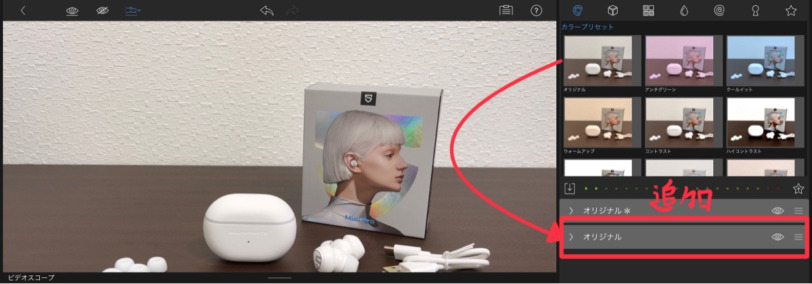
これを修正するために、明るさ調整をした「オリジナル」とは別に、ホワイトバランス用の「オリジナル」を追加します。

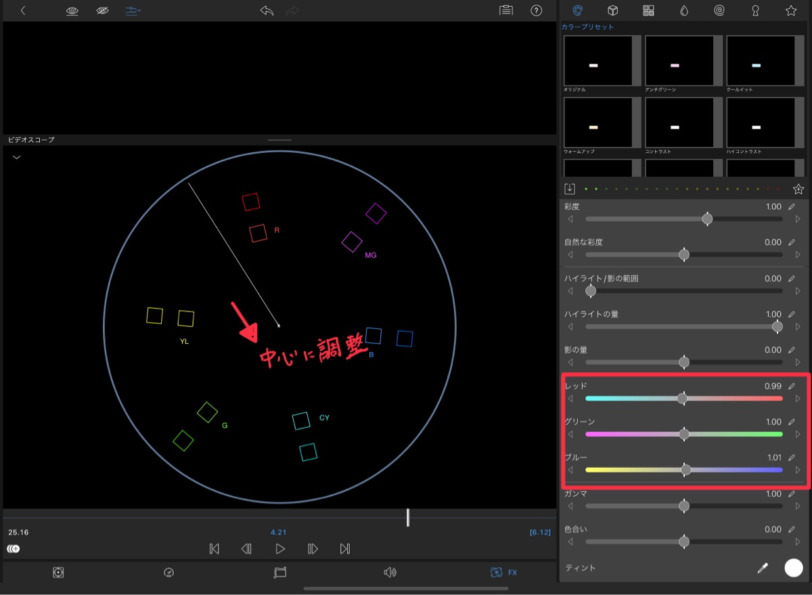
追加したら、「レッド・グリーン・ブルー」を調整して、中心に白いモヤがくるように調整します。

以上でホワイトバランスの調整が完了です。
以上、2つの工程で色味の修正が完了です。
調整前と後を比較すると以下のようになります。

そこまで差はありませんが、気持ち色味が変わりました。
人物が映る場合は、更にここから肌の色を調整する工程がありますが、今回は人物が映らないのでここで完了となります。
ビデオスコープの見方や、もっと詳しい手順については、以下の記事で紹介してますので、参考にしてみてください。

STEP3:カット編集をする|不要な部分を削除

動画の準備ができたらまずはカット編集です。
言い間違いだったり、不要な間をカットしていきましょう。
特に「えーっと」とか「あー」といった、口癖のようなものは、視聴者からすると、不快に感じたり、動画のテンポが悪くなるで、カットするようにします。
効率の良いカット操作|ショートカットキーを活用しよう
カットの編集はタッチ操作だけでも出来ますが、キーボードのショートカットキーを組み合わせることで、素早くカットができるので活用するようにしましょう。
おすすめは以下のショートカットです。
- Cmd + B : クリップを分割
- option + [ : クリップの最初をトリム
タッチ操作と組み合わせることで、作業効率が上がるので、なるべく憶えるようにしましょう。
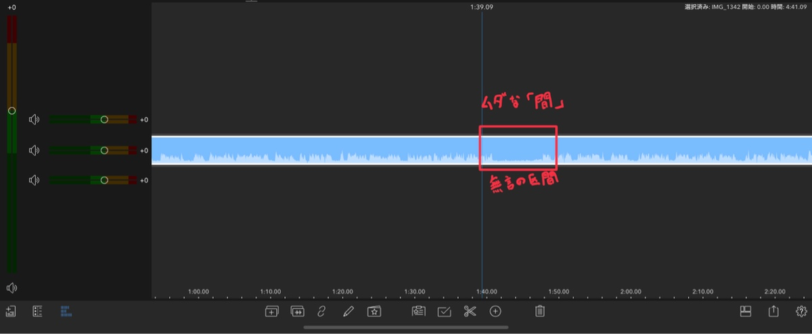
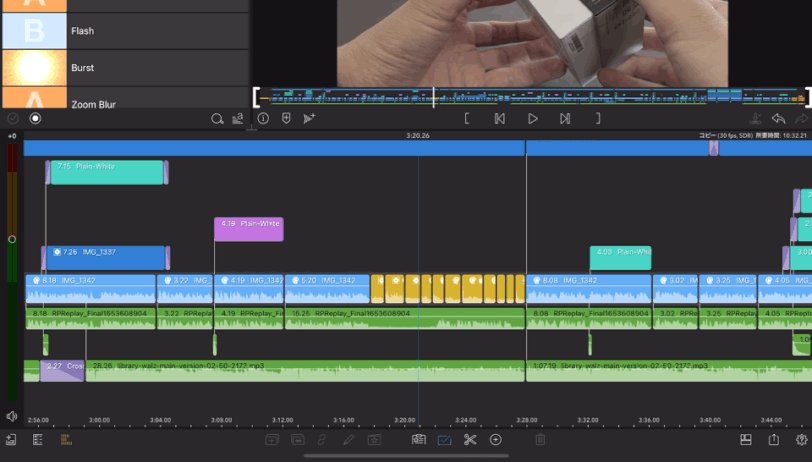
波形を見ながらカットする|無駄な間を見つける
動画のクリップには音の波形が表示されています。
これを目安にすると、無駄な「間(マ)」を見つけやすいです。

この「間(マ)」をカットすることを「ジェットカット」と言いますが、あまり詰めてカットすると聞きにくくなったり、不自然になるので、クリップとクリップのつなぎ目の部分は一度聞き直すようにしましょう。

STEP4:字幕・テロップ・画像を入れる|動画を装飾しよう

カット編集が終わったら、字幕やテロップなどをいれて動画を装飾していきます。
字幕とテロップの違いは、
- 喋った内容をそのまま表示させるのが字幕
- ポイントをまとめて表示するのがテロップ
というような感じです。
フォントをインストールする|フォントフリーからDL
LumaFusionには様々なフォントが標準で用意されていますが、日本語対応したフォントが全然ありません。
ですので、まずはフォントをインストールするところから始めます。
YouTubeで使用されているフォントは「コーポレートロゴ」や「けいふぉんと」といった太字のフォントです。
自分の動画のスタイルにあったフォントを探してみましょう
iPad本体にインストールする方法とLumaFusionにインストールする方法の2種類が存在しますので、詳細手順は以下の記事を参考にしてみてください。

テロップを入れてみよう|フルテロップはオススメしません
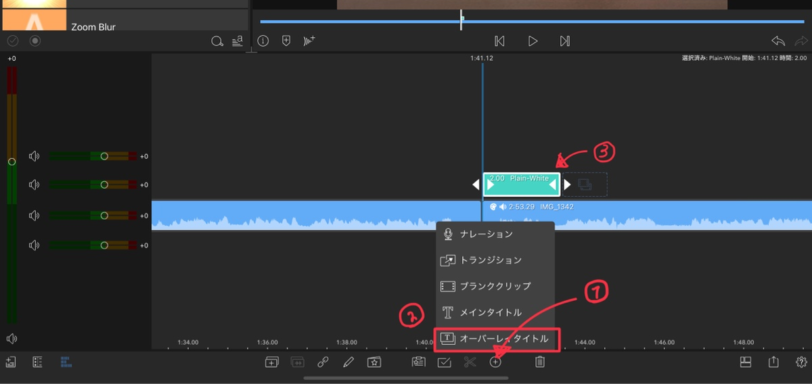
フォントをインストールしたら、実際に字幕やテロップを入れていきます。
画面下部の+ボタンを押せば、動画の上に文字のクリップが追加されます。

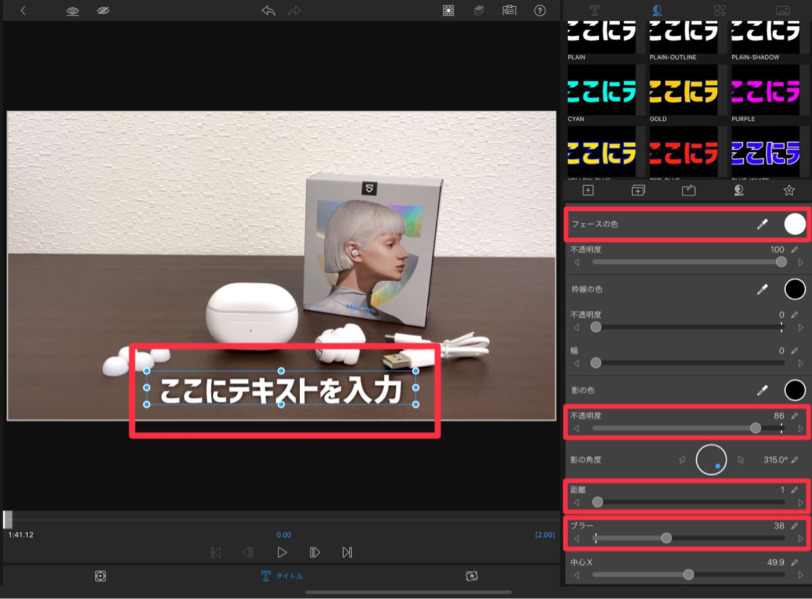
あとはこの文字の編集画面で、フォントを変更したり、色を変更したりと見やすくしていく作業をするだけです。
一番シンプルで簡単なのは、以下のような文字です。

- フォント :コーポレートロゴなどの太字
- 文字の色 :白
- 影の不透明度:お好み
- 影の距離 :1
- ブラー :お好み
字幕としても使えますし、テロップとしても使えて汎用性が高いです。
以下の記事では、もう少し詳細なテロップの作成方法を解説してますので、参考にしてみてください。

フルテロップ(字幕)はオススメしない
必ずフルテロップにする!という人もいますが…やめた方がいいです。
編集に多くの時間を費やしてしまい、動画が中々完成しないという状況に陥ります。
フルテロップの効果は確かにありますが、YouTubeを成長させる本質ではないので、まずは、強調したい部分だけにテロップを入れることをおすすめします。
どうしてもフルテロップにしたいという場合は、VREW(ブリュー)という自動で字幕を付けてくれる便利アプリがあるので、そちらを試してみるといいかもしれません。
タップで開閉
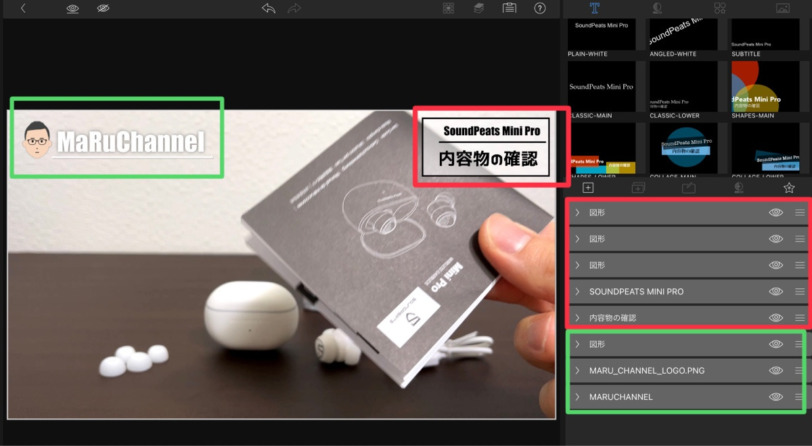
その他の装飾|テレビっぽく仕上げる
よくあるのが、画面左上や右上にロゴだったりタイトルを入れたりする方法ですね。

これがあるだけで、テレビっぽくなりますし、タイトルがあれば、今どんな内容を話しているか?といったように、途中から聴者してもわかりやすいようになります。
画像や図形を使うと、それっぽいのができるので自分でデザインしてみましょう。
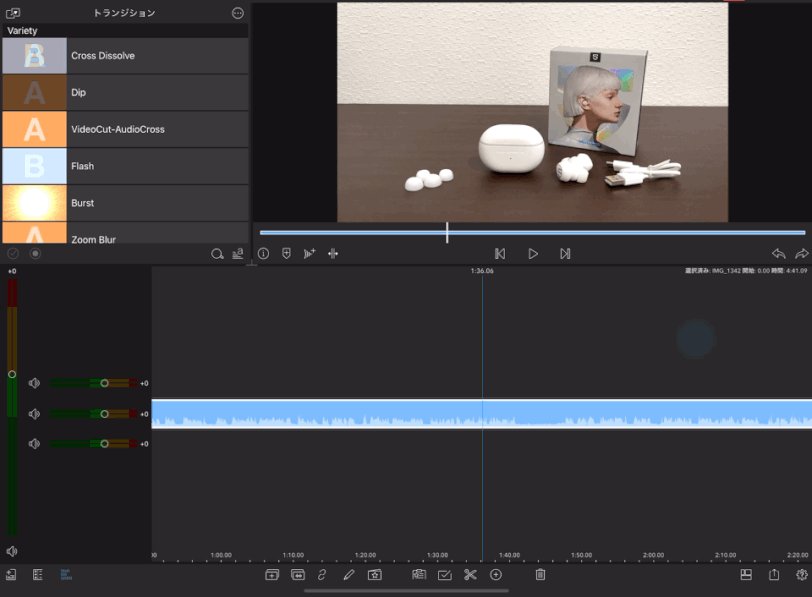
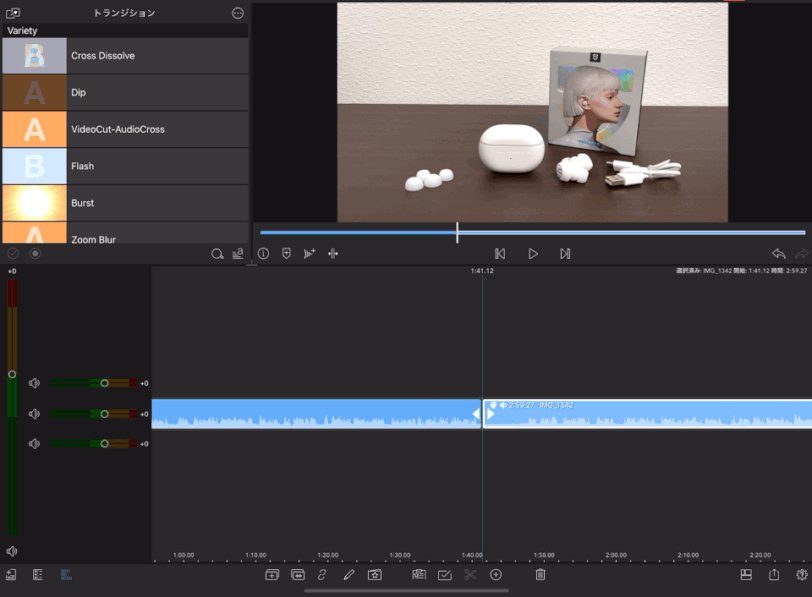
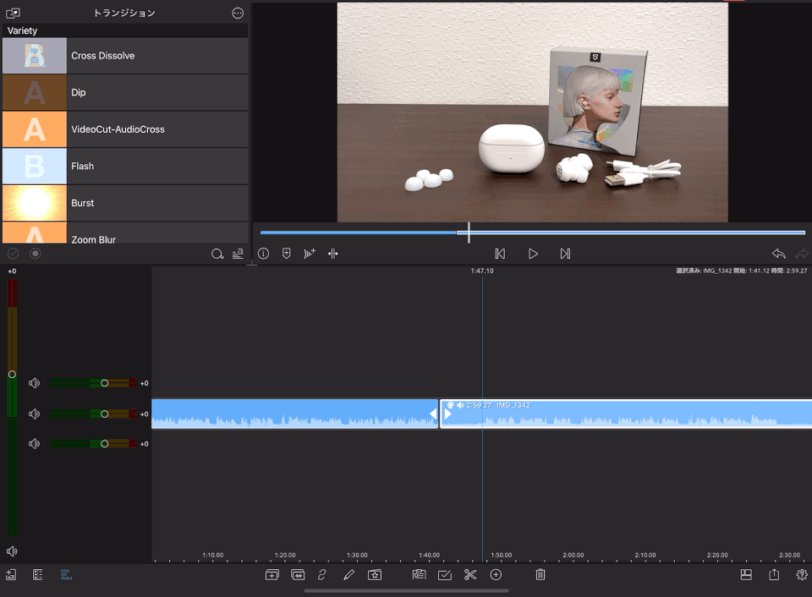
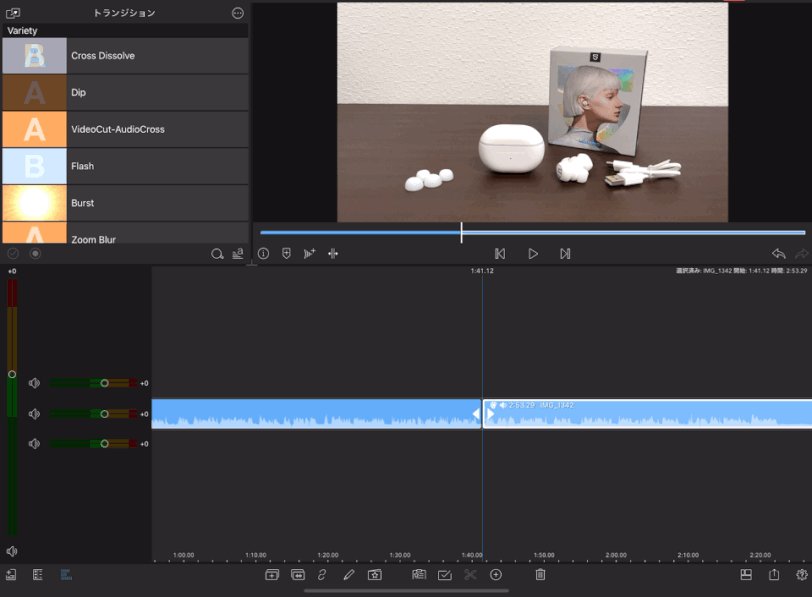
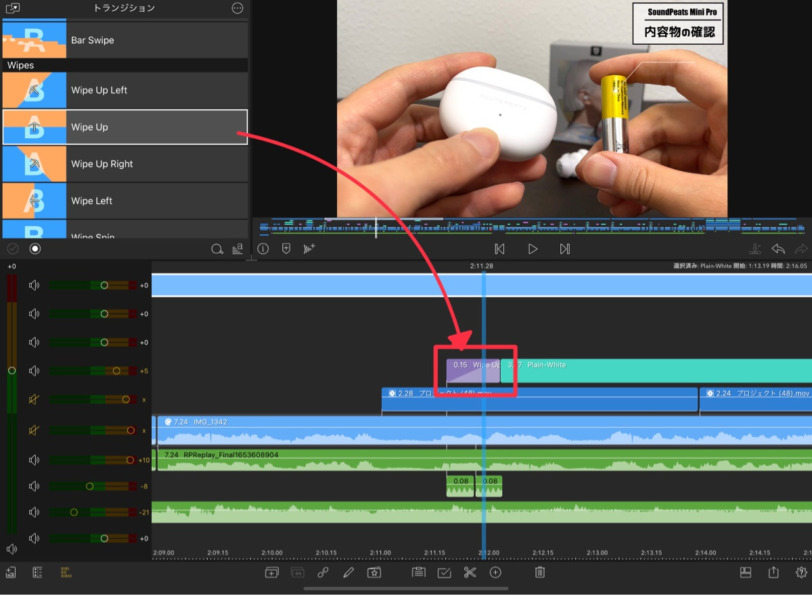
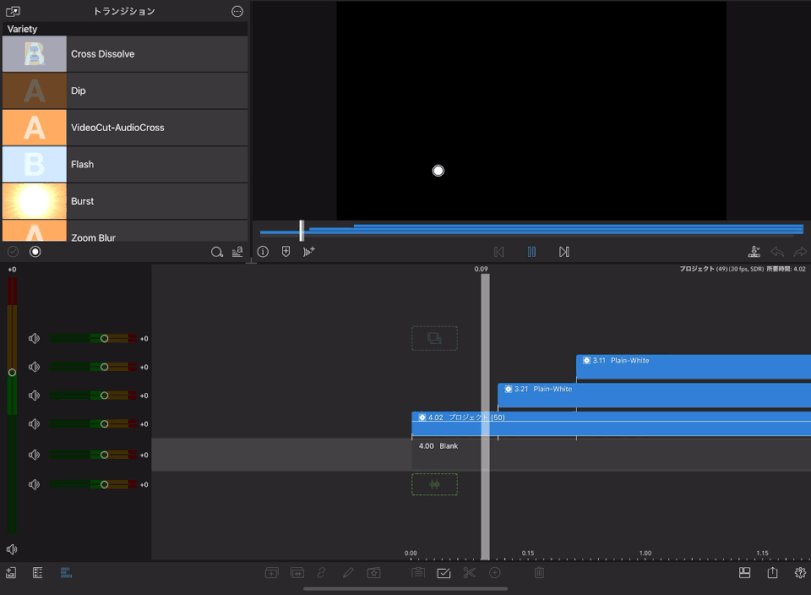
トランジションでアニメーションをつける
テロップに動きをつけたり、画面を切り替える際に使えるのが「トランジション」です。
LumaFusionにはいくつかアニメーションがデフォルトで用意されていて、ドラッグ&ドロップで簡単にテロップや動画にアニメーションをつけることができます。

基本的にはこのトランジションで事足りますが、クオリティを高めようとすると、トランジションでは物足りなくなってきます。
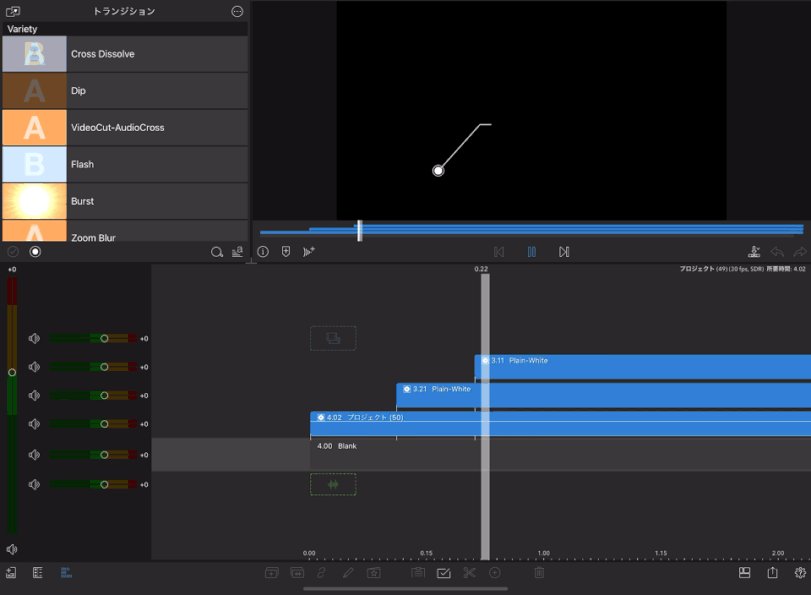
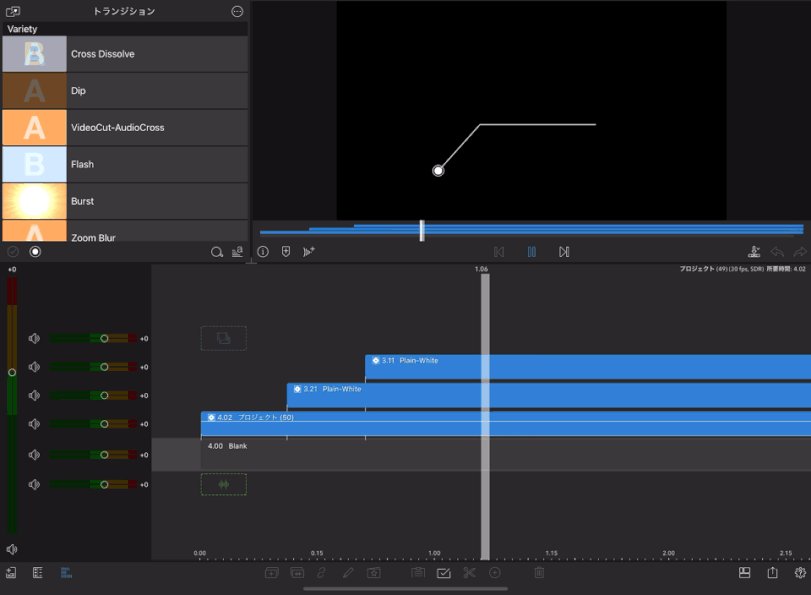
キーフレームでアニメーションをつける
アニメーションに緩急をつけたり、少し凝ったアニメーションをつけたい場合は、「キーフレーム」を使って、自作することになります。
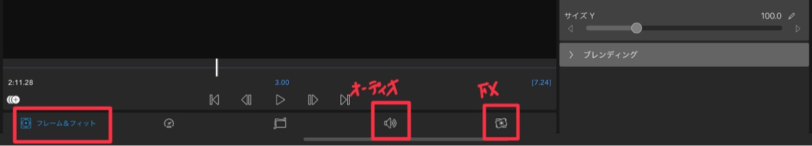
キーフレームを使用できる機能としては以下の3箇所です。

- フレーム&フィット:サイズや位置
- オーディオ:主に音量
- FX: 色変更やモーション(モザイクなど)の調整
これらを駆使することで、PCに劣らないレベルのアニメーションを作成することができます。
よく見かけるのは「コールアウト」と呼ばれる、ものを強調するときに使うようなアニメーションですね。

必ず必要な作業ではありませんが、こういったアニメーションがあると、見栄えがぐっと良くなります。
でも、アニメーション作りは正直大変です。
そこで、ワンタップでそれっぽいアニメーションをつけることができる
プリセット84種を販売してますので、是非活用してみてください。
YouTubeや以下の記事で、キーフレームの使い方を解説してるので参考にしてみてください。

STEP5:オープニング・エンディングを作る|ツールでサクッと

余裕があればオープニングとエンディングの作成もします。
YouTubeを伸ばすために必須ではありませんが、以下のような効果があります。
- 動画にメリハリがでる
- 自分のブランディングになる
- 別動画へ誘導しやすくなる
特にオープニングについては、動画の見どころを作る上で重宝するので、是非とも作っておきたいところです。
CanvaかPlaceitで作成する|LumaFusionでの自作は慣れてから
LumaFusionで自作のOP/EDを作ろうと思っても、どんなアニメーションをつけたらいいのか?何から手をつけていいのか?と悩む時間が多くなり、なかなか作業が進みません。
そこで、便利なのがCanvaというアプリとPlaceitというWebサービスです。


これらを使用することで、あっという間にイケてるオープニング・エンディングが作成できます。
Canvaはサムネイル作成でも使えるアプリなので、導入することをお勧めします。(30日間無料でお試しできます)
エンディングについては、YouTubeの動画の最後に「エンドカード」と呼ばれる、別動画へ誘導させるための挿絵を挿入することができるのですが、こういったものもあっという間に作成できます。

オープニングとエンディングの尺に気をつける|視聴者が離れる原因になる
オープニングとエンディングの尺の長さには注意しましょう。
基本的に、だらだらと長くなってしまうのは視聴者が離れてしまう原因になるのでNGです。
オープニングは3〜5秒で短めに
オープニングであれば、3〜5秒程度で良いです。
そんな短いの?と思うかもしれませんが、長ければ長いほど視聴者の離脱率が高くなってしまいます。
例えば、アニメのOPって毎回みないですよね?
YouTubeをみていてもOPは飛ばしますよね?
オープニングは視聴者にとってみれば、ストレスになったりもするので、なるべく短く、コンパクトにまとめることをオススメします。
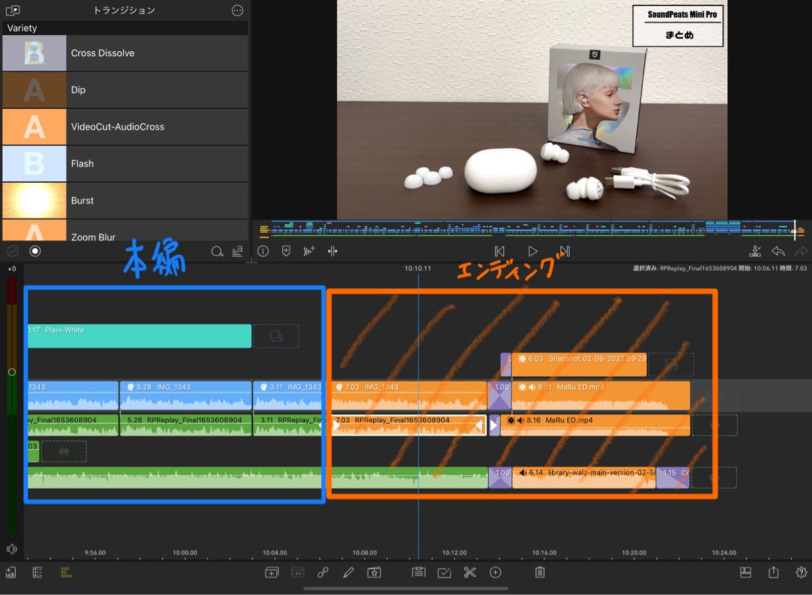
エンディングは15〜20秒|YouTubeのルール
エンディングについては、YouTube側で長さが決まっています。
その秒数が15〜20秒というわけです。
この間はエンドカードと呼ばれる、別動画の案内やチャンネル登録を促すといった宣伝のようなことができます。
あまり長くしてしまうと、視聴維持率の低下につながるので、20秒以内に収めるようにしましょう。
オープニング・エンディングの作成イメージは以下の記事でも解説してますので、参考にしてみてください。

STEP6:YouTube向けに構成を調整する|見どころを作る

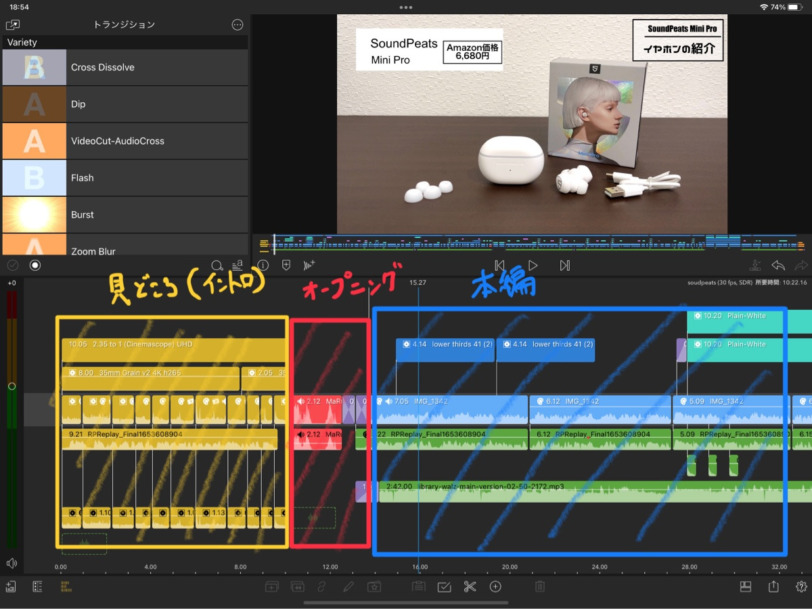
YouTube動画の構成としては、
見どころ→オープニング→本編→エンディング
というような流れにしていきます。


特にポイントは見どころ部分です。
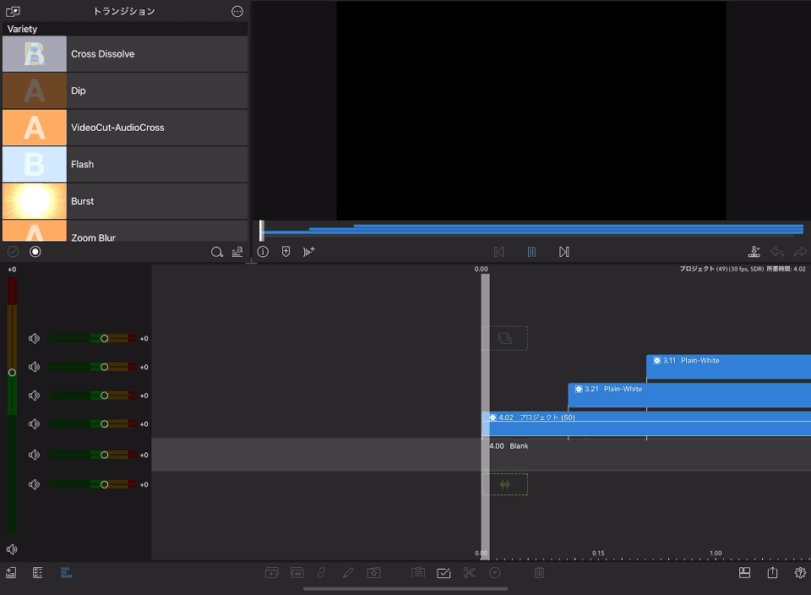
コピペで構成を整える|LumaFusion特有の機能
まずは、作成したオープニングとエンディングを編集済みのプロジェクトの先頭と末尾に挿入します。
オープニングとエンディングで動画を挟み込むようなイメージですね。
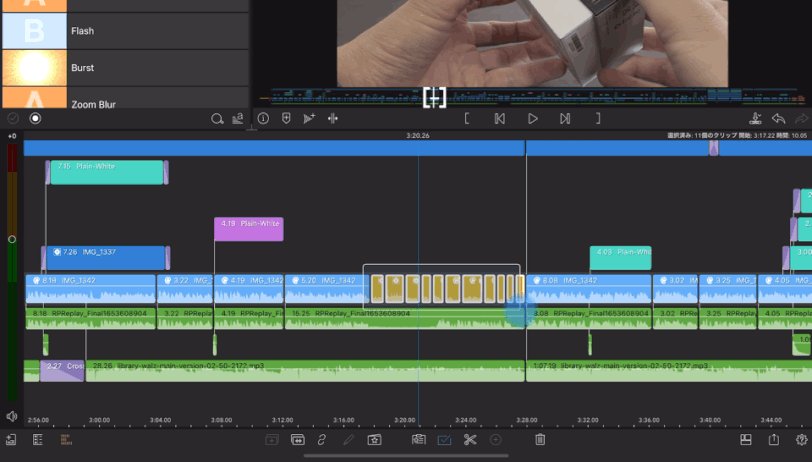
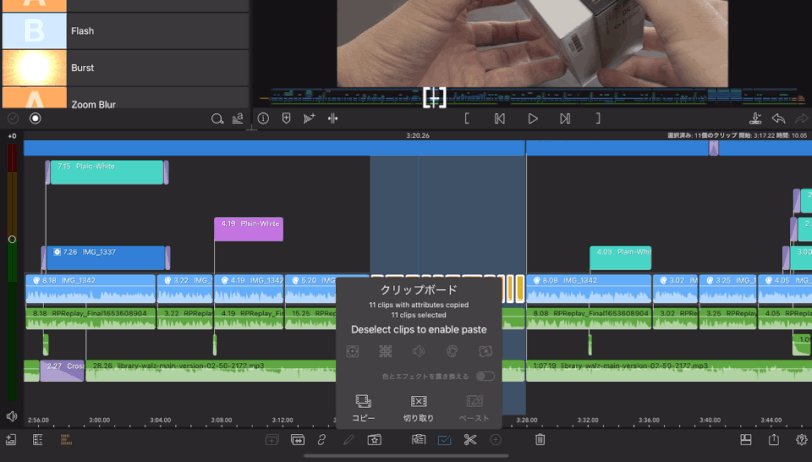
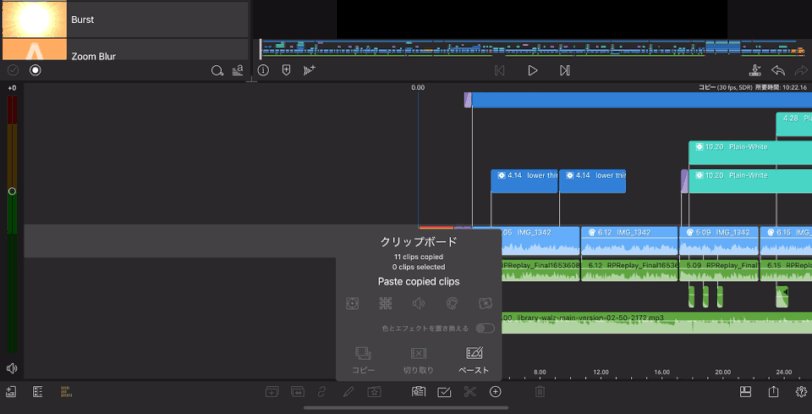
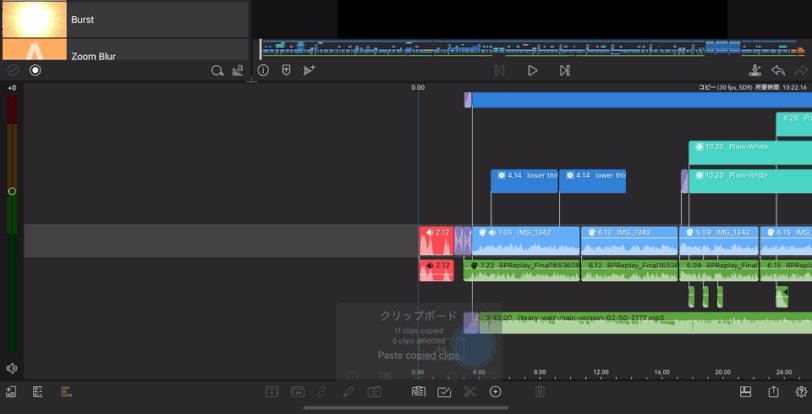
次に、動画の見どころ部分を見つけて、その区間のクリップ達をコピーします。

見どころ部分は動画の長さにもよりますが、10〜20秒くらいがいいと思います。
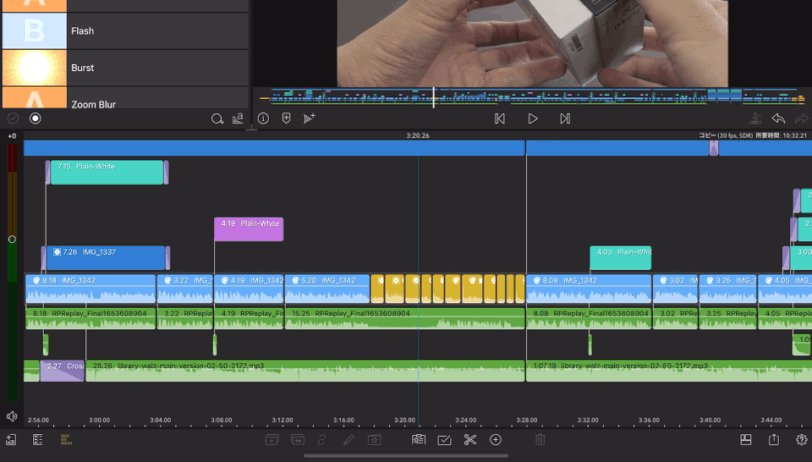
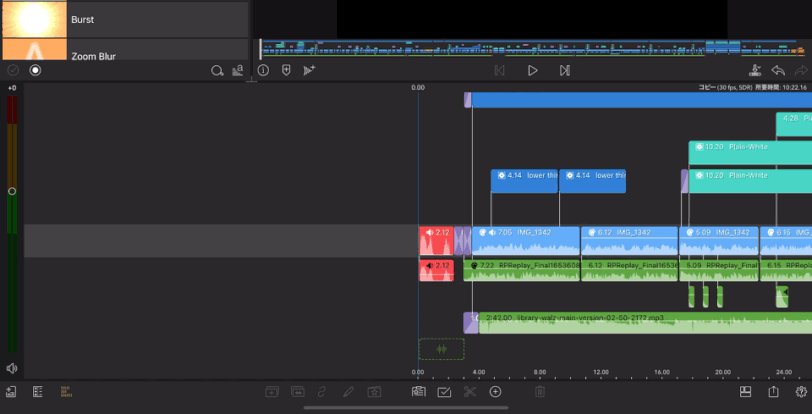
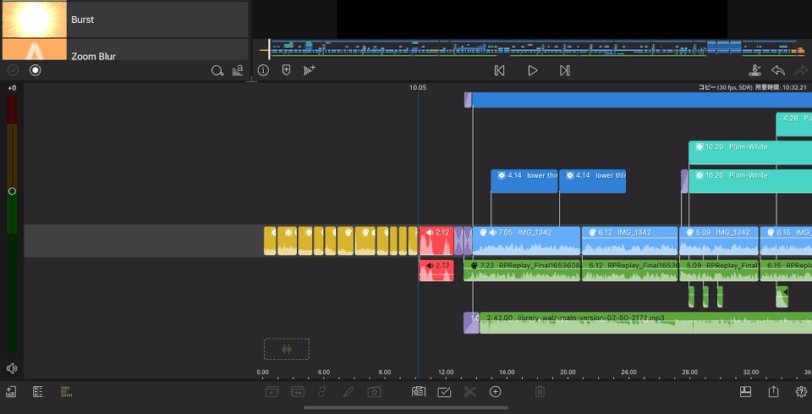
最後に、コピーしたクリップをタイムラインの先頭にはりつけます。

以上でYouTube動画の構成が整いました。
このように、コピペ機能を使うと、後から構成を変更することができます。
このコピペ機能は他の動画編集アプリに無い、LumaFusion特有の機能です。
各項目の意味については、以下の記事にまとめましたので参考にしてみてください。

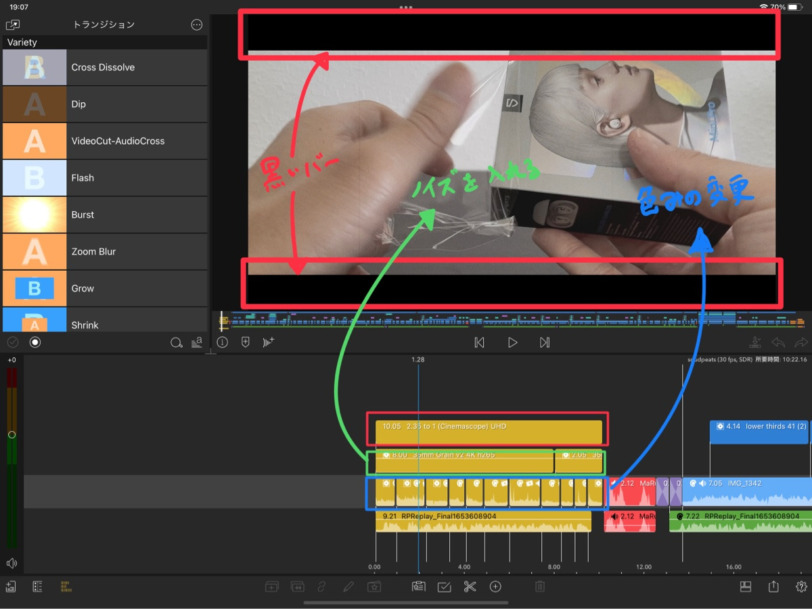
見どころ部分を装飾する
コピペしたままだと、動画の本編がいきなり始まってしまうように見えてしまうので、見どころ(イントロ)と分かるように枠線などをつけたり、色をつけたりして動画を装飾しましょう。

場合によっては、見どころ部分を一旦別プロジェクトに移して、書き出してから装飾するということも必要です。
先頭にオープニングを持ってくるのはNG
動画の初めにオープニングを持ってくるのは基本的にNGです。
自分が動画を見る時の行動を思い返すとよくわかるかと思いますが、動画を見始めて数秒で、このまま見続けるか、見るのをやめるを判断しますよね。
つまり、動画の開始直後は視聴されるか否かの重要ポイントで、ここにオープニングをいれてしまうのは、非常に勿体無いというわけです。
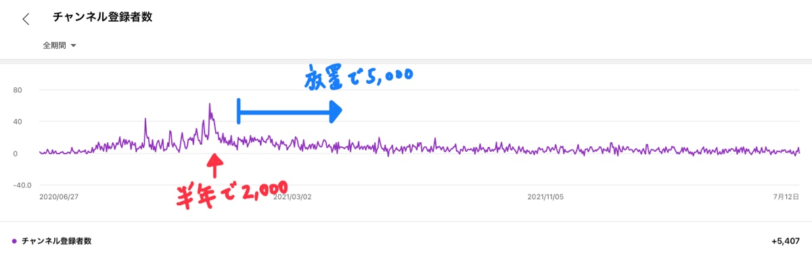
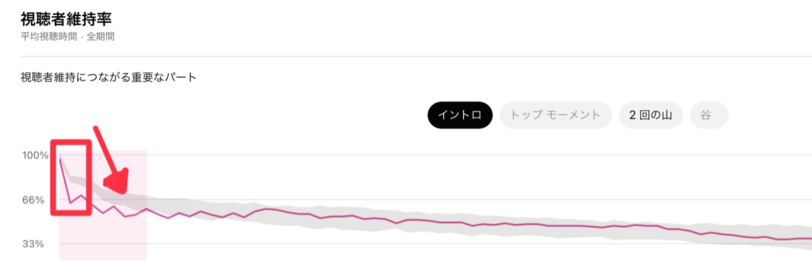
以下は、YouTubeの分析画面で、動画開始数秒で一気に視聴者が離脱していることがわかります。

STEP7:BGMや効果音を入れる

人にもよりますが、動画編集の一番最後にBGMや効果音を入れていくのが良いでしょう。
なぜかというと、全体的な構成を変更したときに、BGMや効果音の配置が崩れてしまう可能性があるからです。
ですので、動画の構成がなるべく固まった段階で音関連の編集をしていくのがおすすめです。
BGMや効果音をDLする
まずは、著作権に引っかからないBGMや効果音をダウンロードします。
配布サイトは色々ありますが、無料であれば、
BGM :YouTubeオーディオライブラリ
効果音:効果音ラボ
この2サイトを利用するのがおすすめです。
多くのYouTuberが使っているサイトとなります。
ちなみに僕はシネマティックなイケてる?音楽を利用したかったので、Uppbeatという音楽配布サイトを利用しています。
YouTube概要欄にクレジット表記すれば、無料で利用できるという割と穴場サイトです。
使い方はYouTubeや別記事でも紹介してますので、参考にしてみてください。

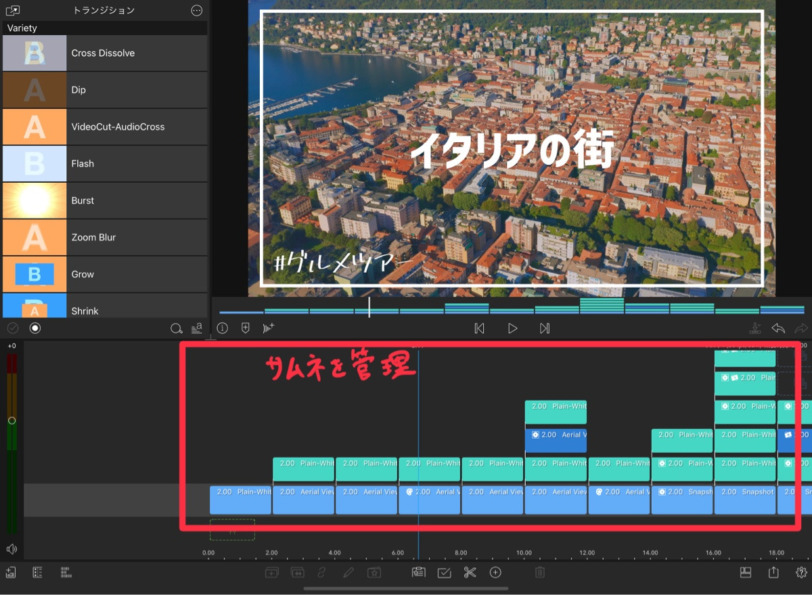
STEP8:サムネイルを作成する|LumaFusionで管理すると便利

最後にサムネイルを作成していきます。
サムネイル作成といえば、CanvaやPhontoというアプリを利用される方が多いですが、LumaFusionでも十分です。
動画にテロップを入れたり、装飾したりするノリで作成することができます。
例として、以下のように作成することができます。

これはすべてLumaFusionのテキストや図形だけで作成しています。
動画編集でテロップを作成できるようになれば、こういったサムネイルの作成も簡単にできてしまいます。
サムネイル作成方法について、細かい手順が知りたい場合は以下の記事を参考にしてみてください。
CanvaやAffinity Photo / Designer といったアプリの使い勝手についても紹介しています。

動画編集に慣れてきたら作業を効率化しよう
以上、LumaFusionの使い方をYouTube活動をする前提で解説してみました。
初めて動画投稿をする人にとっては、STEP1~8を全てこなすと、1日では終わらないかと思います。
そこで、ある程度慣れてきたら、短い時間で動画編集が終えられるよう、テクニック集も用意してますので、是非活用してみてください。

更に込み入った話をしたいという場合は、LumaFusion専用コミュニティもありますので、興味あれば覗いてみてください。
YouTubeは、チャンネル登録者数が1,000人・直近の動画再生時間4000時間を超えれば、広告費としてお金を稼げるようになります。
時間はかかりますが、動画編集スキルを磨きつつ、動画投稿を継続していきましょう。



コメント